1、如下图所示,我们创建一个HTML文件(例子较为简单,不需要单独创建成js文件)。
2、然后在该html文件中通过script标签来添加javascript的代码。
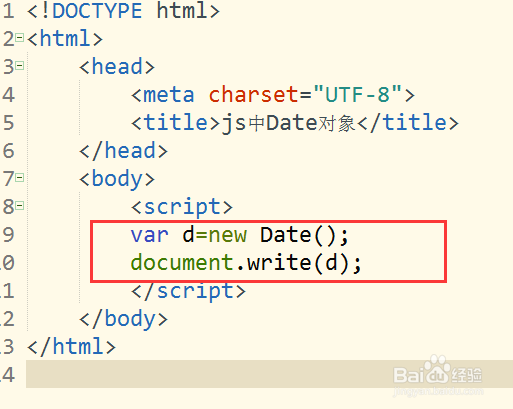
3、首先创建一个变量d,然后将 new Date();赋值给d.这样我们就获取了当天的日期。
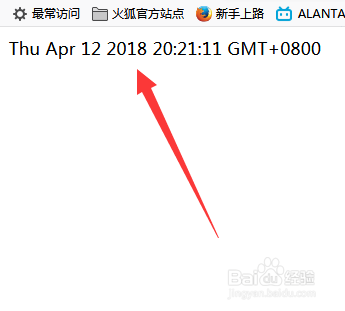
4、但是运行可以看到这个日期的格式不是我们需要的那样,而是如下的格式 。它包含年月日,时分秒,地区
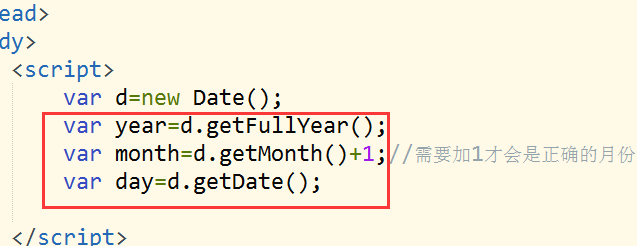
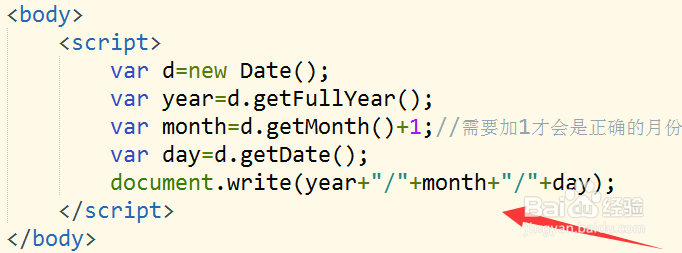
5、我们可以通过Date对象的getFullYear()方法得到年;然后通过getMonth()方法得到一个数字(0到11),该数字分别对应1月到12月,所以想要正确的显示月份需要加1.;最后通过getDate()返回这个月的一天,也就是年月日的日。注意日不是getDay()方法(它是返回一周中的某一天)。
6、最后我们需要需求将它拼接,然后将它显示出来就可以得到我们想要的结果了。
7、运行结果如下图,这个就是我们所想要 的结果。