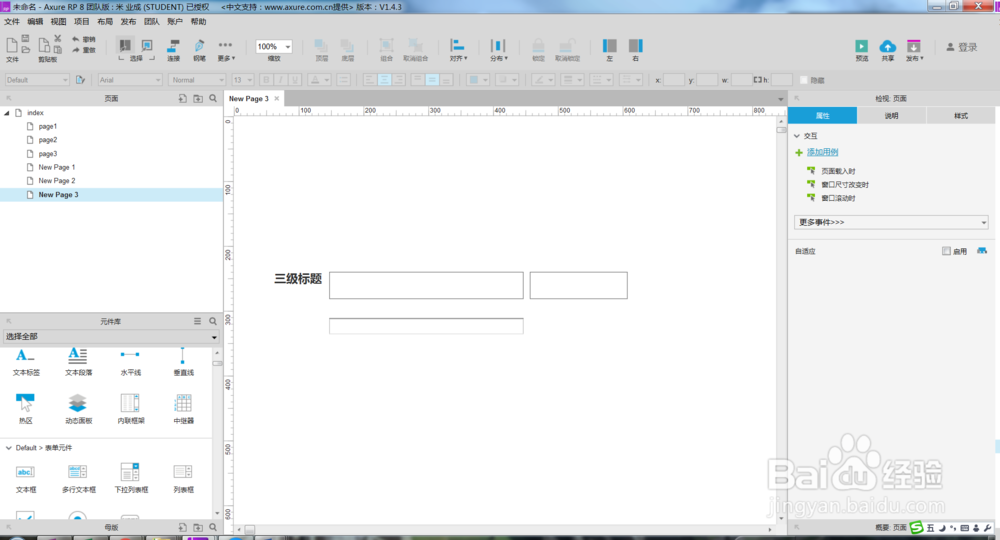
1、首先我们打开Axure新建一个空白页面,在空白页面拖入本次要使用的相关元件,如下图所示。
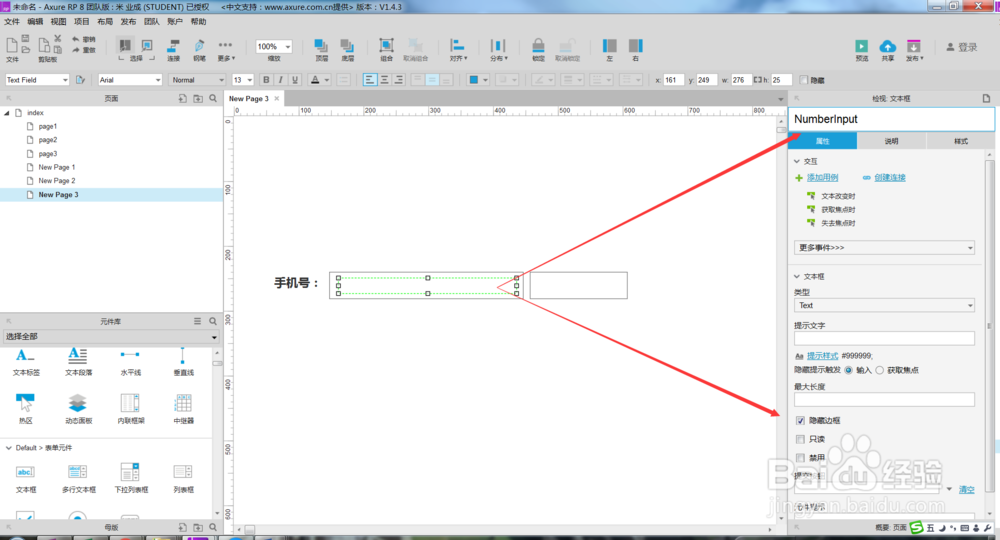
2、然后重要的一点要给这些元件命名,并对相关元件调整一下样式,如下图所示。
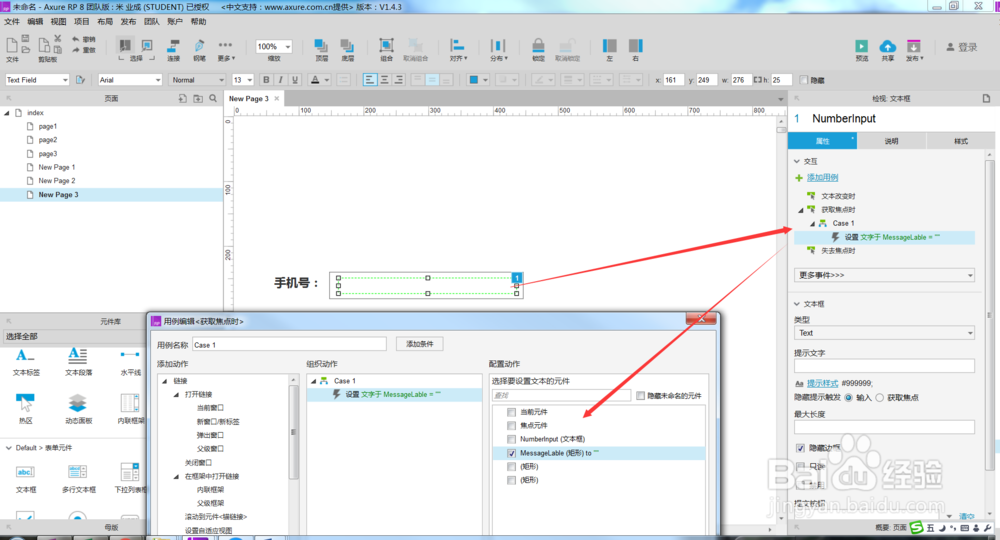
