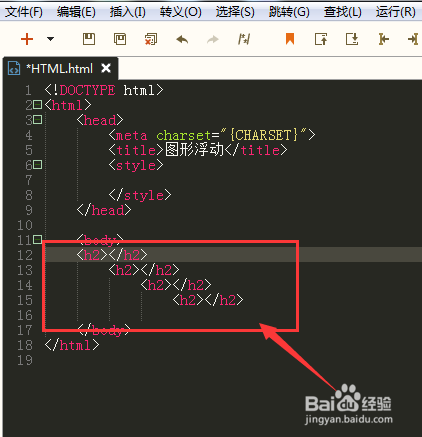
1、打开代码软件后,在body中建立了几个h2标签,如图
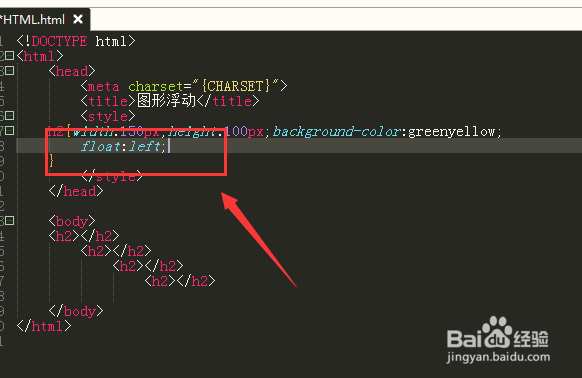
2、然后对h2添加css样式,设置width值和height值,并设置一个显示背景h2{width:150px;height:100px;background-color:greenyellow;}
3、当在预览效果时,因为h2是块状标签所以现在显示的是直排的块状
4、如果想要将直排的变为横排的形状,就需要对其添加float:left,都同时向左浮动
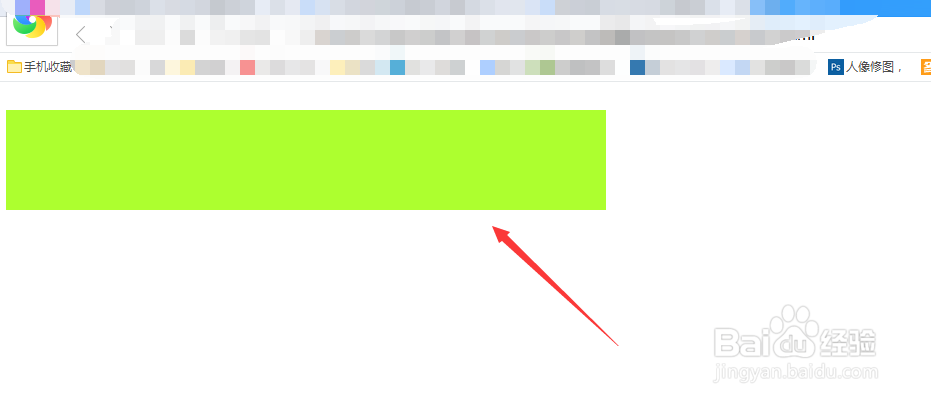
5、这样这四个图形就会按照左侧排列的方式排列
6、因为这四个图形紧挨着影像视觉,所以对每个h2添加个外边框距离,这样就可以完美看到每个图形了。
7、如图所示,浮动后的效果。