1、先在一个文件目录下创建四个html文件,分别为in蟠校盯昂dex.html、page1.html、page2.html、page3.html。
2、接着用可编辑文本文件的软件打开四个html文件。如图先在index.html中加入三个div。
3、接着如图编写js代码,使得点击指定div后跳转指定页面。
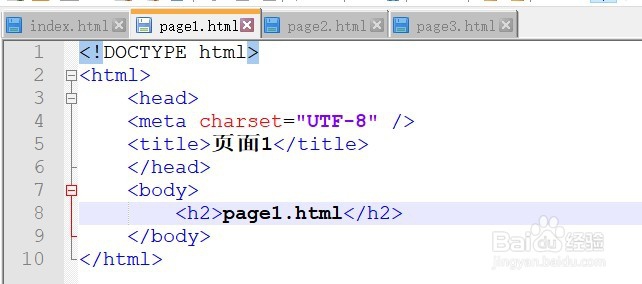
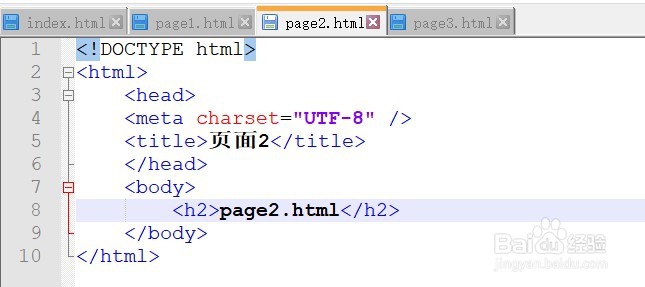
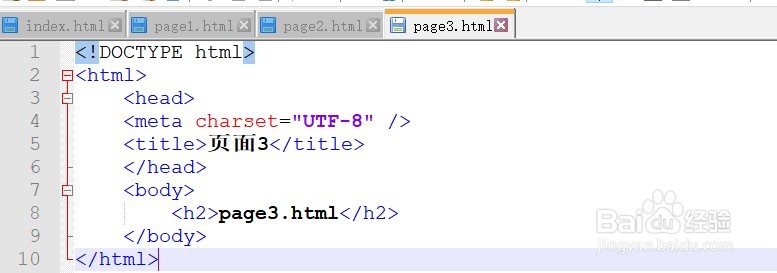
4、其他三个html文件只是简单显示一下信息,三个文件的内容如图。
5、编辑完后,用浏览器打开index.html文件,结果如图。
6、点击第一个div,效果如图。
7、点击第二个div,效果如图。这样就成功用js实现点击指定div后跳转到指定页面了。