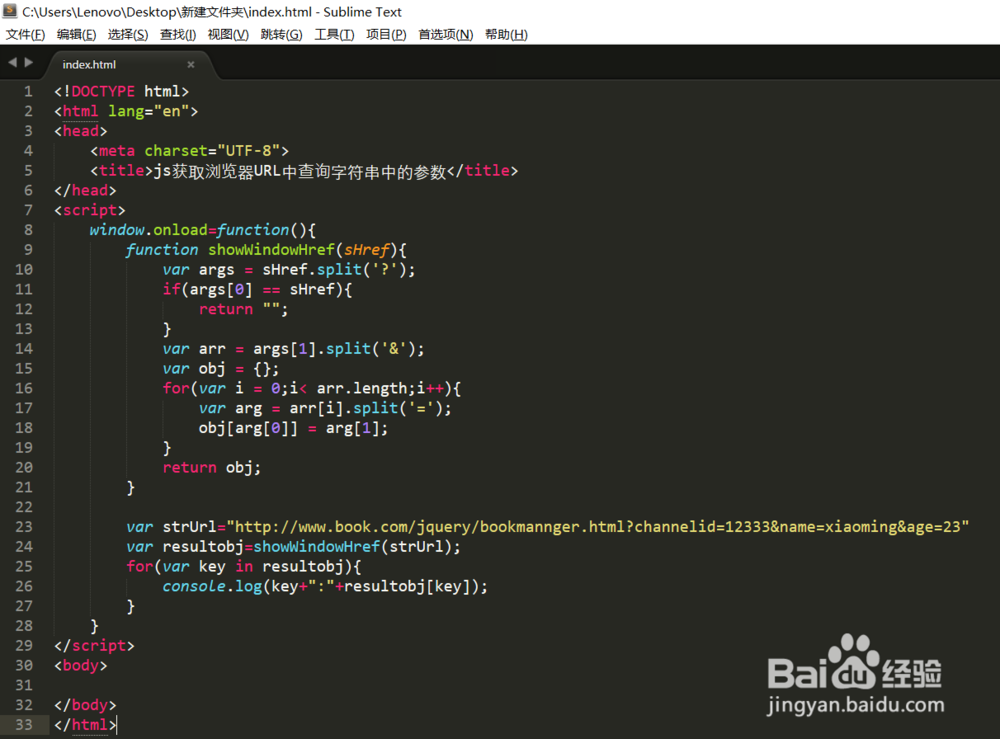
1、首先小编先将获取URL中查询字符串中的参数的函数代码写出来,然后再一步一步进行解释,如下图:
2、split()方法中的参数为分割的标志,split()方法按照传入的参数将字符串分割成一个数组,如下图:
3、这里args[0]=屏顿幂垂=sHref,表示如果分割后的字符串数组的第一个字符串和原字符串相同时表示该URL 没有参数,直接返回空即可,如下图:
4、这里再次使用split()方法将参数进行分割,这里args[1]就是上个步骤中分割的参数字符串,如下图:
5、创建一个对象用于存放参数,如下图:
6、这次使用for循环依鸱远忡绑次循环参数字符串数组,然后再次使用split()方法将参数的键和值分开,并放入刚刚创建的对象当中去,如下图:
7、自己创建一个含有参数的URL连接,做一次测试,并将得到的参数对象输入到控制台,如下图:
8、直接打开浏览器,查看控制台中输出的对象,如下图: