1、data-id就是个你自己设置的属性,比如你的节点是这样一个节点:<img src="/i/eg_smile.gif" data-id="100" />那么var dataId =$("img").attr("data-id");就获取到你设置的属性直 100
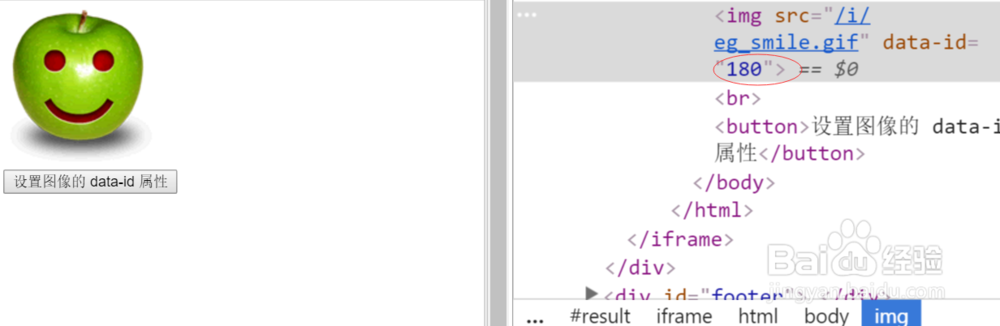
2、反过来如果你要设置值的话,就这样写:$("img").attr("data-id","180");
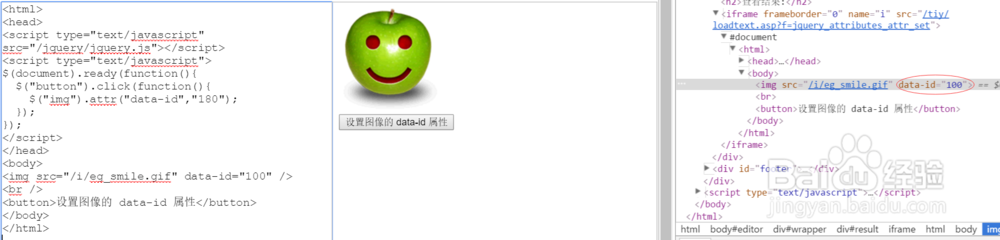
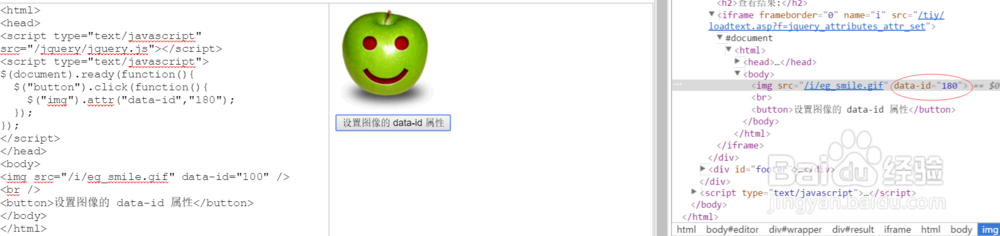
3、完整代码:<html争犸禀淫><head><script type="text/javascript" src="/jqu髫潋啜缅ery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){ $("button").click(function(){ $("img").attr("data-id","180"); });});</script></head><body><img src="/i/eg_smile.gif" data-id="100" /><br /><button>设置图像的 data-id 属性</button></body></html>