1、第一步在我们的电脑上打开软件,新建一个html,并添加上layui的js和css文件,如下图所示:
2、第二步我们打开新建的html文件,在<head>标签里面引入layui.css,layui.js文件,如下图所示:
3、第三步我们开始写body页面内容,这里给的表格内容是layui的表格示例数据,如下图所示:
4、第四步我们最后来给表格数据添加点击事件,table.on('tool(demoEvent)'荑樊综鲶, function(obj){}来监听单元格事件,layer.prompt()弹出框,使用 obj.update({ sign: value });进行更新表格和缓存,如下图所示:
5、第五步我们在浏览器中打开html页面,可以看到表格数据内容,如下图所示:
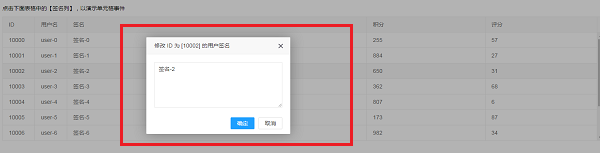
6、第六步我们点击表格数据内容,弹出框显示单元格里面的数据,可以看到通过layui,给表格数据添加了点击事件,如下图所示: