1、第一步,打开HBuilderX编辑工具,新建一个HTML5模板页面并插入三个div标签,如下图所示:
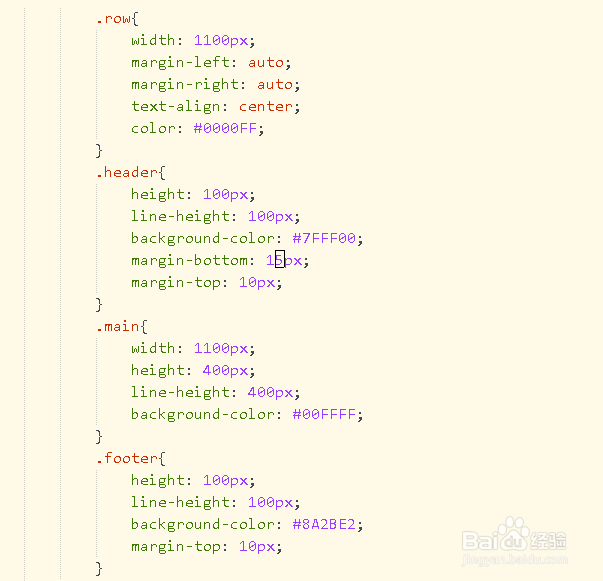
2、第二步,接着使用类选择器,设置div标签的宽度、外边距、背景颜色,如下图所示:
3、第三步,保存代码并打开浏览器查看页面,可以发现头部显示一个背景颜色,如下图所示:
4、第四步,再次在中间部分和底部部分,设置高度、宽度、行高和背景色,如下图所示:
5、第五步,再次保存代码并查看页面效果,可以发现三个部分展示效果,如下图所示:
6、第六步,在头部、中间部分和底部,分别添加box-sizing属性,如下图所示: