1、面包屑导航栏, 虽然看起来很简单,但是其实也很简单,哈哈哈,不过对于刚入前端门不久的同学来说还是可以做为练手的项目的,废话不多说,开始做.
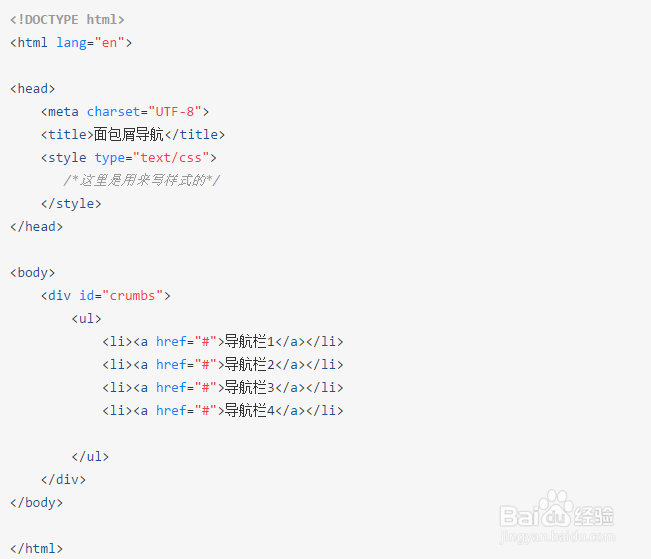
2、首先我们需要新建一个 html 页面:然后在页面里输入以下代码。
3、这样就是我们导航栏最基本的页面了,看一下效果:然后下面就是要加上样式了,如图
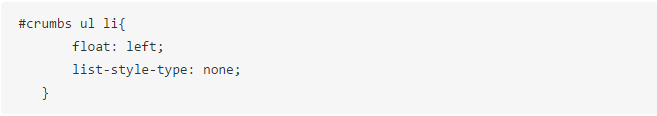
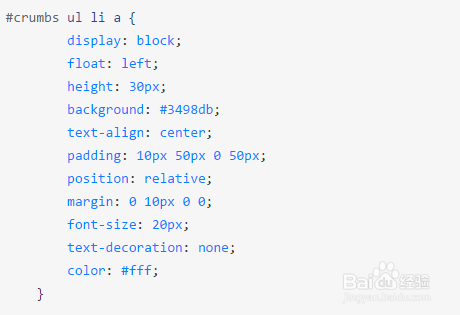
4、变成一行了,离目标旅邯佤践进了,下面我们就是要给他们加上背景和宽高边框之类的样式:看一下文章的标题上的图片,我们还要它们加上向右的箭头,呀,这可怎么做呢?别急,总有办法的,看代码你就会恍然大悟:
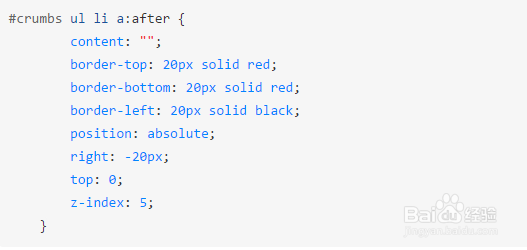
5、我们茧盯璜阝就可以在右边加上一个三角形了,效果图中我故意设置 border-left 的颜色是黑色,就是为了演示效果,最后改为#3498db,再把上下改为 transparent 就可以了: