1、新建html文档。
2、书写hmtl代艨位雅剖码。<div class="bg"> <img src="images/bg04.jpg" width="100%"/> </div><header class="top" id="top"><div class="music" id="bgMusicSwitch" title="停止背景音乐"> <div class="triangle"></div> <div class="pause pause1"></div> <div class="pause pause2"></div></div></header><section id="timeline" class="timeline"><div id="line" class="line_white"> </div><div id="impress"> <div id="timeList"> <div class="step year" data-x="-600" data-y="0" data-scale ="0.5" id="0"> <div class="year2012"> 2012 </div> <div class="list_show"> 2012,开源中国快速发展的一年<br/> </div> </div> <div class="timeList_item step" data-x="0" data-y="0" id="1"> <div class="circle"> 02/29 </div> <h2 class="timeList_item_title"> 全面启用HTTPS登陆 </h2> <div class="list_show show1" > <img src="images/event1.jpg" width="500"> <h2><a href="#">全面启用HTTPS登陆</a></h2> <p>彻底保护你的密码不被嗅探和盗用<br/> OSCHINA采用商业证书,值得信赖</p> </div> </div> <div class="timeList_item step" data-x="200" data-y="0" id="2"> <div class="circle"> 03/10 </div> <h2 class="timeList_item_title"> 空间自定义风格 </h2> <div class="list_show"> <img src="images/event2.jpg"> <h2><a href="#">全面启空间自定义风格</a></h2> <p class="m160">Less CSS 框架开发<br/> 7种方案随心选择</p> </div> </div>
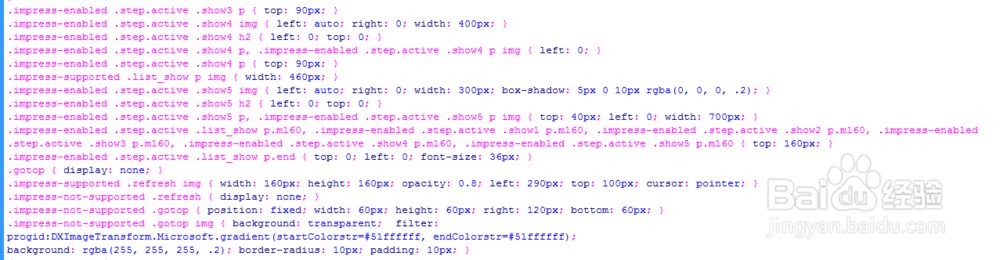
3、书写css代码。.impress-enabled .step.active .show3 p { top: 90px; }.impress-enabled .step.active .show4 img { left: auto; right: 0; width: 400px; }.impress-enabled .step.active .show4 h2 { left: 0; top: 0; }.impress-enabled .step.active .show4 p, .impress-enabled .step.active .show4 p img { left: 0; }.impress-enabled .step.active .show4 p { top: 90px; }.impress-supported .list_show