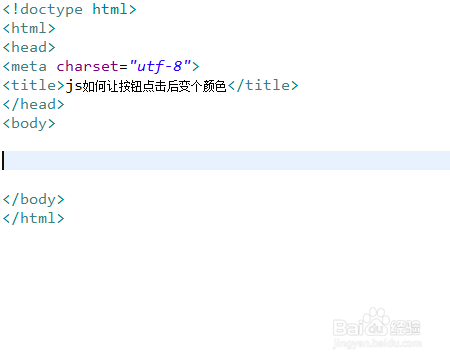
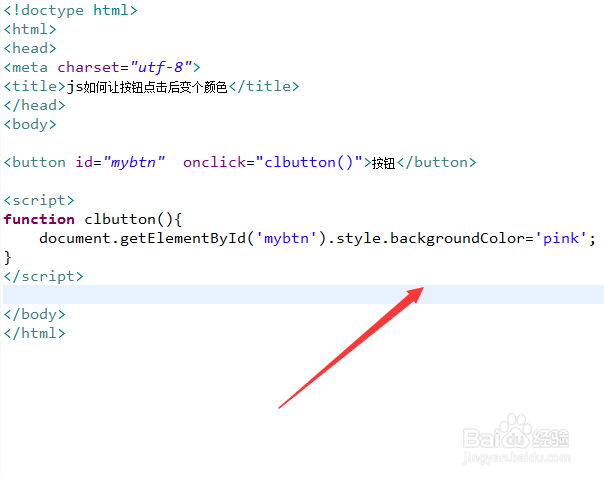
1、新建一个html文件,命名为test.html,用于讲解js如何让按钮点击后变个颜色。
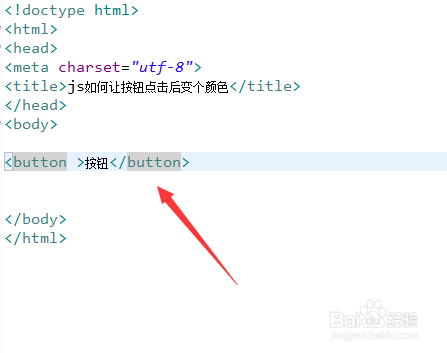
2、在test.html文件内,使用button标签创建一个按钮,用于测试。
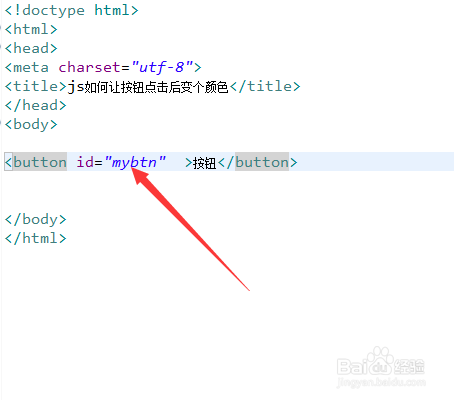
3、在test.html文件内,设置按钮的id属性为test。
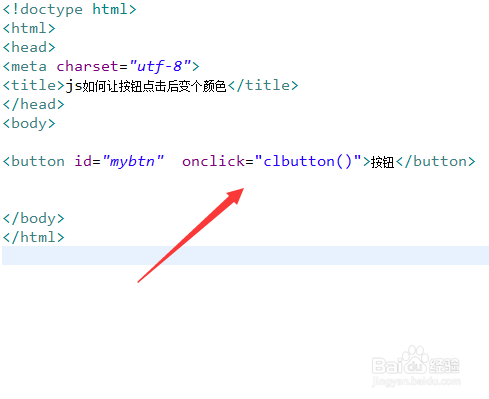
4、在test.html文件内,再给button按钮绑定onclick点击事件,当按钮被点击时,执行clbutton()函数。
5、在js标签内,创建函数,在函数内,通过id获得button按钮对象,设置其backgroundColor属性为pink(粉红色),从而实现颜色的设置。
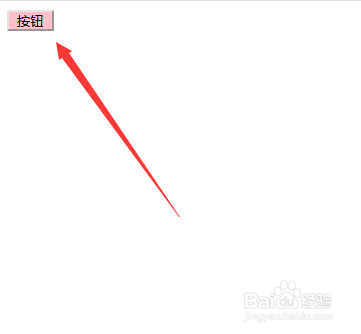
6、在浏览器打开test.html文件,点击按钮,查看结果。