1、cursor-spacing='{{xxx}}' 可配置动态值,也可以固定。具体代码如下:
2、其中,我将input的cursor-spaci艘绒庳焰ng设置为15,那么如果input框距离底部的距离为20的话,那光标与键盘的距离统潇瘵侃就是15,如果input框距离底部的距离为10的话,那光标与键盘的距离就是10.总之,就是两者之间取最小值。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离
3、因此,一般来说,我们可以将对应input的cursor-spacing设置为140到180之间,这样弹出软键盘之后,input框就不会被遮挡住了,不多说,上代码。
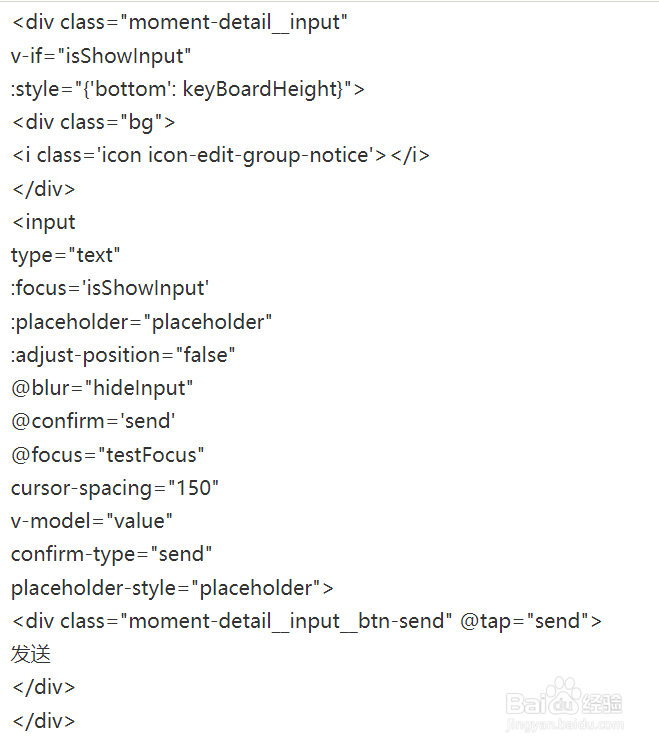
4、<div class="moment-detail__input"v-if="isShowInput&鳎溻趄酃quot;:style="{'bottom': keyBoardHeight}"><div class="bg"><i class='icon icon-edit-group-notice'></i></div><inputtype="text":focus='isShowInput':placeholder="placeholder":adjust-position="false"@blur="hideInput"@confirm='send'@focus="testFocus"cursor-spacing="150"v-model="value"confirm-type="send"placeholder-style="placeholder"><div class="moment-detail__input__btn-send" @tap="send">发送</div></div>
5、Input是这样的,那么对应的另一中输入框textarea其实也是一样的