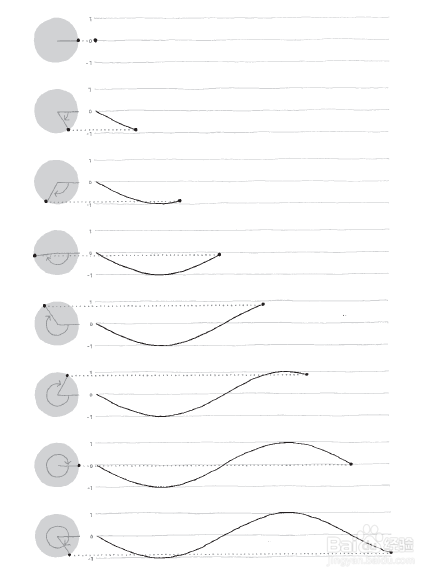
1、正弦和余弦函数相信大家并不陌生,函数图像如图所示,我们可以将它添加到 Processing 程序中,来控制物体按照函数的规律移动
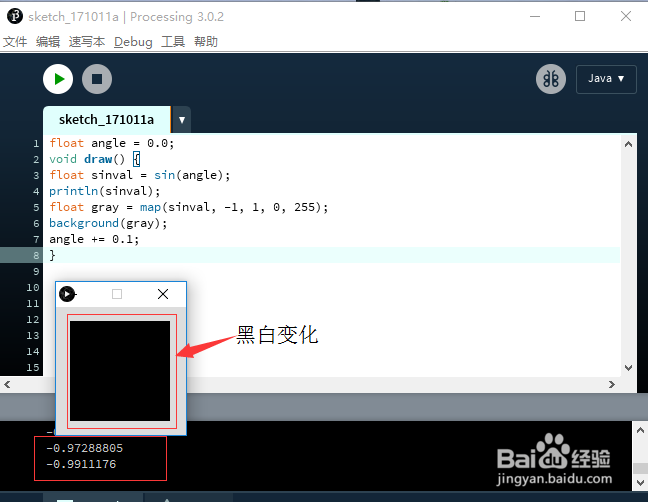
2、利用函数值来改变物体的颜色输入代码:float angle = 0.0;void draw() {float sinval = sin(angle);println(sinval);float gray = map(sinval, -1, 1, 0, 255);background(gray);angle += 0.1;}这里实现了物体背景颜色,从白色到黑色的一个过度,是通过映射函数,将函数值映射到 0 - 255,然后将映射的数值赋给物体的背景色
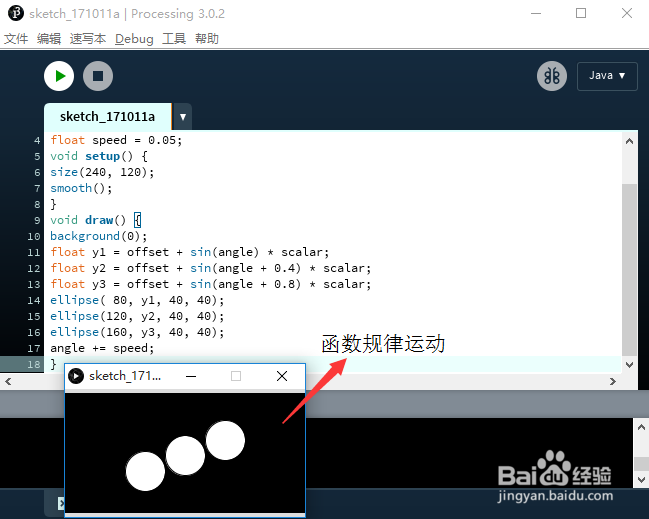
3、类似正弦和余弦的图像效果进行运动输入代码:float angle = 0.0;float offset = 60;float scalar = 40;float speed = 0.05;void setup() {size(240, 120);smooth();}void draw() {background(0);float y1 = offset + sin(angle) * scalar;float y2 = offset + sin(angle + 0.4) * scalar;float y3 = offset + sin(angle + 0.8) * scalar;ellipse( 80, y1, 40, 40);ellipse(120, y2, 40, 40);ellipse(160, y3, 40, 40);angle += speed;}通过计算函数值,将函数值给到物体的 Y 轴位置,实现移动