3、然后我们给相关元件的交互事件做一下设置,如下图所示。
4、在加入交互事件的时候,需要用到一些判断条件,如下图所示。
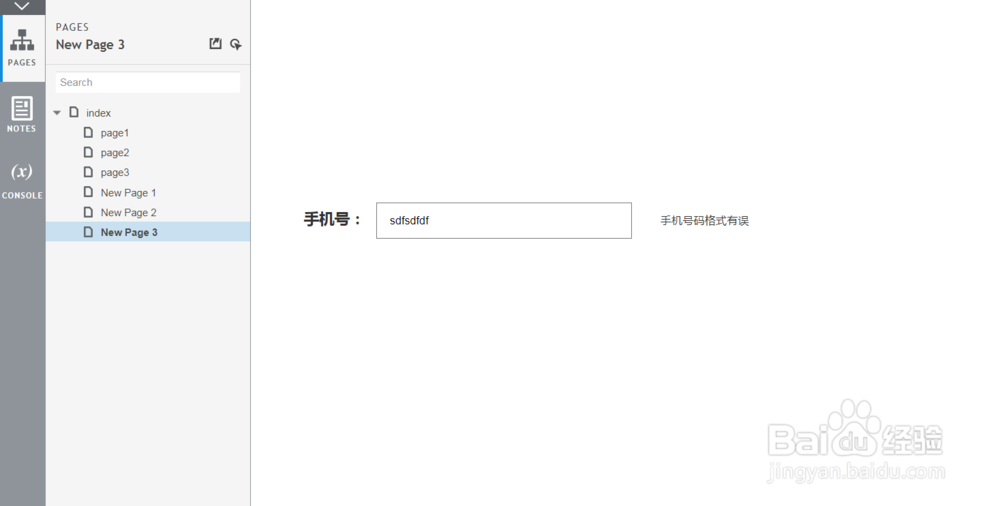
5、最后设置完成后我们看一效果,当输入非数字时的验证,如下图所示。
6、当输入正确的手机号时的效果,如下图所示。
7、然后输入的是数字,但大于11位的时候效果,如下图所示。
8、更多Axure实用经验,关注小编来学习