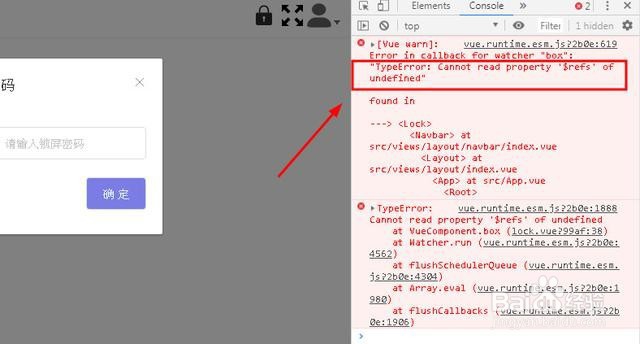
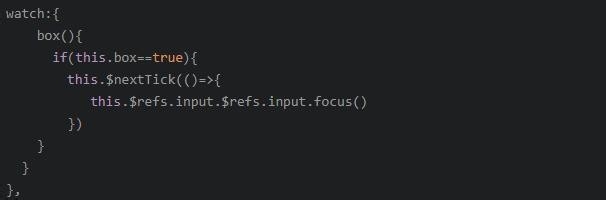
1、比较简单的方法就是通过watch监听对话框属性,当对话框显示时box属性为true,这是我们通过refs属性来定位DOM元素并对元素进行focus操辑湃形傥作,由于这里我们用的是Element组件,所以获取元素的时候需要注意实际操作的DOM元素在该元素的子元素中。watch:{ box(){ if(this.box==true){ this.$refs.input.$refs.input.focus() } }},
2、这时你会发现对应的元素,因为el-input本身是作为渲染元素来动态渲染的,而ref是作为渲染结果被创建的,在渲染初期该元素还不存在自然就无法访问到了。所以这里我们要利用$nextTick,$nextTick 是在 DOM 更新循环结束之后执行的延迟回调,在修改数据之后使用 $refs就可以获取更新后的 DOM元素了。
3、除了这种方法我们也可以使用Vue中的directive属性,实现自定义自动获取焦点功能指令。directive为指令定义提供几个钩子函数 (们倪玺骋均为可选):bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。
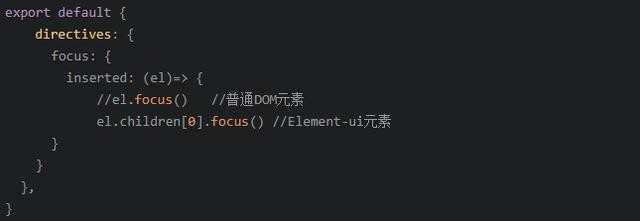
4、这里我们使用inserted函数:被绑定元素插入父节点时调用,该方法可以传入3个参数分别是el、binding、vnode,directive写在export default {}中。el:指所绑定的元素,可以用来直接操作 DOM 。binding:一个包含多属性的对象,如:name、value等属性vnode:Vue 编译生成的虚拟节点。
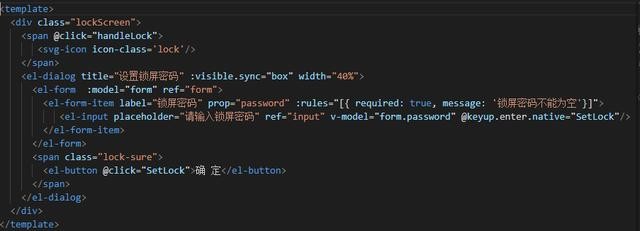
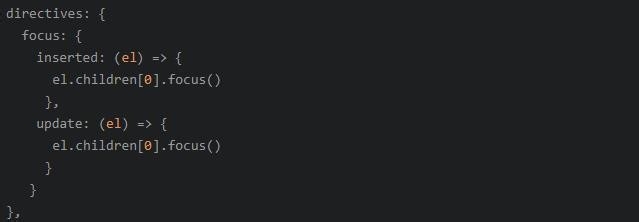
5、这里需要注意的是el.children[0],因为element渲染后结构是div包着input,focus()在div是没有任何效果的。在需要使用的标签中引用我们的自定义指令focus,这里我在el-input元素中添加了v-focus指令,这样当我点击锁屏图标时鼠标就会自动聚焦到input输入框中了。
6、不过这里还有个问题,那就是directive只是在第一次被绑定元素插入父节点时调用,所以在网页没有刷新的情况下再次点击时不会触发foucs指令的,这里我们继续使用update属性当组件的 VNode(虚拟节点) 更新时调用,这样就可以解决再次点击时自动聚焦问题了。
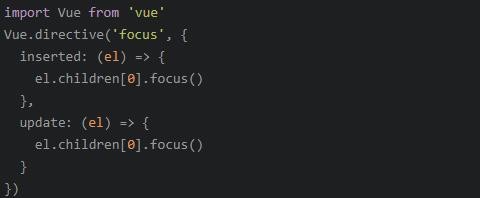
7、到这里我们就实现了input框自动获取焦点的功能,但是只能在局部页面使用,如果用到的地方多的话我们可以进行全局注册,这样不管哪里都可以使用该指令了。全局注册在main.js中定义directive属性,调用的函数同样为inserted和update。