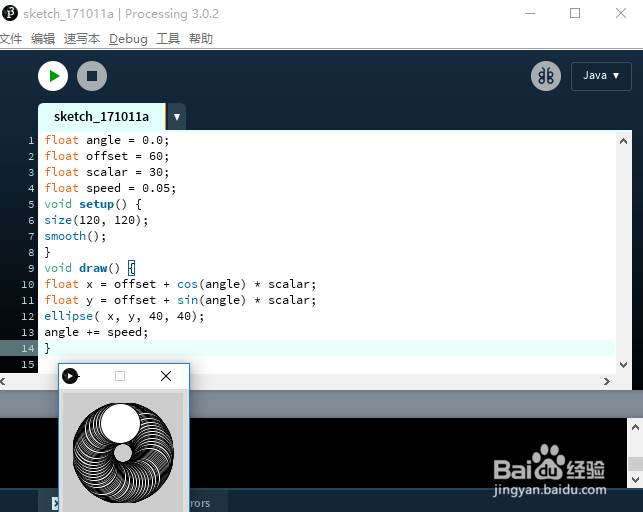
4、利用余弦和正弦函数控制物体做圆周运动输入代码:float angle = 0.0;float offset = 60;float scalar = 30;float speed = 0.05;void setup() {size(120, 120);smooth();}void draw() {float x = offset + cos(angle) * scalar;float y = offset + sin(angle) * scalar;ellipse( x, y, 40, 40);angle += speed;}程序中将余弦和正弦的值分别赋值给物体的 x y 坐标,实现圆周运动
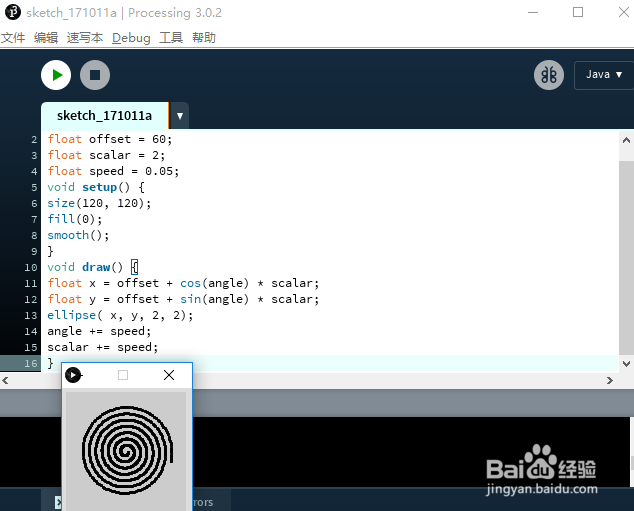
5、利用正弦和余弦函数来驻账答峰绘制螺旋曲线输入代码:float angle = 0.0;float offset = 60;float scalar = 2稆糨孝汶;float speed = 0.05;void setup() {size(120, 120);fill(0);smooth();}void draw() {float x = offset + cos(angle) * scalar;float y = offset + sin(angle) * scalar;ellipse( x, y, 2, 2);angle += speed;scalar += speed;}例程中主要是修改了物体本身的尺寸,使线条变细,这样就可以制作出螺旋线的效果。
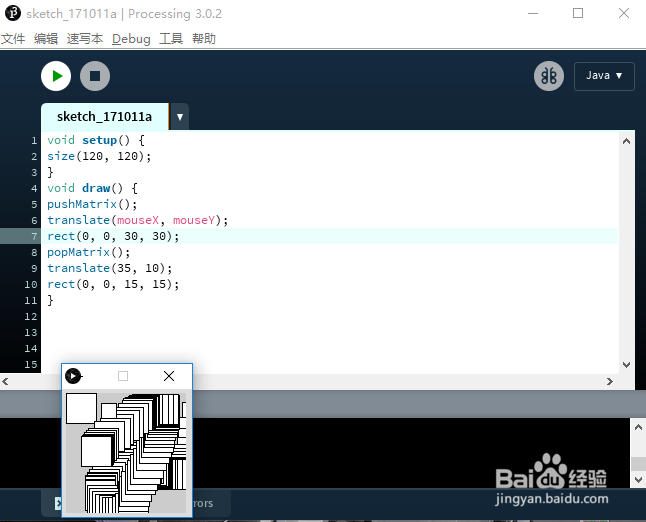
