1、准备工作启动编乩态祗嚆辑器,在编辑器里输入三段比较长的文本,并控制div容器box的宽度。用css定义box样式:.box{width: 300px;border: 3px solid #ccc;margin:40px;}
2、通用情况一般情况下,亚洲语言文本是会自动换行的。如图:
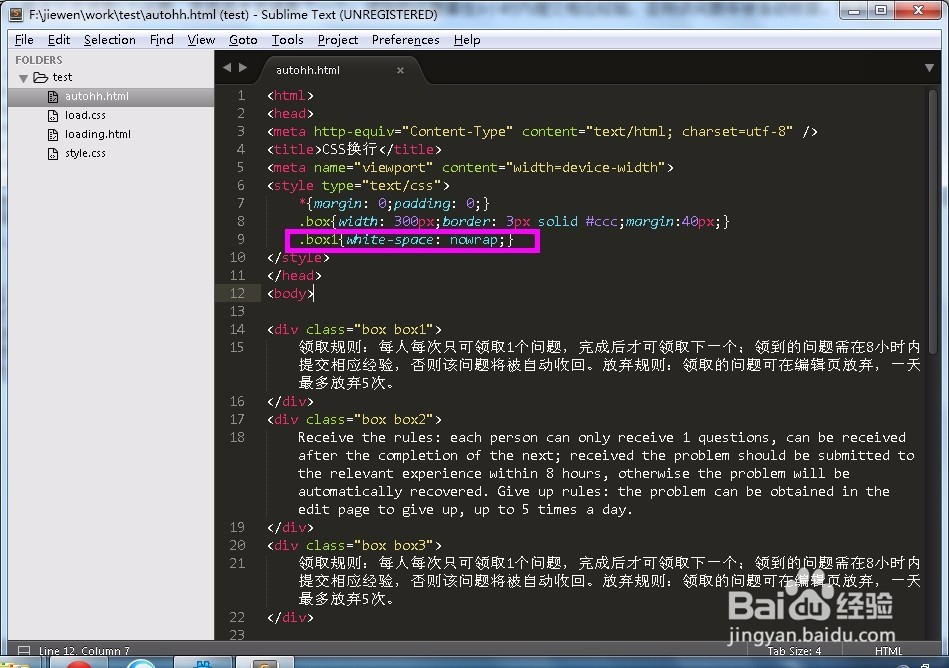
3、强制文本不换行假设我们要设置box1容器的文本不换行。我们可以用css这样定义: .box1{white-space: nowrap;} 可以看出,box1里面的文本没有换行,直接溢出显示。
4、强制文本换行关于第二个box2容器,我们可以看到英文已经溢出来了。现在我们要将它换行,可以用css这样定义,强制英文单词断行:.box2{word-break:break-all;}
5、文本自动换行关于第三个容器,我们想让它以后都是自动换行。可以这样定义css:.box3{word-wrap: break-word;word-break: normal;}
6、小结①white-space:nowrap;常用于新闻展示情况下经常会用到,如果溢出容器,就加上overflow:hidden; text-overflow:ellipsis;隐藏并添加省略号。②word-break:break-all; 主要就是用于英文单词换行。③word-wrap: break-word;word-break: normal; 是适用于亚洲语言文本换行。