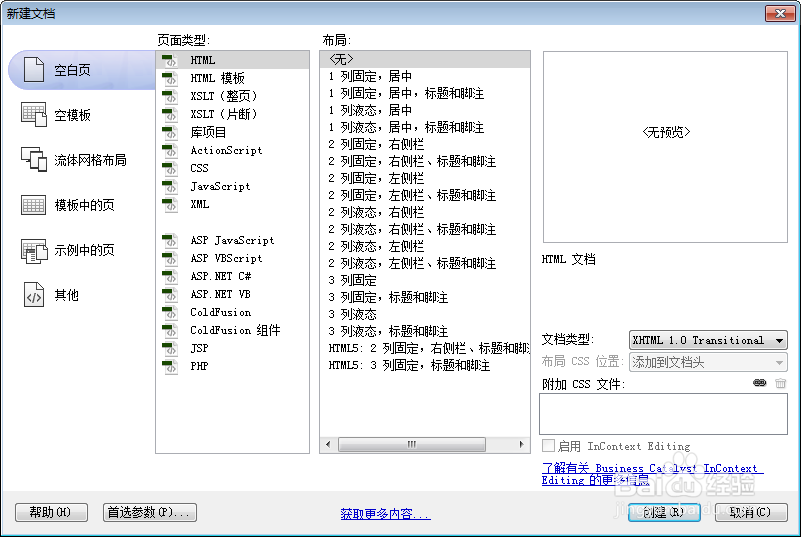
1、新建html文档。
2、书写hmtl代艨位雅剖码。<div style="width:980px;margin:20px auto;"><table id="testtable1"> <thead> <tr> <th>1</th> </tr> </thead> <tbody> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>1</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>3</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>4</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>5</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> <tr> <td>6</td> </tr> </tbody></table><table id="testtable2"> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </thead> <tbody> </tbody></table><table id="testtable3"> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </thead> <tbody> </tbody></table><table id="testtable4"> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </thead> <tbody> </tbody></table></div>
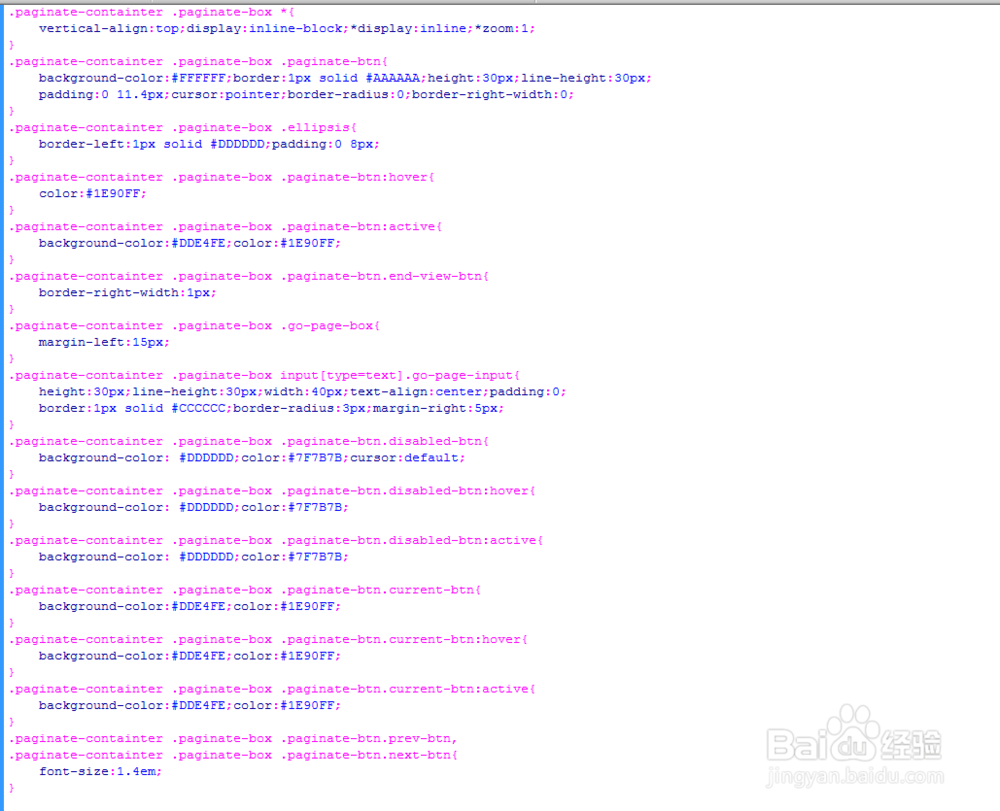
3、书写css代码。.paginate-containter{overflow:hidden;}.pagi荏鱿胫协nate-containter .paginate-box{ overflow:hidden;float:right;}.paginate-containter .paginate-box,.paginate-containter .paginate-box *{ height:32px;line-height:32px;}.paginate-containter .paginate-box *{ vertical-align:top;display:inline-block;*display:inline;*zoom:1;}.paginate-containter .paginate-box .paginate-btn{ background-color:#FFFFFF;border:1px solid #AAAAAA;height:30px;line-height:30px; padding:0 11.4px;cursor:pointer;border-radius:0;border-right-width:0;}.paginate-containter .paginate-box .ellipsis{ border-left:1px solid #DDDDDD;padding:0 8px;}.paginate-containter .paginate-box .paginate-btn:hover{ color:#1E90FF;}.paginate-containter .paginate-box .paginate-btn:active{ background-color:#DDE4FE;color:#1E90FF;}.paginate-containter .paginate-box .paginate-btn.end-view-btn{ border-right-width:1px;}.paginate-containter .paginate-box .go-page-box{ margin-left:15px;}.paginate-containter .paginate-box input[type=text].go-page-input{ height:30px;line-height:30px;width:40px;text-align:center;padding:0; border:1px solid #CCCCCC;border-radius:3px;margin-right:5px;}.paginate-containter .paginate-box .paginate-btn.disabled-btn{ background-color: #DDDDDD;color:#7F7B7B;cursor:default;}.paginate-containter .paginate-box .paginate-btn.disabled-btn:hover{ background-color: #DDDDDD;color:#7F7B7B;}.paginate-containter .paginate-box .paginate-btn.disabled-btn:active{ background-color: #DDDDDD;color:#7F7B7B;}.paginate-containter .paginate-box .paginate-btn.current-btn{ background-color:#DDE4FE;color:#1E90FF;}.paginate-containter .paginate-box .paginate-btn.current-btn:hover{ background-color:#DDE4FE;color:#1E90FF;}.paginate-containter .paginate-box .paginate-btn.current-btn:active{ background-color:#DDE4FE;color:#1E90FF;}.paginate-containter .paginate-box .paginate-btn.prev-btn,.paginate-containter .paginate-box .paginate-btn.next-btn{ font-size:1.4em;}
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.paginate.js" ></script><script src="js/jquery.yhhDataTable.js" ></script><script src="js/index.js" ></script>
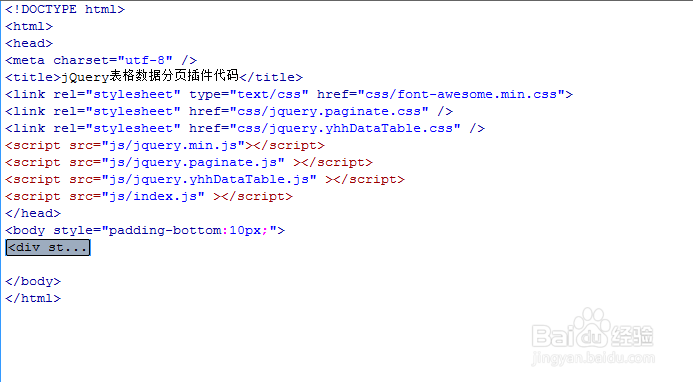
5、代码整体结构。
6、查看效果。