今天为大将带来有关Axure的图文基础教程,这一期主要讲的是元件的使用
工具/原料
AxureRP 8.0 (汉化版)
1. 矩形等各种形状的使用
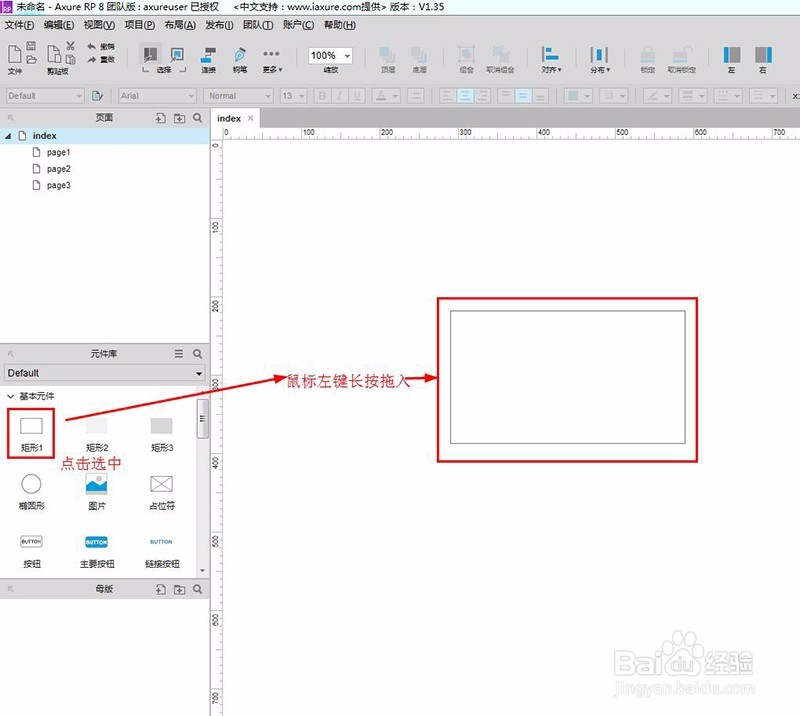
1、添加元件到画布在左侧元件库中,选择想要使用的元件>>按住鼠标左键不放拖入画布中。
2、设置元件尺寸及位置元件的位置与烹挹戢愠尺寸的调整有三种方式:直接拖拽调整、工具面板输入数值调整、检视功能区下的样式中修改。
3、给元件命名当我们使用到的元件非常多时,建议给每一个使用到元件进行命名,方便后期选择与修改。
4、设置元件的显隐当一开始我们不要某个元件显示时,我们可以先将其隐藏,在需要时再让其显示。
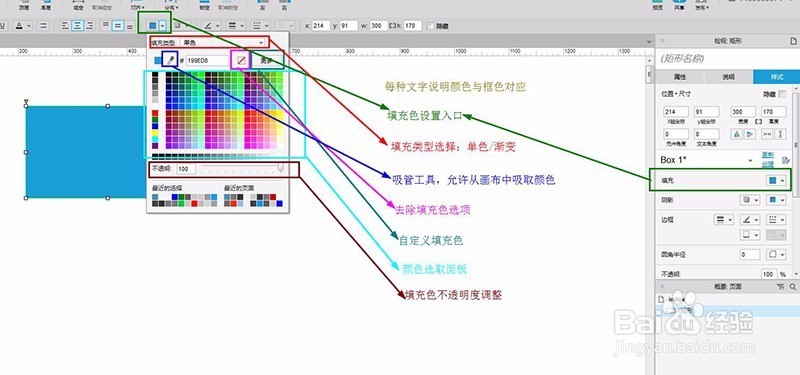
5、设置元件填充色
6、设置元件阴影及边框样式
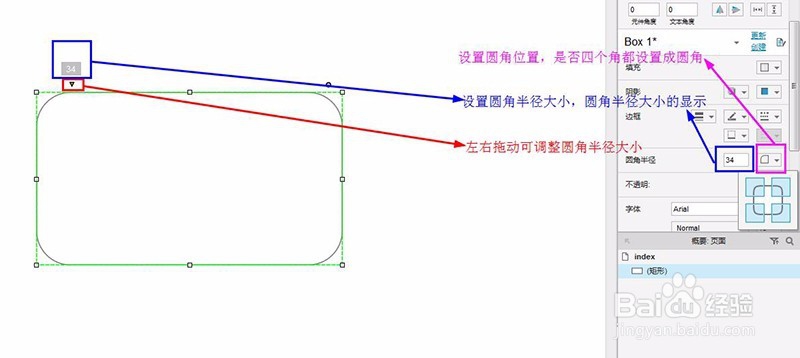
7、设置元件圆角
8、设置元件的水平/垂直翻转
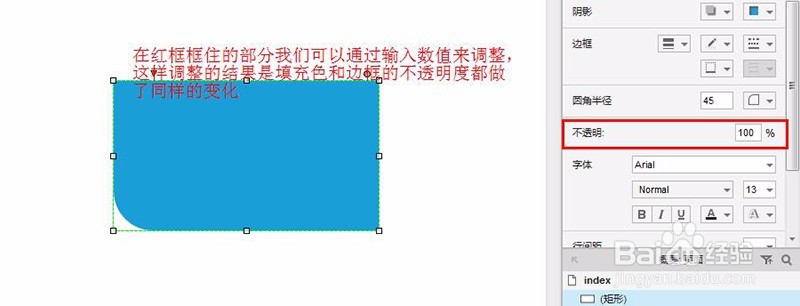
9、设置元件的不透明度元件的不透明俣觊鄄幼度包括填充色不透明度和边框色不透明度两部分,在将填充以及边框样式的时候我们有提到,这里说另外一种方式。
10、设置字体、字号