p img { width: 460px; }.impress-enabled .step.active .show5 img { left: auto; right: 0; width: 300px; box-shadow: 5px 0 10px rgba(0, 0, 0, .2); }.impress-enabled .step.active .show5 h2 { left: 0; top: 0; }.impress-enabled .step.active .show5 p, .impress-enabled .step.active .show5 p img { top: 40px; left: 0; width: 700px; }.impress-enabled .step.active .list_show p.m160, .impress-enabled .step.active .show1 p.m160, .impress-enabled .step.active .show2 p.m160, .impress-enabled .step.active .show3 p.m160, .impress-enabled .step.active .show4 p.m160, .impress-enabled .step.active .show5 p.m160 { top: 160px; }.impress-enabled .step.active .list_show p.end { top: 0; left: 0; font-size: 36px; }.gotop { display: none; }.impress-supported .refresh img { width: 160px; height: 160px; opacity: 0.8; left: 290px; top: 100px; cursor: pointer; }.impress-not-supported .refresh { display: none; }.impress-not-supported .gotop { position: fixed; width: 60px; height: 60px; right: 120px; bottom: 60px; }.impress-not-supported .gotop img { background: transparent; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#51ffffff, endColorstr=#51ffffff);background: rgba(255, 255, 255, .2); border-radius: 10px; padding: 10px; }
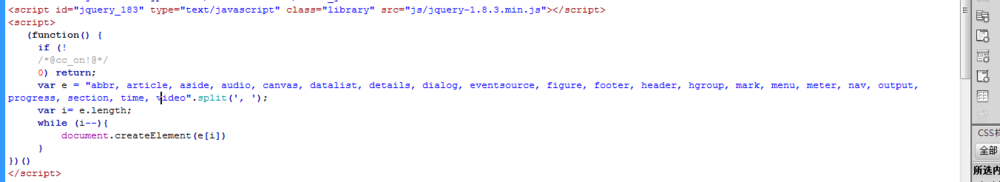
4、书写并添加js代码。<script src="js/jquery-1.8.3.min.js"></script><script> (function() { if (! /*@cc_on!@*/ 0) return; var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', '); var i= e.length; while (i--){ document.createElement(e[i]) }})()</script>
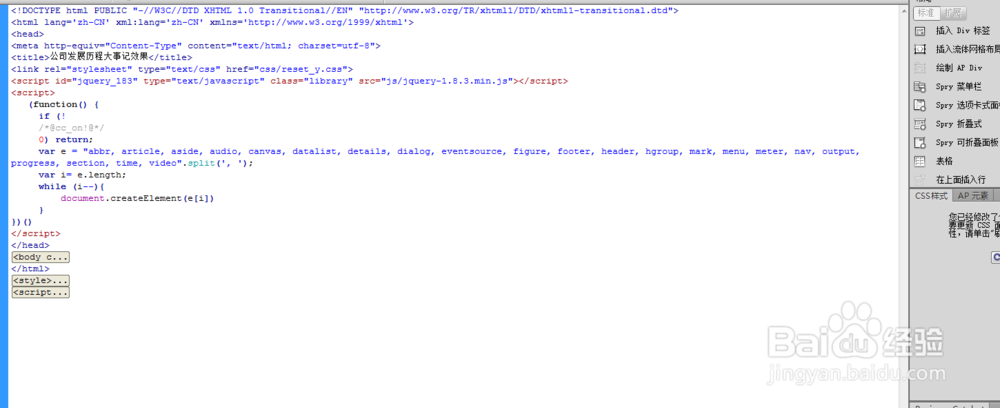
5、代码整体结构。
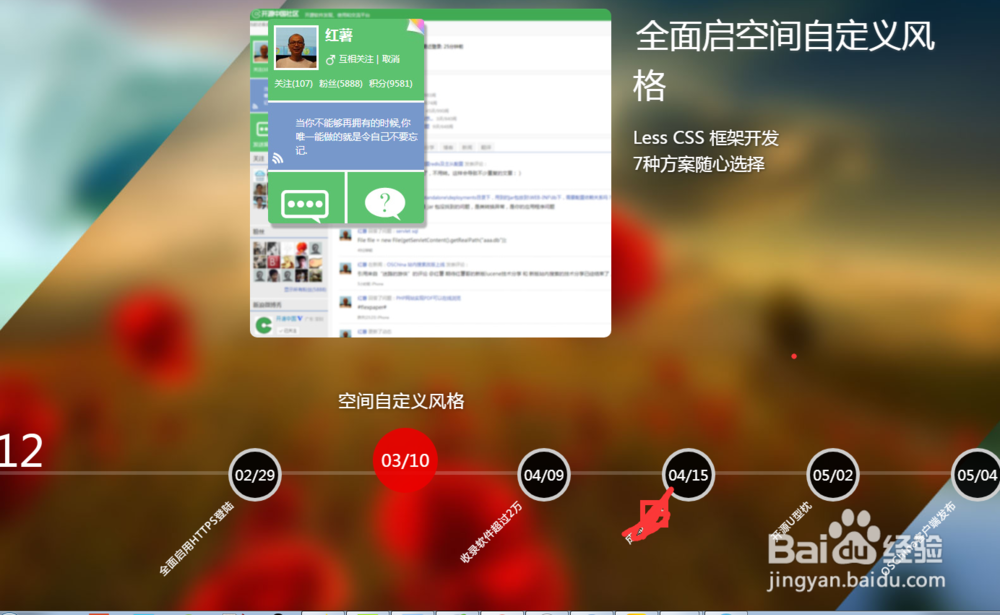
6、查看效果。