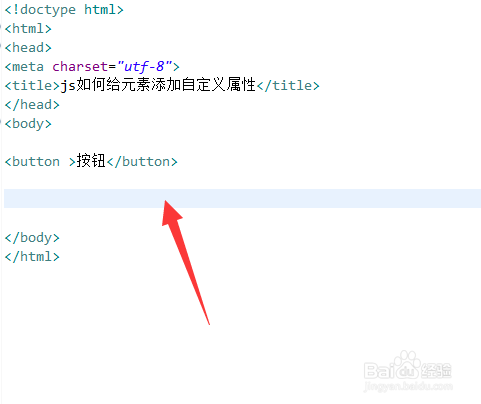
1、新建一个html文件,命名为test.html,用于讲解js如何给元素添加自定义属性。
2、在test.html文件中,创建一个button元素,用于测试。
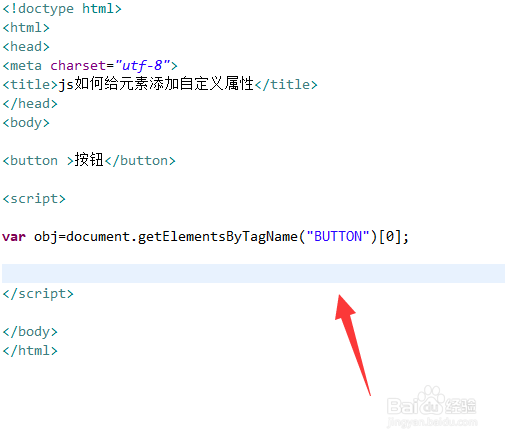
3、在script标签内,通过getElementsByTagName方法获得button元素对象。
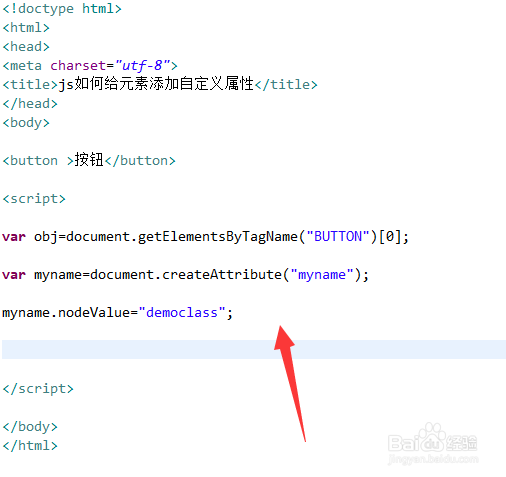
4、在script标签内,使用createAttribute方法给自定义一个"myname"属性,并通过nodeValue方法设置属性值为“democlass”。
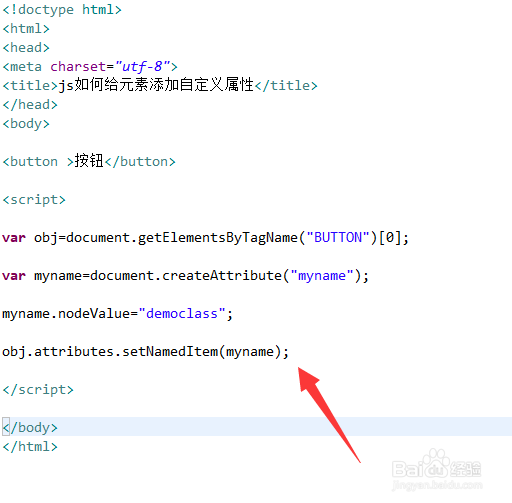
5、在script标签内,再使用setNamedItem方法将创建的自定义属性添加到button元素
6、在浏览器打开test.html文件,打开控制台,查看结果。