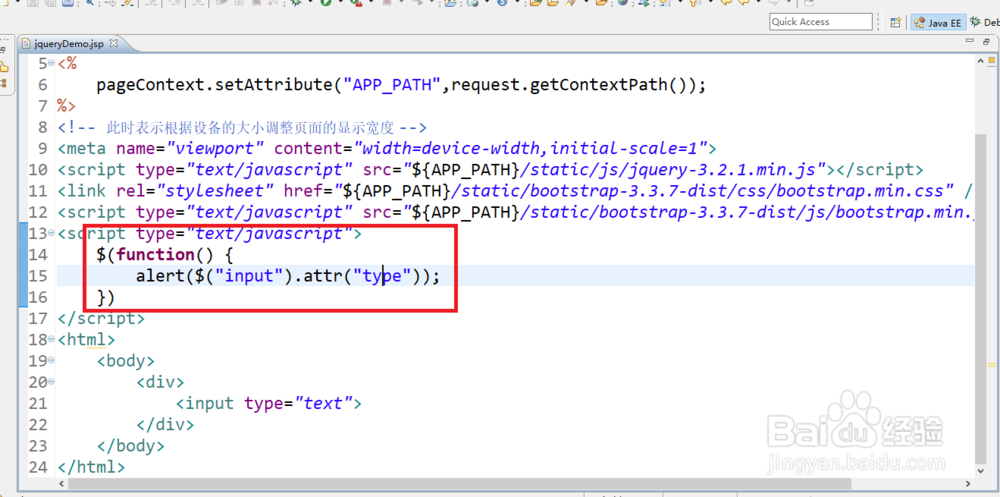
1、jquery中操作元素的属性用attr()方法,根据参数的不同可以用不同的处理。得到属性的值:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { alert($("input").attr("type")); })</script><html> <body> <div> <input type="text"> </div> </body></html>
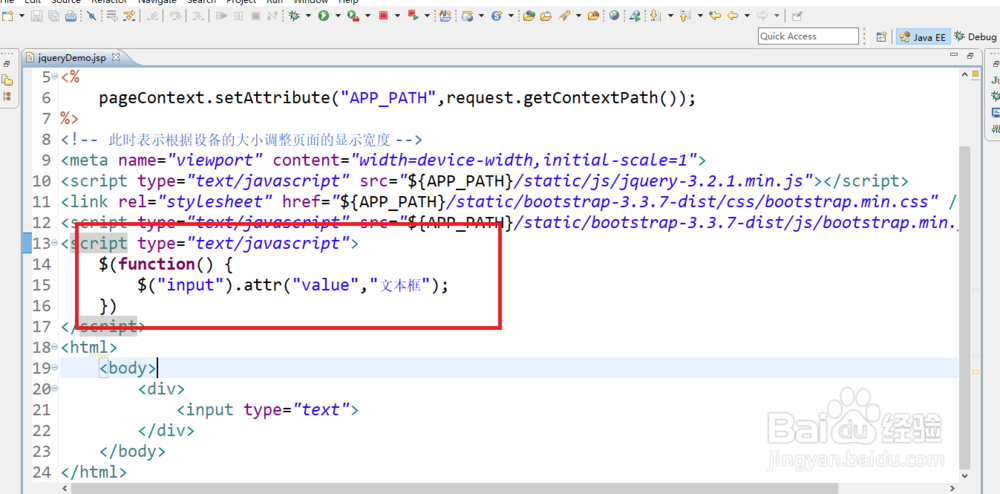
2、jquery中操作元素的属性用attr()方法,根据参数的不同可以用不同的处理。设置元素属性的值:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { $("input").attr("value","文本框"); })</script><html> <body> <div> <input type="text"> </div> </body></html>
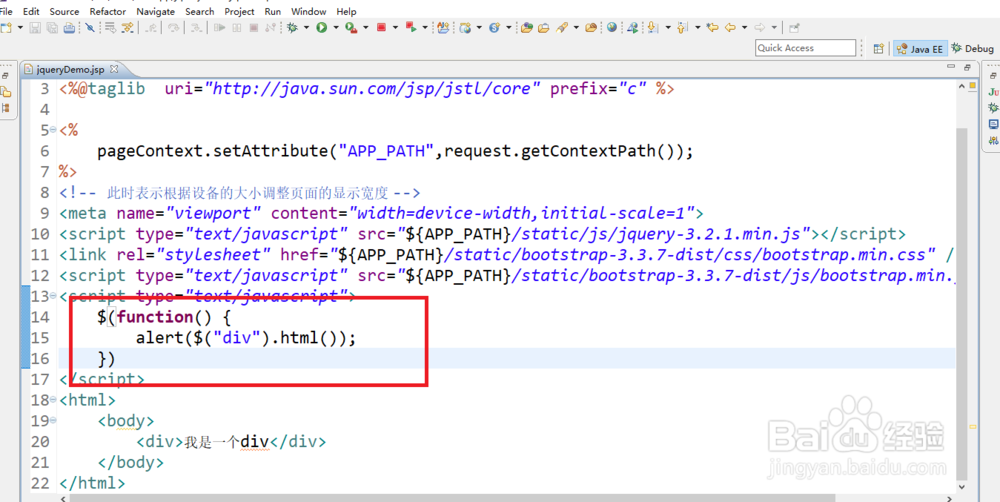
3、jquery元素的内容操作。获取标签内的文本内容:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { alert($("div").html()); })</script><html> <body> <div>我是一个div</div> </body></html>
4、jquery元素的内容操作。改变标签的文本内容:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { $("div").html("<h1>百度威猛</h1>"); })</script><html> <body> <div>我是一个div</div> </body></html>
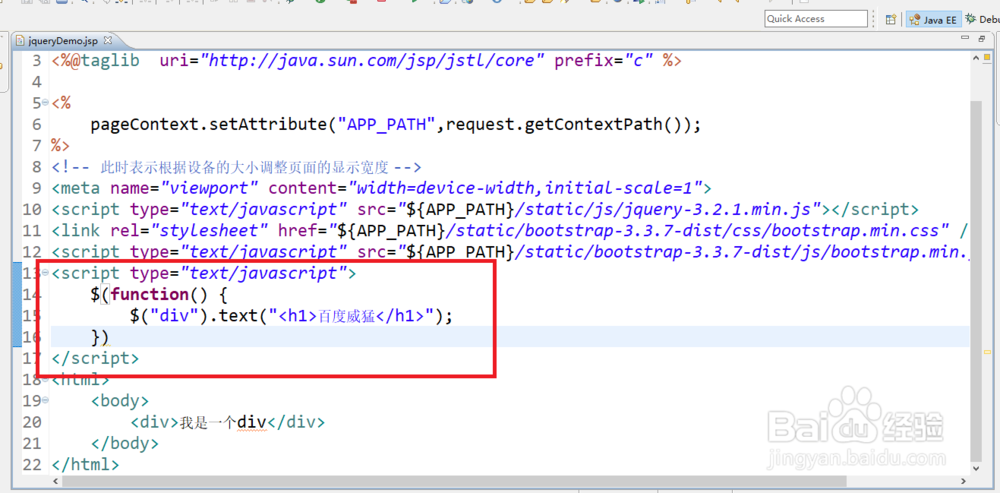
5、jquery通过val()方法设置元素的值。<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { $("div").text("<h1>百度威猛</h1>"); })</script><html> <body> <div>我是一个div</div> </body></html>
6、jquery通过val()方法获取元素的值。<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { alert($("div").text()); })</script><html> <body> <div>我是一个div</div> </body></html>