1、全局安装2个模块express、express-generator在命令行输入:npm install -g expressnpm install -gexpress-generator查看是否全局安装express成功命令: express -V 注意是大写的V;或者 express -h看到版本号就算是安装成功了.
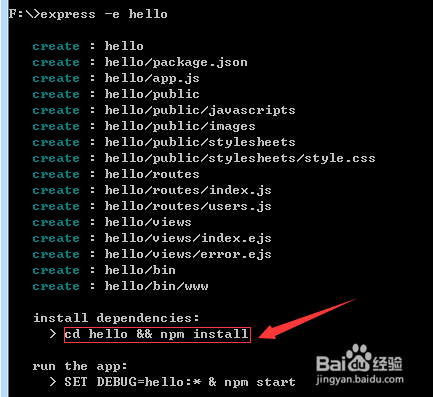
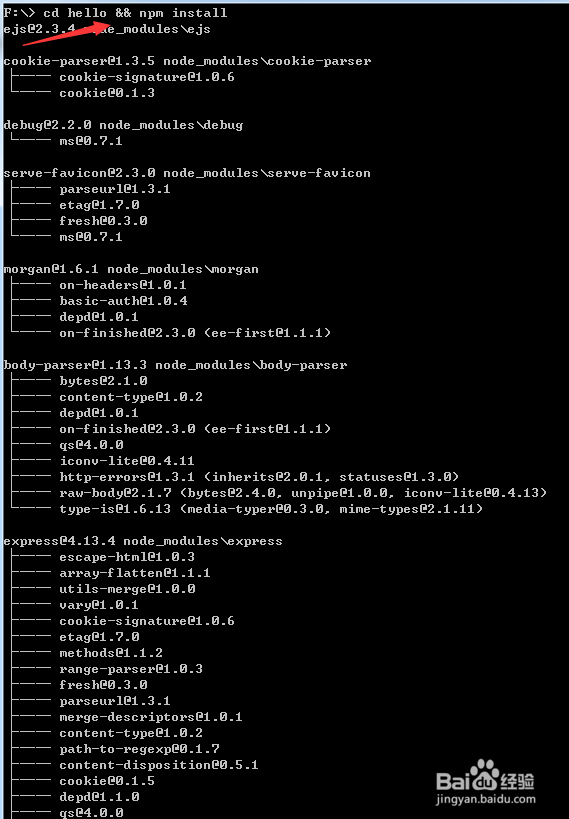
2、使用express生成项目基本框架命令: express xxx,4.x版本的express默认页面模板引擎是jade,如果想用ejs,命令应该是这样的: express -e xxx然后下载好基本模块.各个文件夹和文件介绍:bin下的www是项目入口node_moduls 项目所需模块public 静态资源,如图片,js,cssroutes 路由文件views 页面模板app.js 项目需要的中间件等基本配置package.json 定义项目的基本信息等,包括项目所需要的模块名和版本号
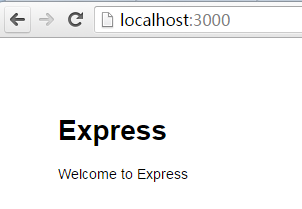
3、查看项目运行效果命令:npm start浏览器输入http://localhost:3000/
4、个人理解路由有两种设计方式:串行和并行.两种方式可以交叉使用先讲并行比较简单点,项目改蟠纸栅里造如下:1,在routes文件夹下分别创建router1.js,router2.js,router3.js文件2,在 app.js 的var users = require('./routes/users'); 后面插入代码varrouter1=require('./routes/router1');varrouter2=require('./routes/router2');varrouter3=require('./routes/router3');3,在 app.js 的app.use('/users', users);后面插入代码app.use('/router1',router1);app.use('/router2',router2);app.use('/router3',router3);
5、router1.js ,router2.js ,router3.js代码router1.jsvarexpress=require('express');varrouter=e旌忭檀挢xpress.Router(); /*GEThomepage.*/ router.get('/a',function(req,res,next){res.render('index',{title:'Express路由1'});}); module.exports=router; router2.jsvarexpress=require('express');varrouter=express.Router(); /*GEThomepage.*/router.get('/a',function(req,res,next){res.render('index',{title:'Express路由2'});}); module.exports=router;router3.jsvarexpress=require('express');varrouter=express.Router(); /*GEThomepage.*/router.get('/a',function(req,res,next){res.render('index',{title:'Express路由3'});}); module.exports=router; 3个路由下都有一个处理 路径为 '/a' 的方法
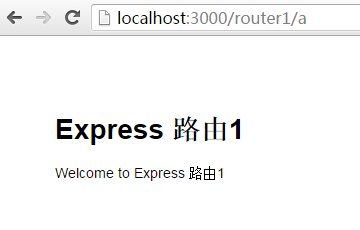
6、访问效果如下:看到这里应该都明白并行路由的使用了. 访问路径为router1下的所有的方法都由router1.js这个路由文件处理,同理 router2,router3,这种方式适合项目中不同的模块或者不同的系统使用.
