Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node、浏览器和 Rhino 平台上。网上有很多第三方工具帮助你编译 Less 源码。今天我们来谈谈less中如何实现继承。
工具/原料
安装了less的电脑
less的继承语法
1、如果没有安装less,请参照下面的经验
2、现在开始谈谈less中的继承。1. 在less中想要使用实现继承,应该使用关键字 :extend(a);2.语法解释:【其实就是一个冒号+extend+括号】,括号里面写你想要继承的父类(请允许我这样称呼)。例如h1:extend(.style);//此代码每表示h1继承了.style的所有样式
less中的两种继承方式
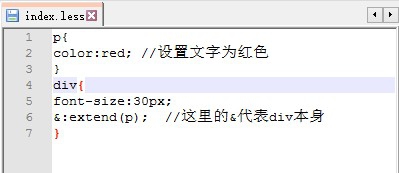
1、方式一:将:extend放在子选择器的样式集合中,如下:------------------------p{color:red; //设置文字为红色}div{font-size:30px;&:extend(p); //这里的&代表div本身}-----------------------------解析:1. 这里先设置了一个p的样式,设置其颜色为红色。2. 然后设置了div的样式,字体大小为30px,同时采用将:extend放在样式集合中来继承p的样式。
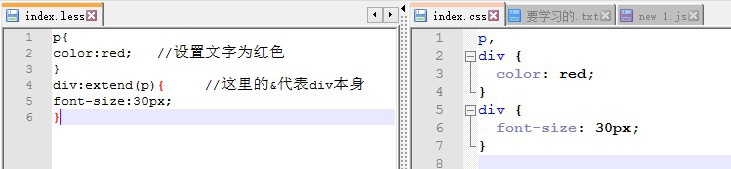
2、方式二:直接将:extend放到子选择器的后面,如下:------------------------p{color:red; //设置文字为红色}d足毂忍珩iv:extend(p){ //这里的&代表div本身font-size:30px;}-----------------------------解析:1. 这里先设置了一个p的样式,设置其颜色为红色。2. 然后设置了div的样式,字体大小为30px,同时采用将:extend放在子选择器的后面来继承p的样式。
3、方式一运行效果
4、方式二运行效果
5、注意事项:这种继承和我们的Java,c++等继承有点不一样。相信从上面的图里面你也看出来了,less中的继承,当less编译成了css后,是在父类选择器的样式集合的前面有加上了子类选择器,这样子选择器就有了父选择器的相应样式。而不是将父选择器的样式添加到子选择器中,虽然效果是一样的。