1、新建一个html文件,命名为test.html,用于讲解css如何把div变成椭圆形。
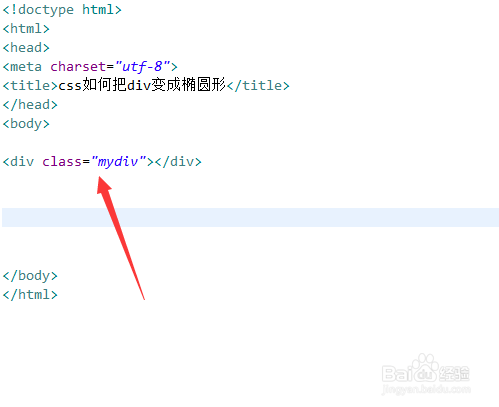
2、在test.html文件中,创建一个div模块,用于测试。
3、在test.html文件中,设置div标签的class属性为mydiv。
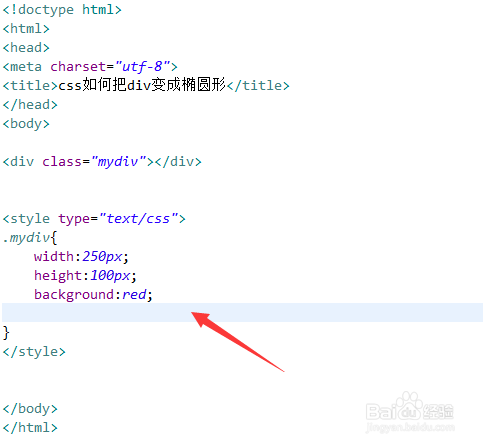
4、在css标签内,通过class定义div模块的样式 ,定义它的宽度为250px,高俣觊鄄幼度为100px,背景色为红色。
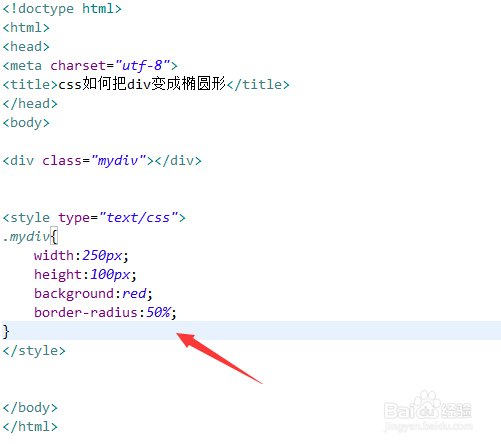
5、在css标签内,将border-radius属性设置为50%,便可以实现椭圆形的div。
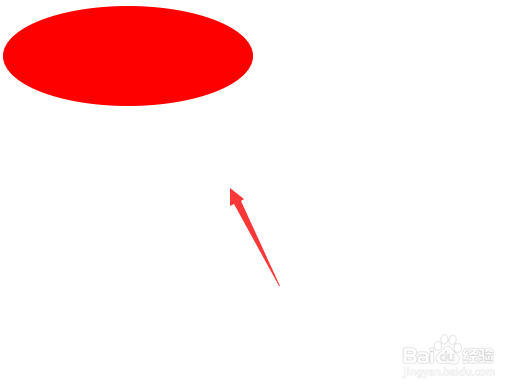
6、在浏览器打开test.html文件,查看实现的效果。