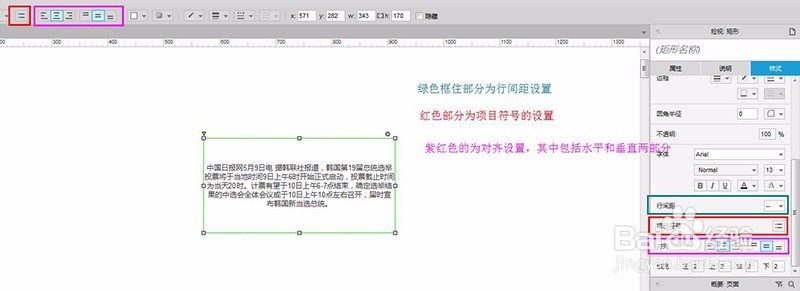
11、设置行间距、项目符号以及段落对齐形式
12、设置元件文字填充填充在这里指元件内文字与形状边缘之间填充的空隙。
13、设置元件/文本角度
14、设置文本链接对于一段文字或者几个文字我们可以为其设置链接。例如,注册页中的用户协议、隐私条款。
15、改变形状元件的形状
16、给元件设置交互样式在网页端,当鼠标移动到一个可以交互的文字或者button上时,我们需要给用户一个及时的反泪窦乖描馈,这时候就需要对元件的在鼠标悬停下的交互样式进行设置。另外,需要时我们还可以设置元件选中、禁用和鼠标按下时的交互样式。
17、将元件转换为图像一般情况下我们很少这样做,当元件中包含特殊字体时,为了避免在不掺滦贾溺含该字体的设备上浏览出错我们可以考虑将其转换为图片。
18、设置元件默认状态为禁用/选中
2.文本框
1、改变文本框为密码/文件等
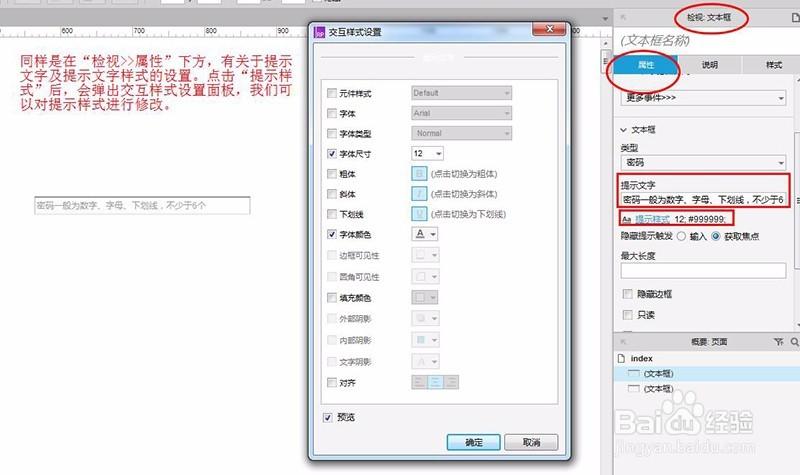
2、给文本框设置提示文字并修改提示样式一般在注册或登录一稍僚敉视个网站/app时都会有关于注册的用户名及密码的说明文字,这部分说明文字就可以称之为提示文字。
3、设置文本框提示触发提示触发是针对文本框中的提示文字的,关于何时提示文字被隐藏。
4、限制文本框的输入字符数