1、打开编辑器,例如sublime text 3,新建一个HTML文档。
2、首先我们要设立好HTML的基本架构。
3、<form> <h1>年份</h1> <select class="year" name="year"></select></form>这里创建一下年份下拉框的基本样式。
4、新建一个JS文档,并且设立一个函数名字这样等下可以用。
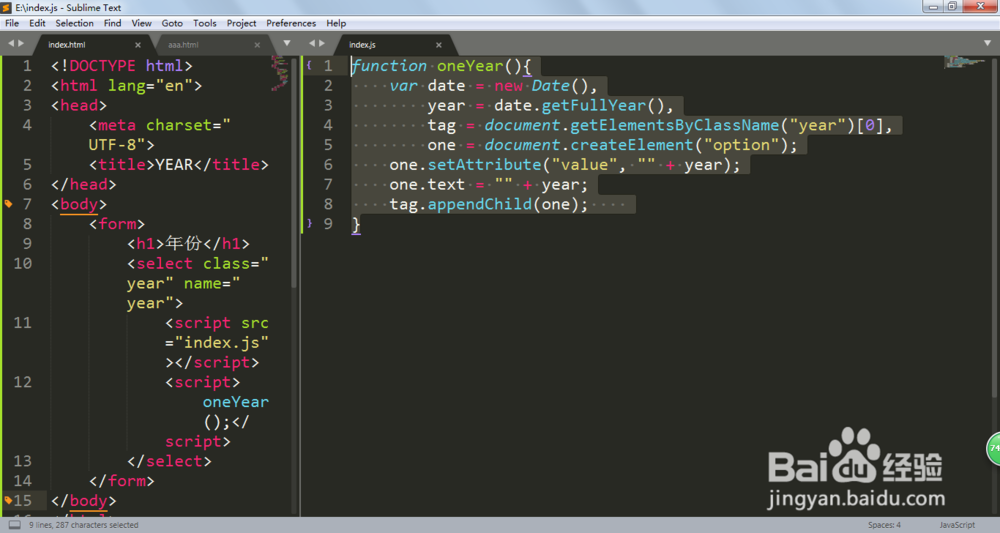
5、functio艘绒庳焰n oneYear(){ var date = new Date(), year = date.getFullYear(), tag = document.getElementsByClassName("year")[0], one = document.createElement("option"); one.setAttribute("value", "" + year); one.text = "" + year; tag.appendChild(one); }现在可以设置JS文档的内容了,如果我们用当前年份,可以这样操作。这样下拉框也就只会显示一个年份。
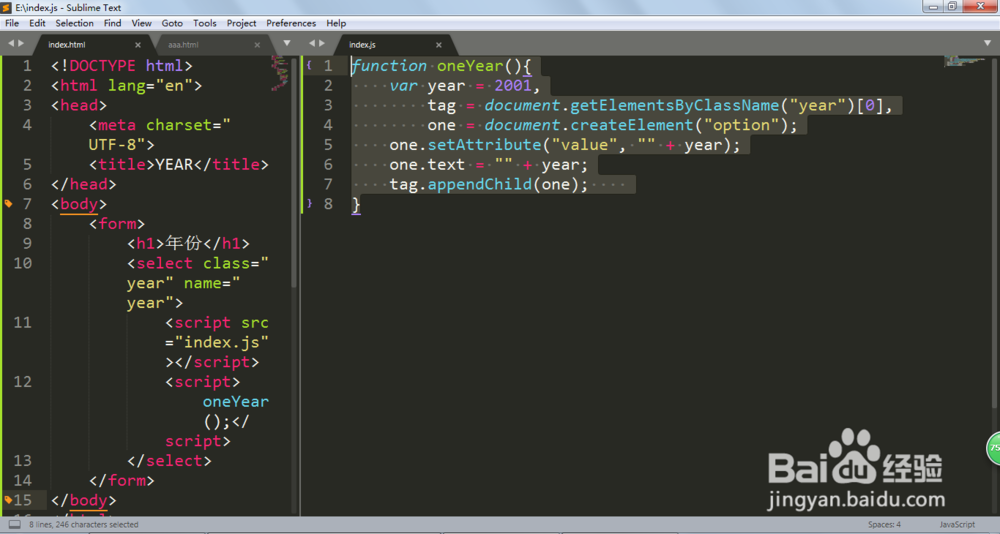
6、functio艘绒庳焰n oneYear(){ var year = 2001, tag = document.getElem髫潋啜缅entsByClassName("year")[0], one = document.createElement("option"); one.setAttribute("value", "" + year); one.text = "" + year; tag.appendChild(one); }当然如果是指定其他年份也是可以这样的,就只会显示一个年份。