1、打开谷歌浏览器的开发者工具,可以直接在页面上点击右键,然后选择审查元素
2、或者在Chrome的工具中找到
3、也可以直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。打开的开发者工具如图:
4、一般点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口
5、下面来分别说下每个Tab的作用。Elements标签页,编辑页面上的元素,包括HTML和CSS
6、左侧就是对页面HTML结构的查看与编辑,可以直接在某个元素上双击修改元素的属性,或者点右键选"Edit asHt罪焐芡拂ml"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:
7、Elements标签页的右侧可以对元素的CSS进行查看与编辑修改
8、这里看到各CSS选择器设置的CSS值的覆盖情况。下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马)
9、看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况,Resources标签页
10、Resources标签页可以查看到请求的资源情况,包括CSS、JS、图屡阽咆忌片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Dat锾攒揉敫abase和LocalStore等,可以对存储的内容编辑和删除。这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效
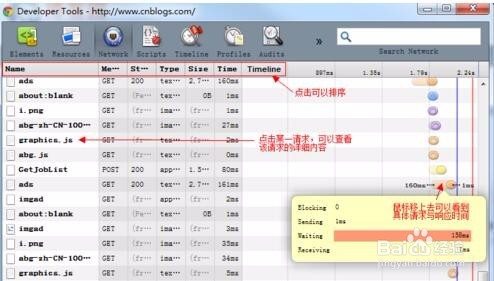
11、Network标签页
12、Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注四歹吭毳意是在打开Chrome开发者工具后发起的请求,才会在这里显示。
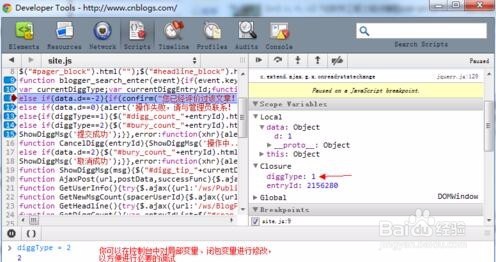
13、在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。Scripts标签页,这个标签页就是查看JS文件、调试JS代码的。
14、可以打开Javascript控制台,做一些其他的查看或者修改
15、甚至还可以为某一XHR请求或者某一事件设置断点
16、Timeline标签页,这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间
17、Profiles标签页,这个主要是做性能优化的,包括查看CPU执行时间与内存占用
18、Audits标签页,这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow)
19、点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果
20、甚至可以分析出页面上样式表中有哪些CSS是没有被使用
21、Console标签页就是Javascript控制台
22、除了查看错虱忪招莫误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。酴兑镗笄查看console都有哪些方法和属性,可以直接在Console中输入"console"并执行