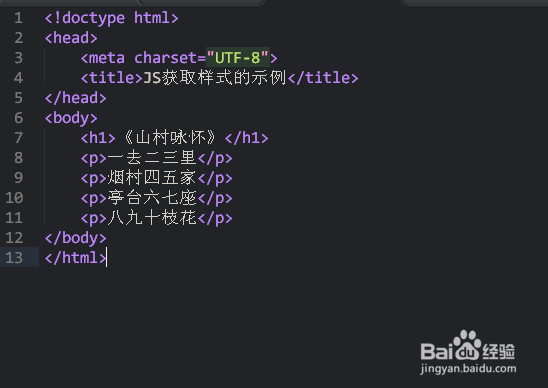
1、首先新建一个HMTL文档,定义若干标签
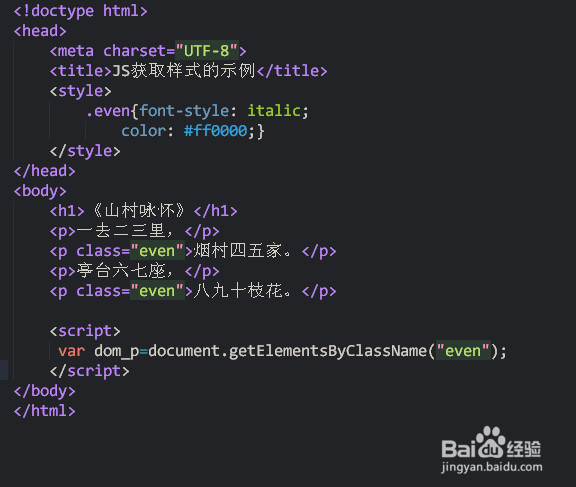
2、将class="even"的<p>元素,通过内部样式设置为斜体,红色
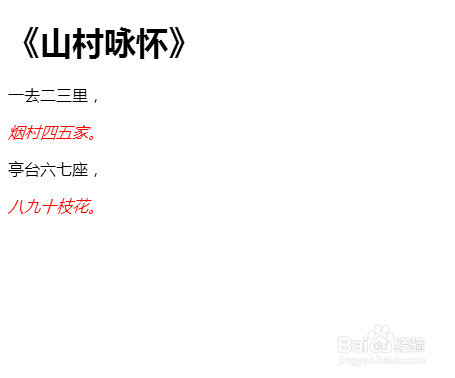
3、保存以上内容,在浏览器预览初始效果
4、使用JS获取class="even"的元素,示例: <script> var dom_p=document.getElementsByClassName("even"); </script>
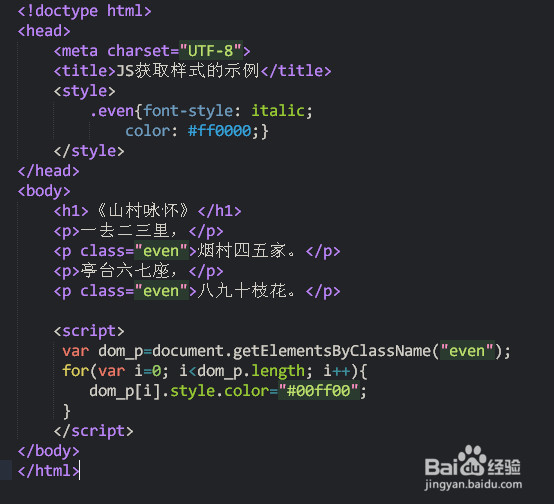
5、更改获取的侍厚治越元素的样式的颜色为绿色,示例: <script> var dom_p=document.getElementsBy潮贾篡绐ClassName("even"); for(var i=0; i<dom_p.length; i++){ dom_p[i].style.color="#00ff00"; } </script>
6、保存以上内容,在浏览器预览更改后的效果