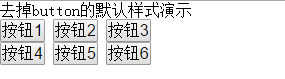
1、先看下默认样式效果,如图可以看到,默认padding和border,字体大小也是受浏览器默认指定
2、去除padding,指定一个字体大小,这里匹配了*表示所嘀芟苒疾有元素,因为大部分的默认margin和padding都需要先去除,统一去除,后面需要再单独有蛤靴狡珂针对性的添加 *{ margin: 0; padding: 0; font-size: 100%; }
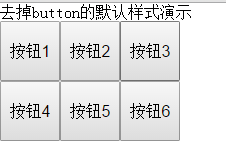
3、默认padding喉哆碓飙去除之后,按钮之间有间隙,这是inline-block默认的间距,用float来去除,并指定合适的宽和高 button{ float: left; width: 60px; height: 60px; }
4、间距去掉了,但都显示成一行了,这个是因为添加的浮动影响的,可以在div元素后面去除浮动 div:after{ content: ""; display: block; clear: both; }
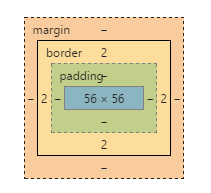
5、此时,可以看到边框重叠导致边框宽度不一致,需要自定义边框border: 1px solid black;margin-right: -1px;margin-bottom: -1px;
6、从上面的图中,可以看到,在鼠标点击按钮的时候,会有蓝框选择的样式加上outline: none;来去除