1、新建一个html文件,命名为test.html,用于讲解jquery怎么选择某个div下的某一个元素。
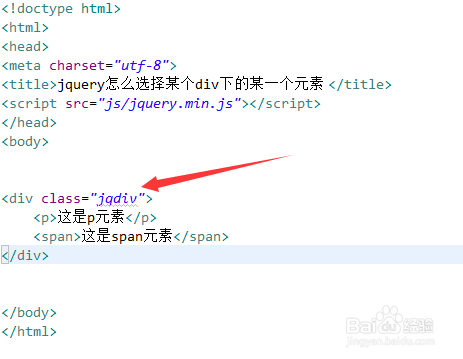
2、在test.html文件内,在div标签内,使用p标签和span标签分别创建一行文字,用于测试。
3、在test.html文件内,给div添加一个class属性,用于下面获得div对象。
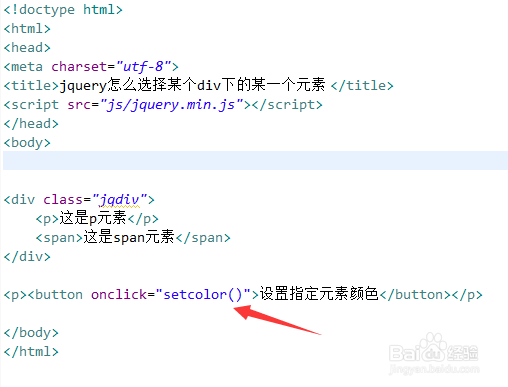
4、在test.html文件中,使用button标签创建一个按钮,给button绑定o艘绒庳焰nclick点击事件,当按钮被点击时,执行setcolor()函数。
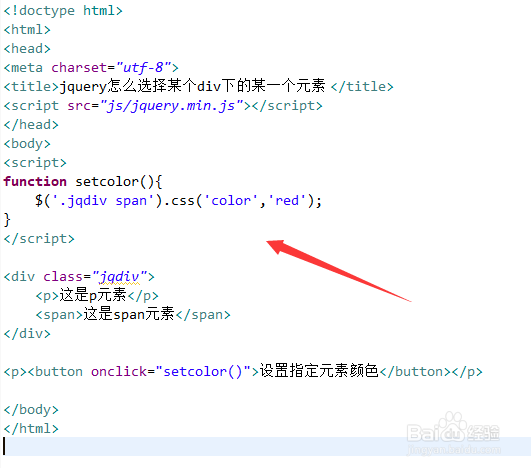
5、在js标签内,创建setcolor()函数,在函数内,通过id和元素名称获得指定div下面的span对象,使用css()方法设置其文字颜色为红色。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。