6、translate( ) 函数的应用输入代码:void setup() {size(120, 120);}void draw() {pushMatrix();translate(mouseX, mouseY);rect(0, 0, 30, 30);popMatrix();translate(35, 10);rect(0, 0, 15, 15);}代码的效果是在鼠标的位置创建一个正方形,并且这个创建的正方形会跟随鼠标的位置移动
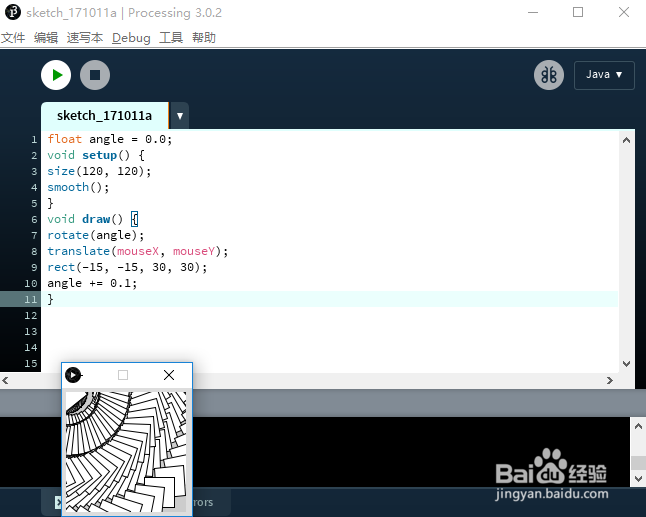
7、rotate() 坐标旋转函数的应用输入代码:float angle = 0.0;void setup() {size(120, 120);smooth();}void draw() {rotate(angle);translate(mouseX, mouseY);rect(-15, -15, 30, 30);angle += 0.1;}代码的效果是在鼠标的位置会产生一个正方形,这个正方形会被循环绘制,并且每次绘制都会有角度的改变。
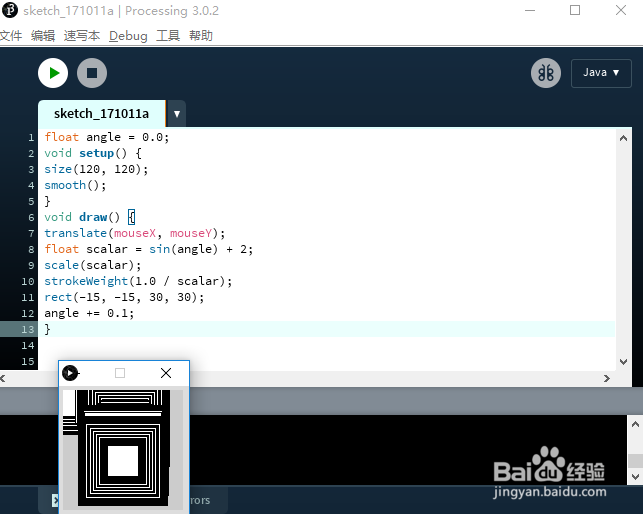
8、scale( ) 函数的使用方法输入代码:float angle = 0.0;void setup() {size(120, 120);smooth();}void draw() {translate(mouseX, mouseY);float scalar = sin(angle) + 2;scale(scalar);strokeWeight(1.0 / scalar);rect(-15, -15, 30, 30);angle += 0.1;}scale() 函数的作用是延伸坐标,程序中奖坐标的延伸值给到物体的宽度,程序效果是物体类似一个呼吸似的变化。