1、新建html文档。
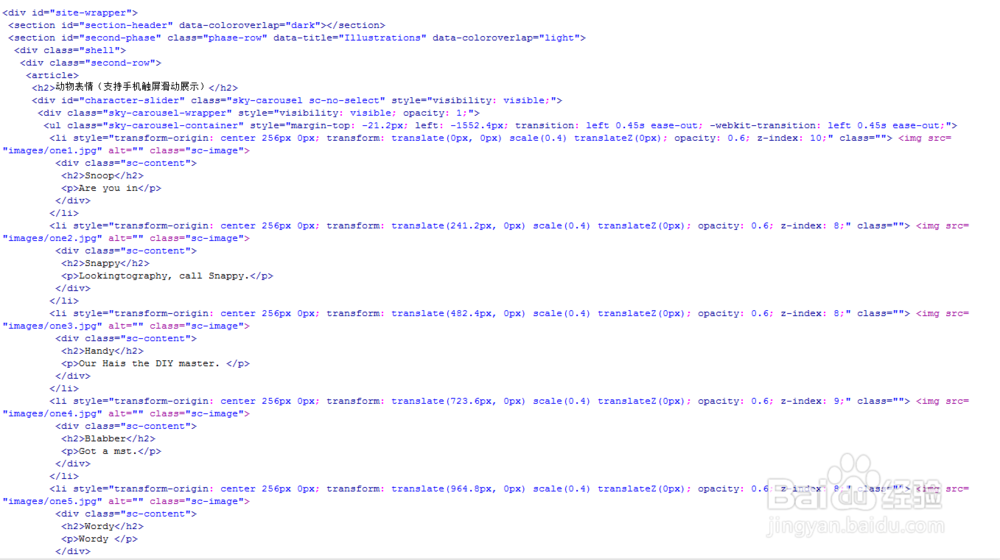
2、书写hmtl代艨位雅剖码。<div id="site-wrapper"><section id="section-header" data-coloroverlap="dark"></section><section id="second-phase" class="phase-row" data-title="Illustrations" data-coloroverlap="light"> <div class="shell"> <div class="second-row"> <article> <h2>动物表情(支持手机触屏滑动展示)</h2> <div id="character-slider" class="sky-carousel sc-no-select" style="visibility: visible;"> <div class="sky-carousel-wrapper" style="visibility: visible; opacity: 1;"> <ul class="sky-carousel-container" style="margin-top: -21.2px; left: -1552.4px; transition: left 0.45s ease-out; -webkit-transition: left 0.45s ease-out;"> <li style="transform-origin: center 256px 0px; transform: translate(0px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 10;" class=""> <img src="images/one1.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Snoop</h2> <p>Are you in</p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(241.2px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 8;" class=""> <img src="images/one2.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Snappy</h2> <p>Lookingtography, call Snappy.</p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(482.4px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 8;" class=""> <img src="images/one3.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Handy</h2> <p>Our Hais the DIY master. </p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(723.6px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 9;" class=""> <img src="images/one4.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Blabber</h2> <p>Got a mst.</p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(964.8px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 8;" class=""> <img src="images/one5.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Wordy</h2> <p>Wordy </p> </div> </li> <li class="" style="transform-origin: center 256px 0px; transform: translate(1206px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 8;"> <img src="images/one6.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Basher</h2> <p>When it </p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(1447.2px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 8;" class=""> <img src="images/one7.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Splasher</h2> <p>Splasher and!</p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(1688.4px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 10;" class="sc-selected"> <img src="images/one8.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Nerdy</h2> <p>Thds.</p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(2009.6px, 0px) scale(0.799983333333332) translateZ(0px); opacity: 0.999983333333332; z-index: 11;" class=""> <img src="images/one9.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Thinker</h2> <p>Outo.</p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(2330.8px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 9;" class=""> <img src="images/one10.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Maestro</h2> <p>Maestrreat!</p> </div> </li> <li style="transform-origin: center 256px 0px; transform: translate(2572px, 0px) scale(0.4) translateZ(0px); opacity: 0.6; z-index: 8;" class=""> <img src="images/one11.jpg" alt="" class="sc-image"> <div class="sc-content"> <h2>Super</h2> <p>Is cue.</p> </div> </li> </ul> </div> <div class="sc-content-wrapper"> <div class="sc-content-container" style="visibility: visible; opacity: 1;"> <div class="sc-content"> <h2>Thinker</h2> <p>Oario.</p> </div> </div> </div> <canvas class="sc-overlay sc-overlay-left" width="300" height="1" style="width: 300px;"></canvas> <canvas class="sc-overlay sc-overlay-right" width="300" height="1" style="width: 300px;"></canvas> </div> </article> </div> </div></section></div>
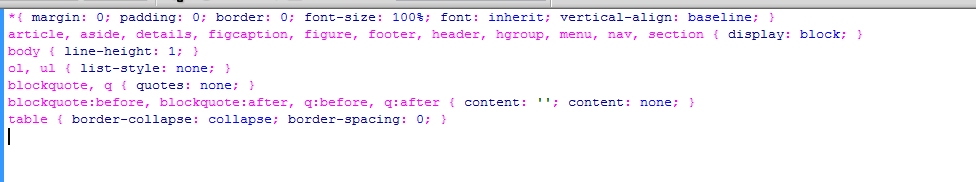
3、书写css代码。*{ margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }body { line-height: 1; }ol, ul { list-style: none; }blockquote, q { quotes: none; }blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; }table { border-collapse: collapse; border-spacing: 0; }
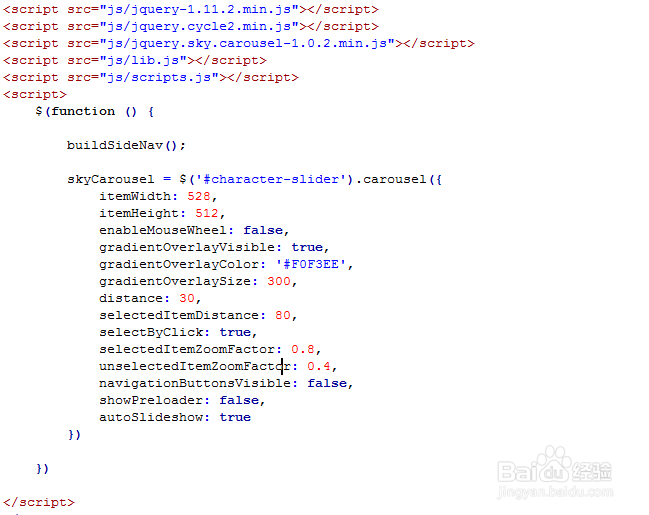
4、书写并添加js代码。<script src="js/jquery-1.11.2.min.js"></script><s艘早祓胂cript src="js/jquery.cycle2.min.js"></script><script src="js/jquery.sky.carousel-1.0.2.min.js"></script><script src="js/lib.js"></script><script src="js/scripts.js"></script><script> $(function () { buildSideNav(); skyCarousel = $('#character-slider').carousel({ itemWidth: 528, itemHeight: 512, enableMouseWheel: false, gradientOverlayVisible: true, gradientOverlayColor: '#F0F3EE', gradientOverlaySize: 300, distance: 30, selectedItemDistance: 80, selectByClick: true, selectedItemZoomFactor: 0.8, unselectedItemZoomFactor: 0.4, navigationButtonsVisible: false, showPreloader: false, autoSlideshow: true }) })</script>
5、代码整体结构。
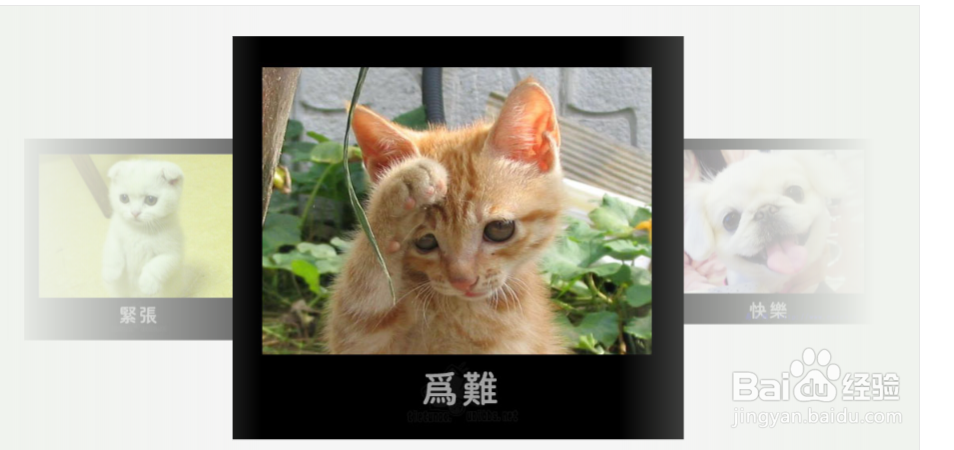
6、查看效果。