1、全能地图下载器工具目录结构如下图所示:
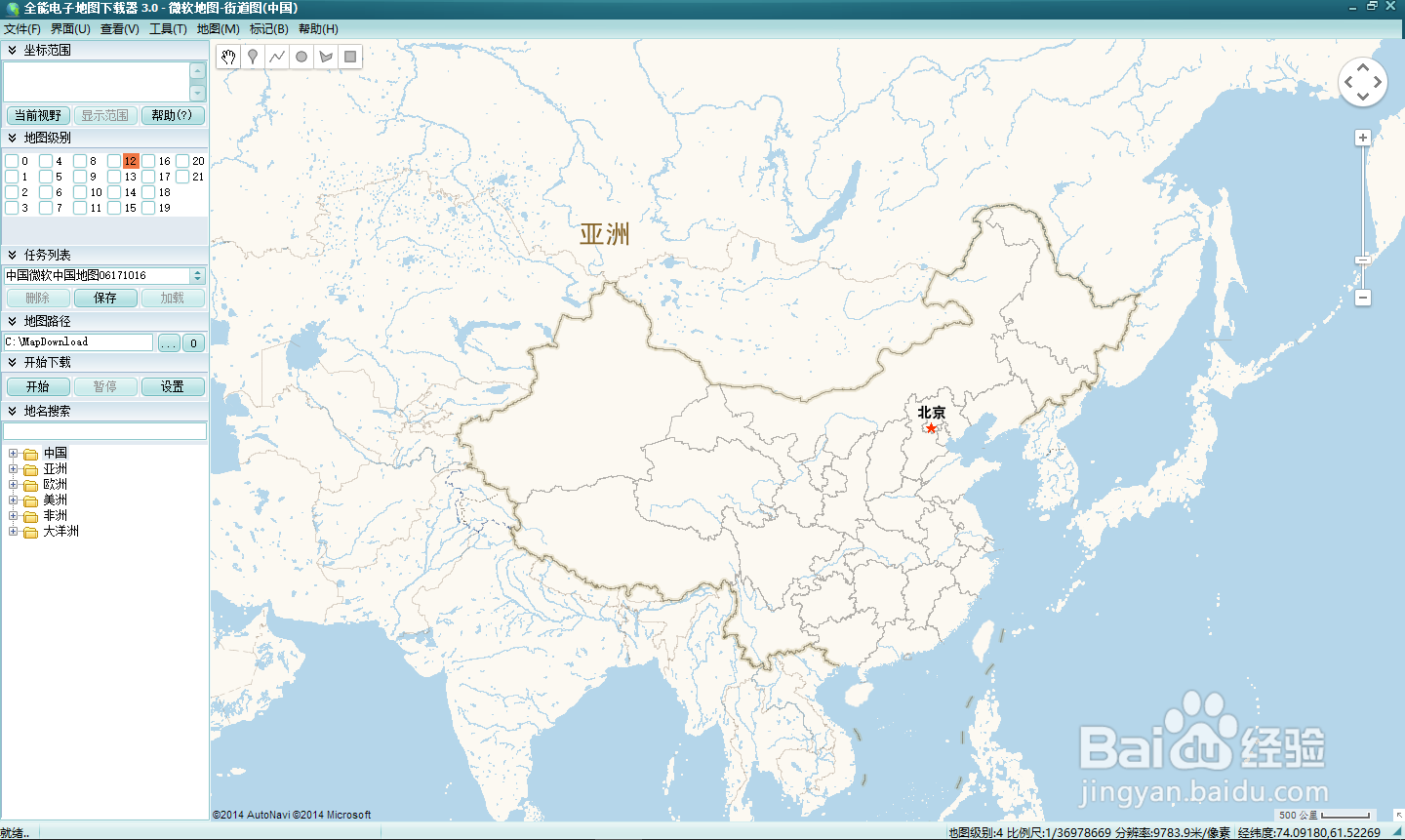
2、打开imaps,主界面如下图所示:
3、选择区域后,勾选地图级别,设置地图下载路径,最后点击“开始”进行下载,如下图所示:
4、下载过程如下图所示:
5、下载完成后的地图瓦片目录结构如下图所示:
6、将下载的瓦片图目录发布到IIS中,如下图所示:
7、利用openlayers进行地图加载,代码如下图所示:<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>OpenLayers加载全能地图下载器瓦片图</title> <link href="openlayers3/ol.css" rel="stylesheet" /> <script src="openlayers3/ol.js"></script></head><body> <div id="map" style="height: 100%;"></div> <script type="text/javascript"> // 创建地图 var map = new ol.Map({ view: new ol.View({ center: [117.256791, 31.8473], // 中心点, 填的是经纬度 projection: 'EPSG:4326', // EPSG:4326格式的经纬度 zoom: 5, // 地图默认缩放级别 maxZoom: 10, // 地图最大缩放级别 minZoom: 1, // 地图最小缩放级别 }), target: 'map', // 地图容器id }) var offlineMapLayer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: 'http://192.168.33.176:8090/satellite/{z}/{x}/{y}.jpg', wrapX: false }) }); // 将层添加进地图 map.addLayer(offlineMapLayer); var offlineMapLayer2 = new ol.layer.Tile({ source: new ol.source.XYZ({ url: 'http://192.168.33.176:8090/overlay/{z}/{x}/{y}.png', wrapX: false }) }); // 将层添加进地图 map.addLayer(offlineMapLayer2); </script></body></html>
8、运行页面,访问到的地图如下图所示: