当读到一个CSS样式表时,浏览器会根据它来格式化 HTML 文档。插入样式表的方法有三种:外部样式表、内部样式表、内联样式
工具/原料
css编辑器
html页面代码
一、外部样式表
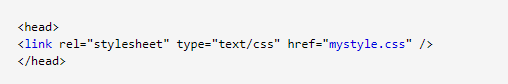
1、当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。<link> 标签在(文档的)头部:
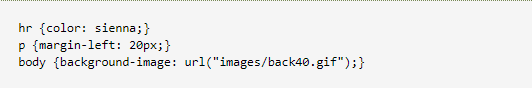
2、浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
3、不要在属性值与单位之间留有空格。假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
二、内部样式表
1、当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
三、内联样式
1、由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距: