1、第一步:首先我们需要先打开我们的软件,并新建一个HTML文件,因为网页版那我们都清楚是前端通过HTML文件进行实现的。
2、第二步:我们新建好HTML文件夹之后,会跳出一段代码,我们将我们的标题命名好,写上自己想要的标题名就可以了
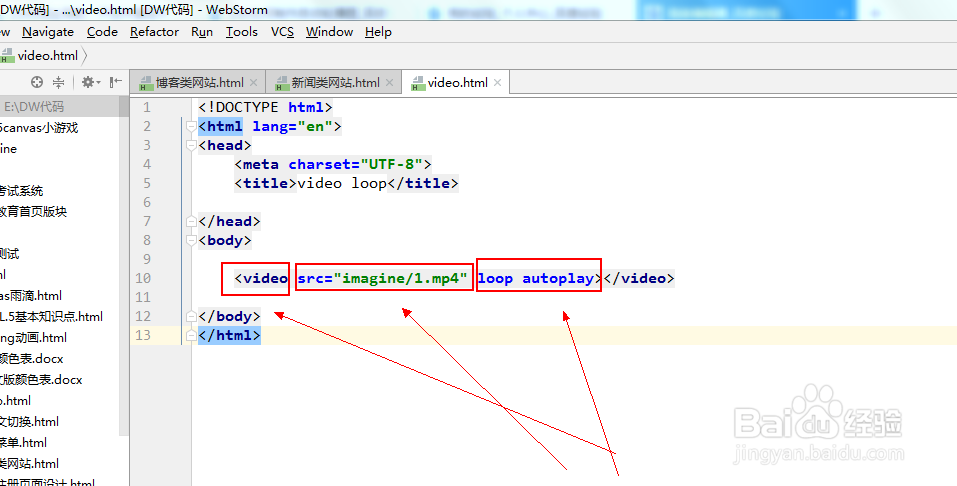
3、第三步:我们需要在《body》里面输入我们想要的内容,《body》是呈现给前端的部分,所以这里我们要导入我们的视频,注意视频的格式是video
4、第四步:在我们导入的视频中,<video src="imagine/1.mp4" loop autopl锾攒揉敫ay></video> src后面接的是我们视频的地址和视频的名称,如果想要实现自动播放,就必须给它一个命令,在其后面添加“loop autoplay”,这就是告诉系统,让他自动播放。
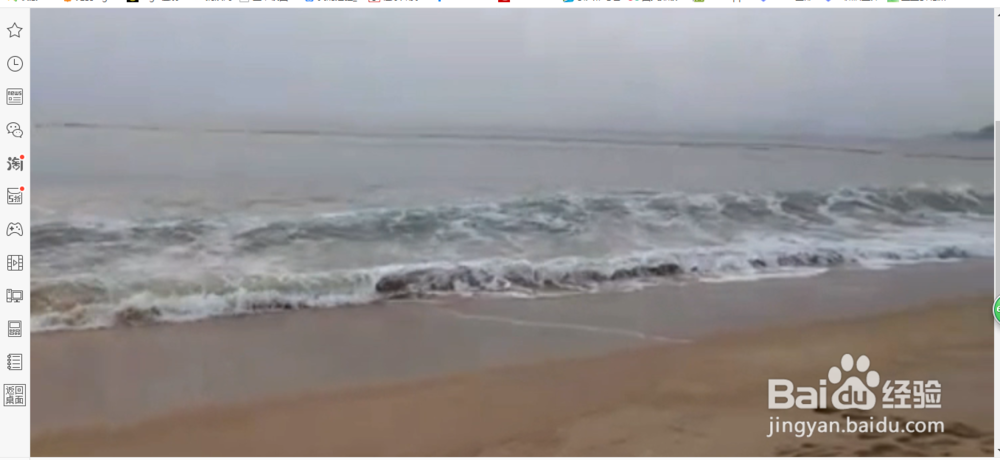
5、第五步:设置好后,我们打开我们的网页进行预览,任选一个浏览器进行预览,这时候我们就会发现我们的视频已经可以实现自动播放了,是不是很神奇呀。
6、第六步:这时候,在页面里面,我们会发现我们的视频的画面不会我们想要的效果,那么我们如何让它铺满我们的整个页面呢?
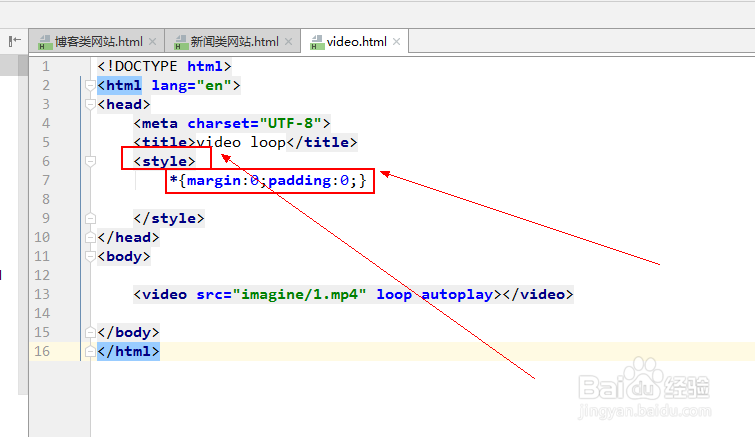
7、第七步:这时候就需要我们对视频进行CSS样式的修改了,首先我们需要将网页端原本的边界等等其他清除掉,再进行我们的CSS样式。清除系统自带的样式是“*{margin:0;padding:0;}”,注意要在我们的style里面实现。
8、第八步:清除原本的样式之后,我们开始对我们的视频样式进行设置,我们值需要指明该视频标签,并设置其行高为我们想要的即可,“video{width:100%;height:50%;}”这里我是将视频的样式进行了铺满网页的操作。
9、这时候我们在进行预览,就会发现,我们的视频已经铺满的整个页面。行高大家根据自己的需要进行设置即可,希望对你们有所帮助,代码舨怪此猛附上:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>video loop</title> <style> *{margin:0;padding:0;} video{width:100%;height:50%;} </style></head><body> <video src="imagine/1.mp4" loop autoplay></video></body></html>