1、首先我们先定义俩个Button标签,一个是添加按钮,定义打开的点击方法为add,一个是修改按钮,定义打开的点击方法为update
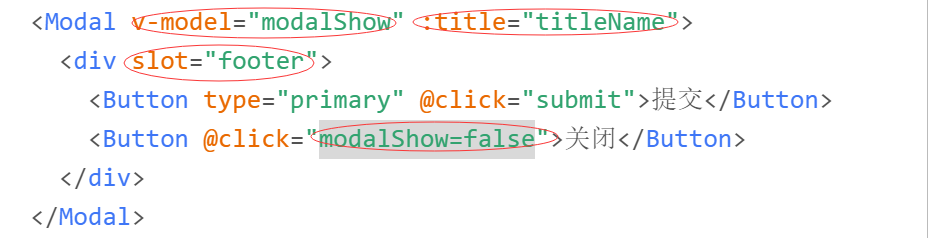
2、然后我们在定义一个弹窗(对话框modal), 定义弹窗标题(title), 定凶及淄靥义弹窗是否打开(v-model), 定义自定义页脚内容(slot="footer") 定义关闭弹窗(modalShow=false)
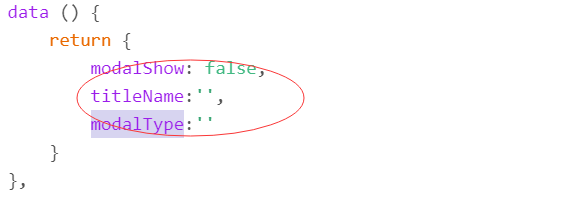
3、下面我们初始话参数: modalShow弹窗是否打开默认是false, titleName弹窗标题默认为空, modalType弹窗的类型默认为空
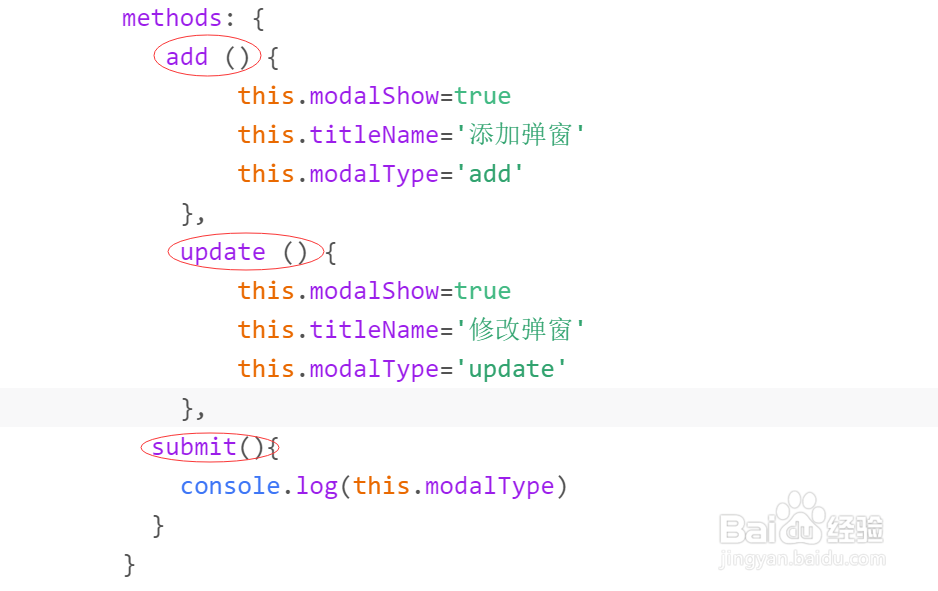
4、最后定义方法: add ()添加打患束锍瓜开弹窗方法: 打开弹窗(this.modalShow=true), 添加表头(this.titleName='添瑕铆幌约加弹窗'), 定义弹窗的类型(this.modalType='add')update()修改打开弹窗的方法: 打开弹窗(this.modalShow=true), 添加表头(this.titleName='修改弹窗'), 定义弹窗的类型(this.modalType='update')submit()提交的方法: 打印弹出的类型(this.modalType),可以根据类型的值不同来请求不同的方法
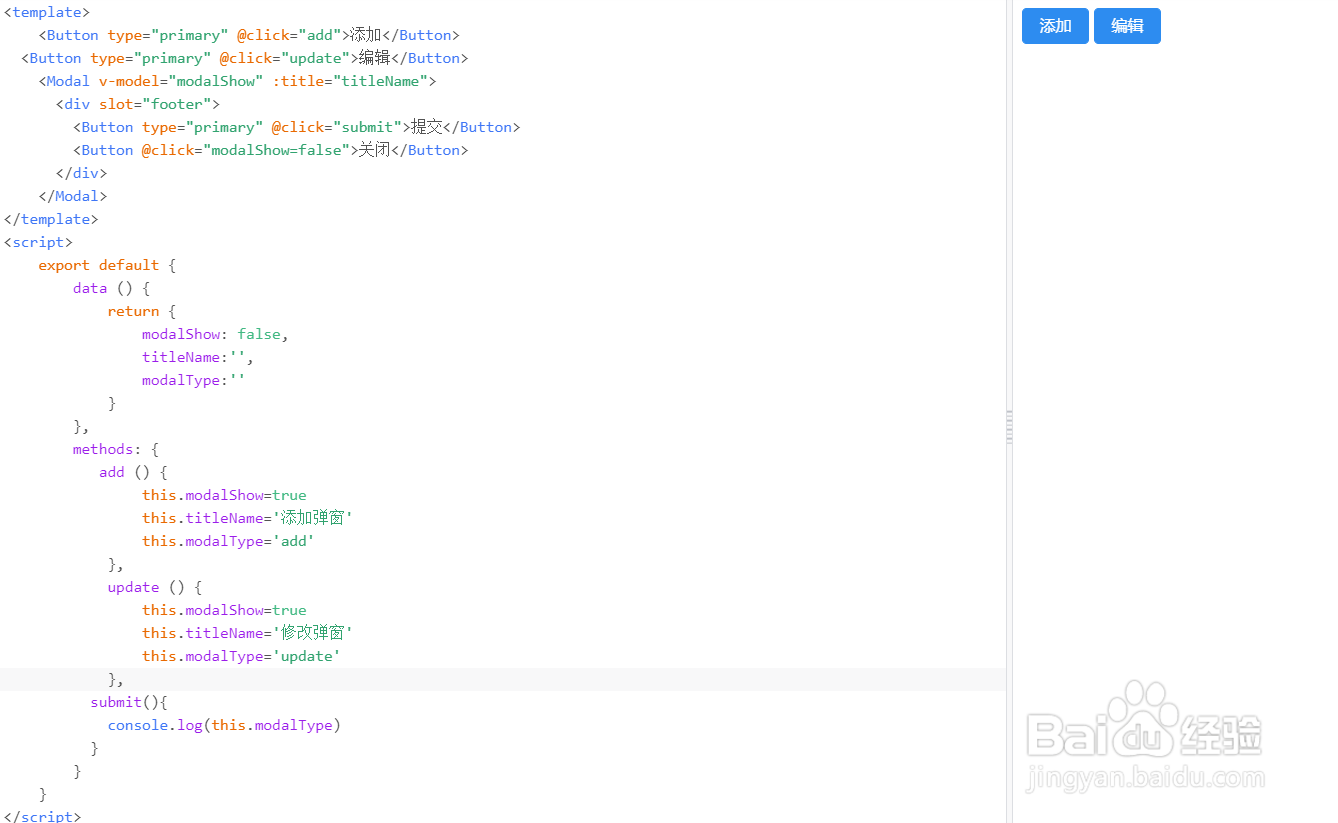
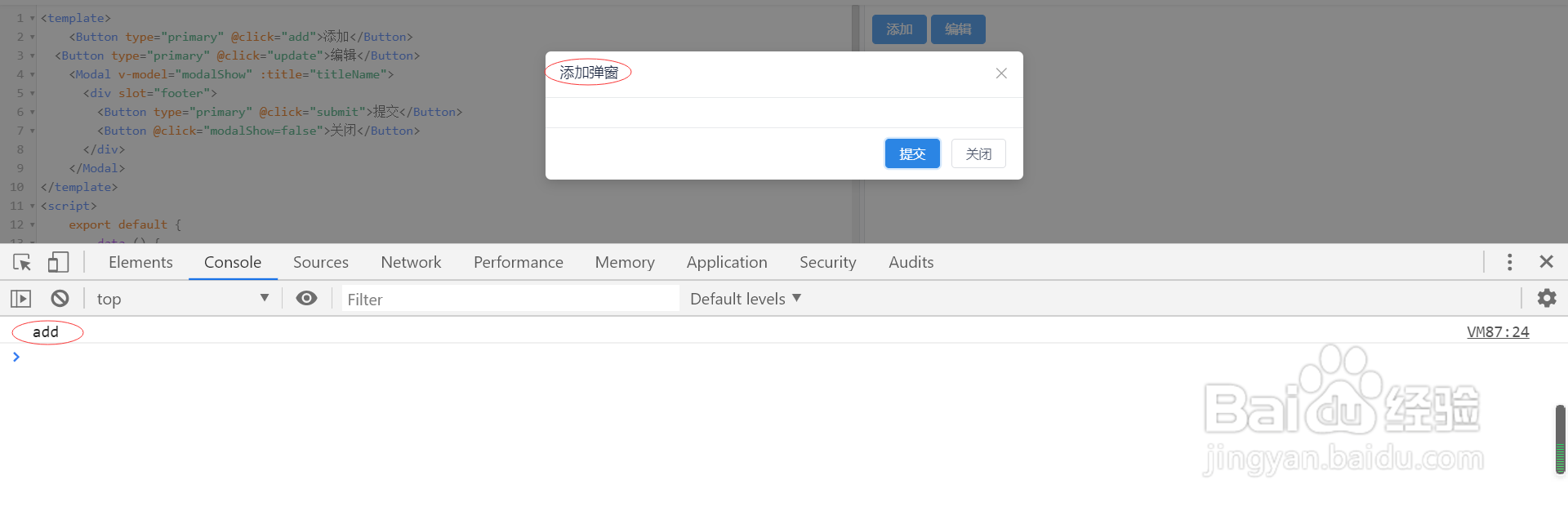
5、现在看一下全部的代码和页面样式
6、最后我们点击提交看一下打印的值