1、代码结构<div class="content"挢旗扦渌;> <div class="left"> 我是左边内容... </div> <div class="right"> 我是右边内容... </div> <div class="center"> 我是中间内容... </div></div> 注意:结构一定是左右中的形式。
2、左右设置固定宽度.left,.right{ width:300px; height:300px; }
3、左侧左浮动.left{ float:left; background:#FF9966; }背景颜色方便观察
4、右侧右浮动.right{float:right;background: #CCCC00;}背景颜色方便观察
5、中间设置margin值,将两侧的布局留出来.center{ margin:0 300px; background:#996600; }背景颜色方便观察
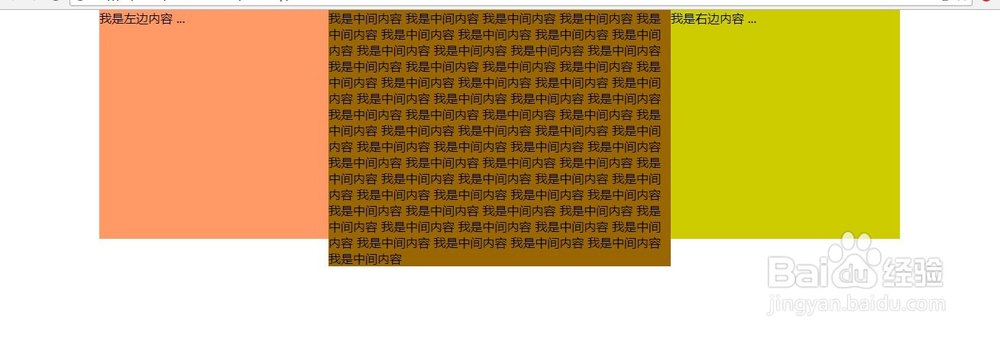
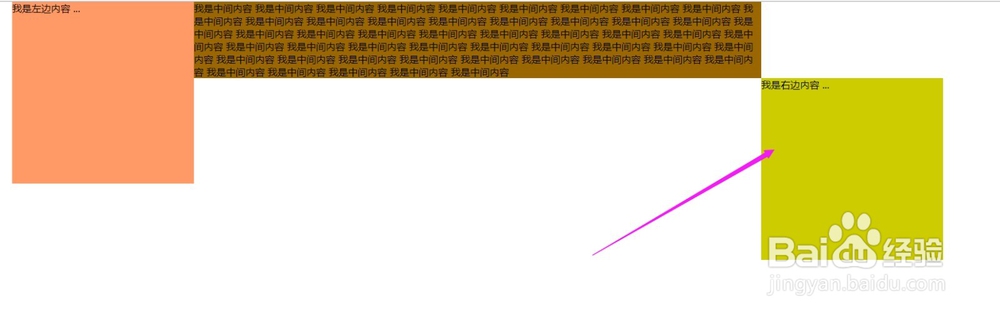
6、查看效果改变窗口的大小,可以看到两侧为固定宽度,中间则自适应显示
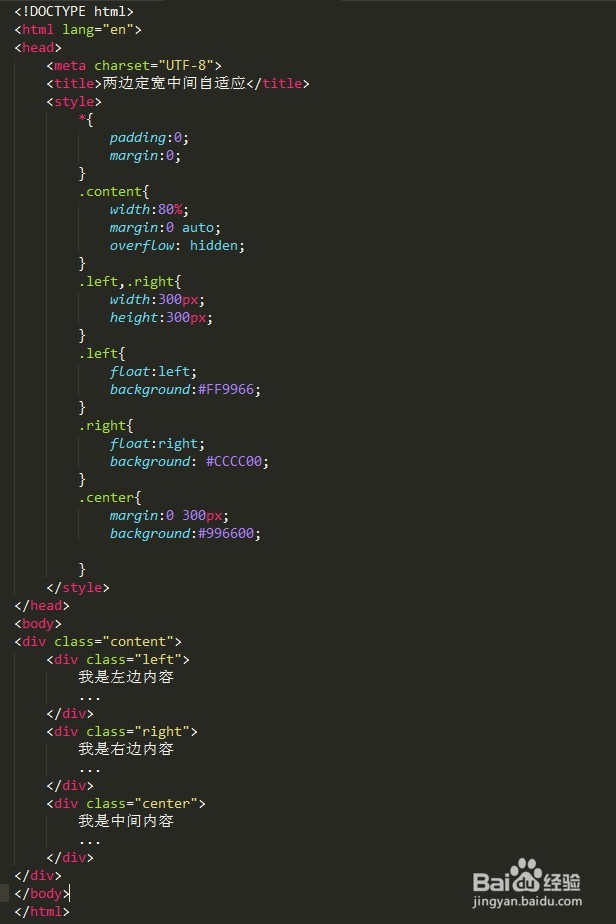
7、全部代码<!DOCTYPE html><html><head><meta charset=&qu泠贾高框ot;UTF-8"><title>两边定宽中间自适应</title><style>*{padding:0;margin:0;}.content{width:80%;margin:0 auto;overflow: hidden;}.left,.right{width:300px;height:300px;}.left{float:left;background:#FF9966;}.right{float:right;background: #CCCC00;}.center{margin:0 300px;background:#996600;}</style></head><body><div><div>我是左边内容...</div><div>我是右边内容...</div><div>我是中间内容...</div></div></body></html>
8、说明一下步骤一中强调左右中的目的先看一下如果我们按左中右的顺序是什么效果,如下图这是因为我们需要先将左侧元素与右侧元素优先渲染,最后渲染中间部分,才能将中间元素调整到正确的位置。但是左右中这样的布局有一个不友好的问题,中间用来显示主要页面内容的部分反而放到最后来渲染,所以在页面内容较多时会影响到用户体验。