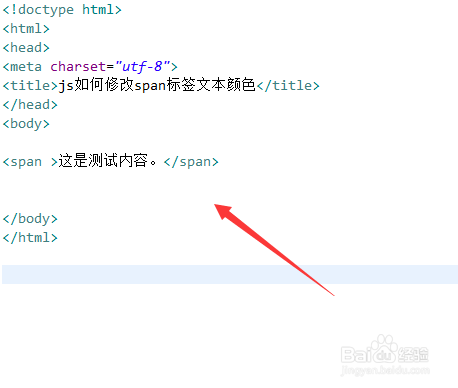
1、新建一个html文件,命名为test.html,用于讲解js如何修改span标签文本颜色。
2、在test.html文件内,创建一个span标签,用于测试。
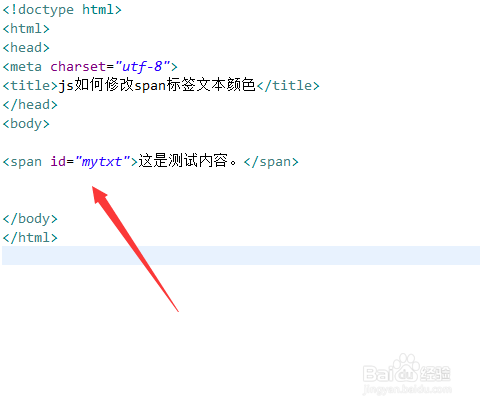
3、在test.html文件内,设置span标签的id属性为mytxt。
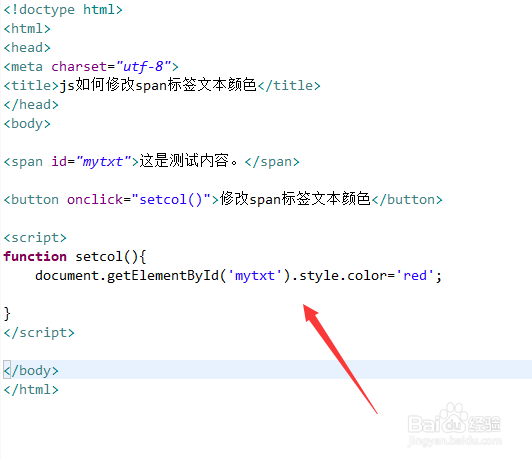
4、在test.html文件内,创建一个button按钮,当按钮被点击时,执行setcol()函数。
5、在js标签内,创建setcol()函数,在函数内,使用getElementById方法通过id获得span标签对象,给对象的color属性赋值,便可以实现修改对象文本颜色。例如,这里修改为红色。
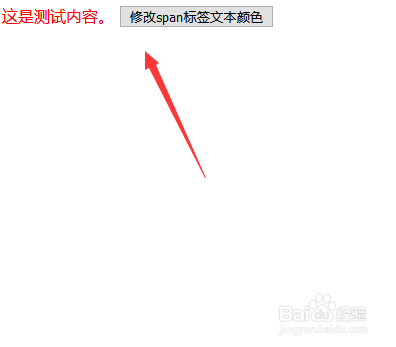
6、在浏览器打开test.html文件,点击按钮,查看结果。