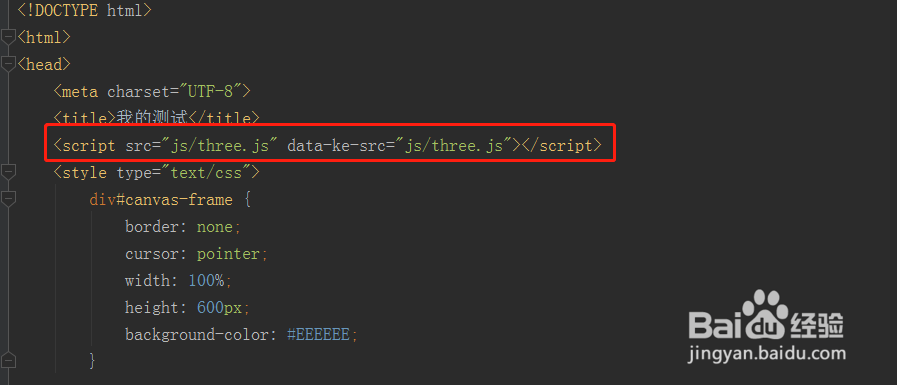
1、新建html文件,在文件中引入three.js脚本。(这里引入的是本地脚本,也可以引入云端上的,能使用就行)
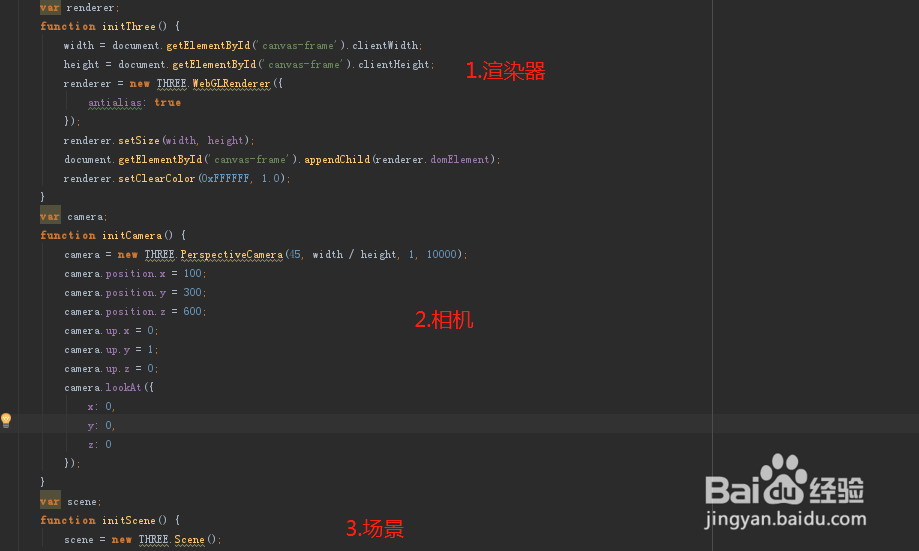
2、先将基本的场景,相机,渲染器等必备对象写好。三样都是基本配置,相机初始放在正方向看向原点位置。
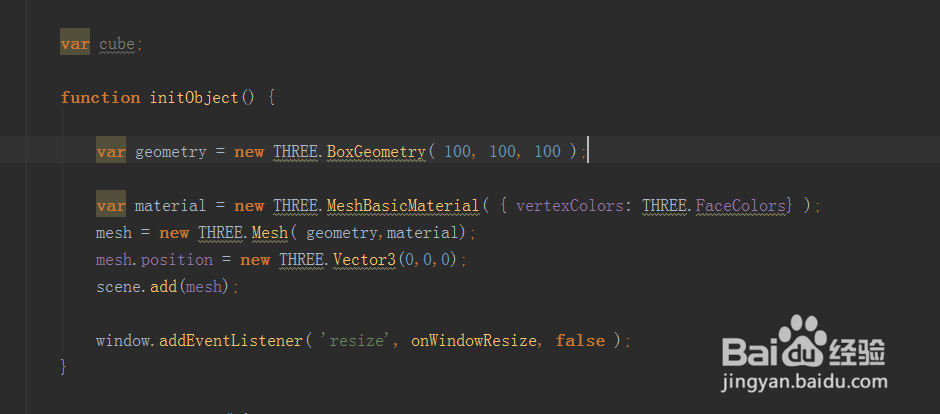
3、再就是本次的主角正方体了,使用 THREE.BoxGeometry 创建出一个正方体,供我们此次使用。
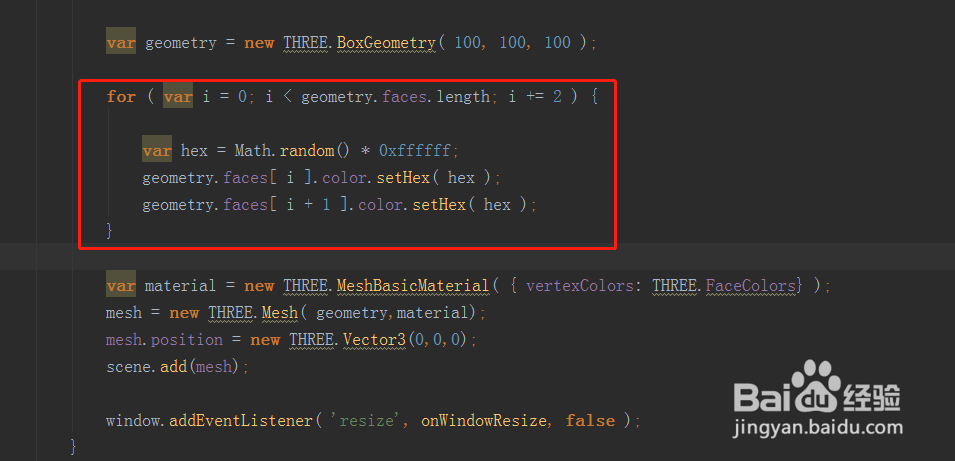
4、要让物体的每个面的颜色不一样,就要给每个面的face设置不同的color。使用for循环来进行这步操作。for ( var i = 0; i < geometry.faces.length; i += 2 ) var hex = Math.random() * 0xffffff; geometry.faces[ i ].color.setHex( hex ); geometry.faces[ i + 1 ].color.setHex( hex );}
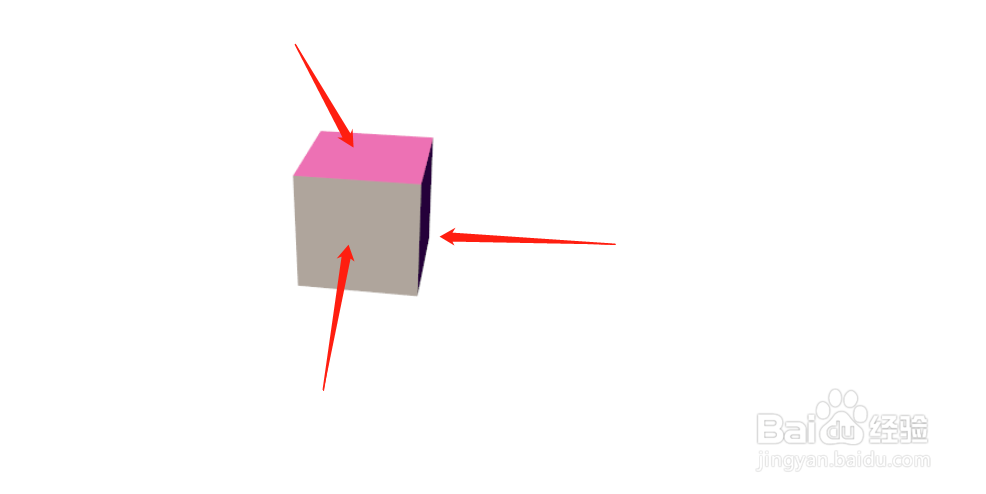
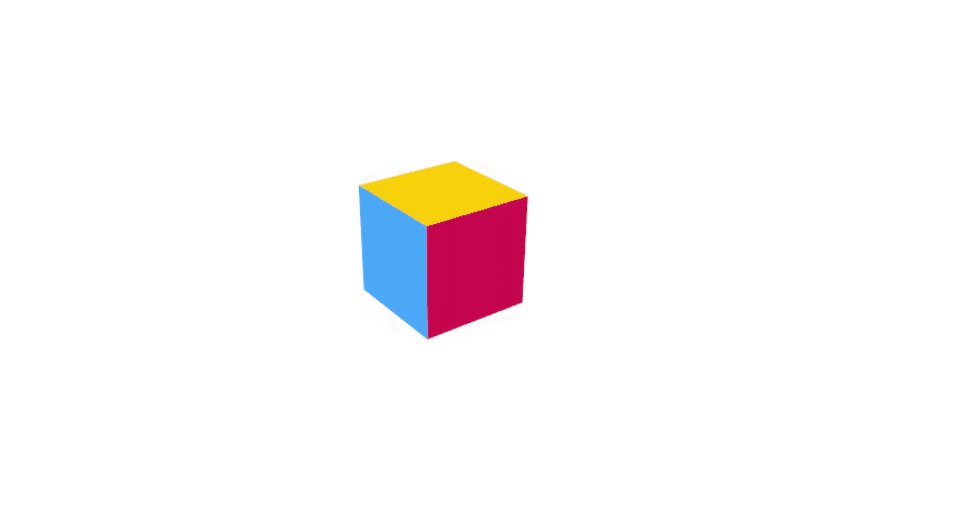
5、再开启一个环境光DirectionalLight,就可以打开查看了。可以看出显示的三个面颜色都各不相同。
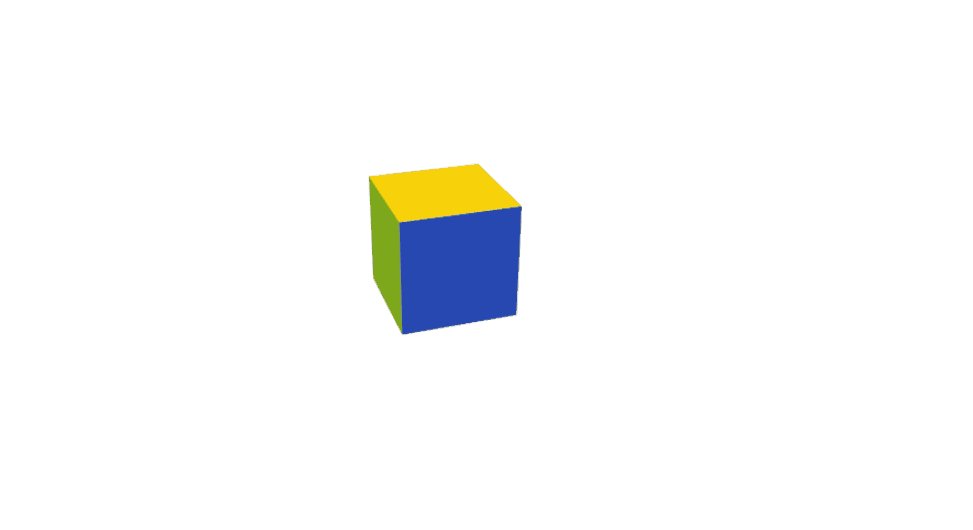
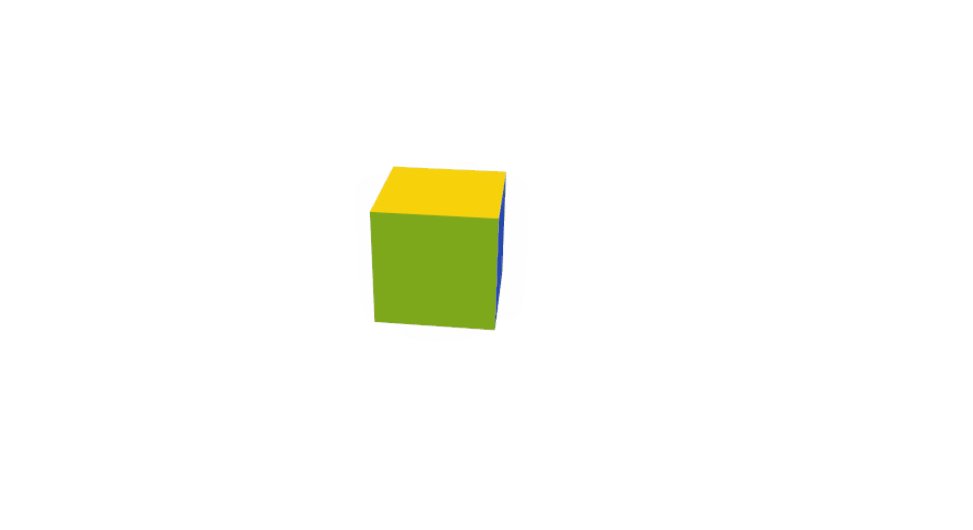
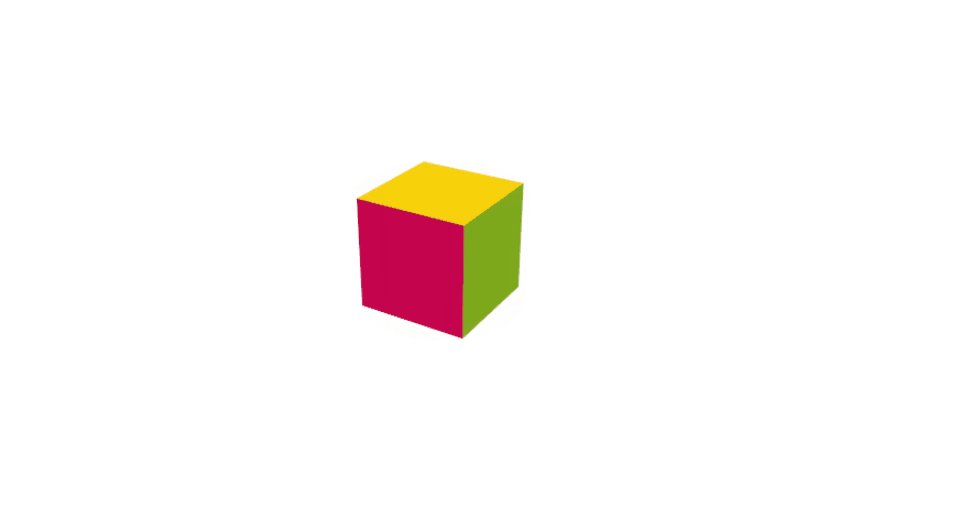
6、为了更清楚的展示,咱们给物体加个旋转效果(在循环中改变rotation)。
7、以上就是实现的全部过程了,主要就是运用给物体的每个face添加不同color来实现,感谢阅读。