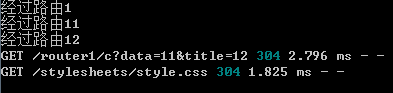
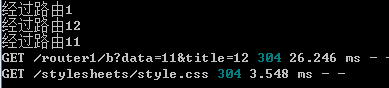
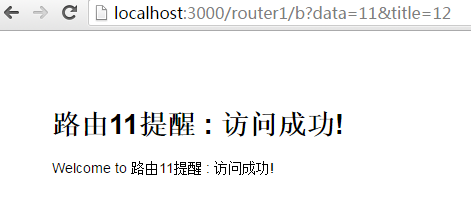
7、串行路纛独编竿由设计在router1.js里加了一个.use方法表示所有满足的url都必须先经过这个方法才能藻焐瞬赧往下走.在后面加入了2个路由router1.jsvarexpress=require('express');varrouter=express.Router(); router.use(function(req,res,next){console.log('经过路由1');next();}) /*GEThomepage.*/router.get('/a',function(req,res,next){res.render('index',{title:'Express路由1'});}); varrouter11=require('./router11.js');router.use(router11); varrouter12=require('./router12.js');router.use(router12); module.exports=router;router11.jsvarexpress=require('express');varrouter=express.Router(); router.use(function(req,res,next){console.log('经过路由11');if(req.query.data==11){next();}else{res.render('index',{title:'路由11提醒:你没有权限访问!'});} }) /*GEThomepage.*/router.get('/b',function(req,res,next){res.render('index',{title:'路由11提醒:访问成功!'});}); module.exports=router;router12.jsvarexpress=require('express');varrouter=express.Router(); router.use(function(req,res,next){console.log('经过路由12');if(req.query.title==12){next();}else{res.render('index',{title:'路由12提醒:你没有权限访问!'});}}) /*GEThomepage.*/router.get('/c',function(req,res,next){res.render('index',{title:'路由12提醒:访问成功!'});}); module.exports=router; 分别访问不同的url可以看到不同的效果,http://localhost:3000/router1/ahttp://localhost:3000/router1/bhttp://localhost:3000/router1/b?data=11http://localhost:3000/router1/chttp://localhost:3000/router1/c?data=11http://localhost:3000/router1/c?data=11&title=12访问最后一个url的截图,其他的可自行实践.串行路由适合做权限控制,在use方法里写判断.越后面的路由权限要求越高,必须满足前面所有路由的条件才能访问
8、思考:为什么先经过router11再经过router12,而不是相反的呢,或者随机的呢,因为 router1.js 定义路由的时候 router11先引用,router12后引用,如果把位置调换下,访问的顺序就是 router1 --rouger12-- router11访问:http://localhost:3000/router1/b?data=11&title=12