1、新建html文档。
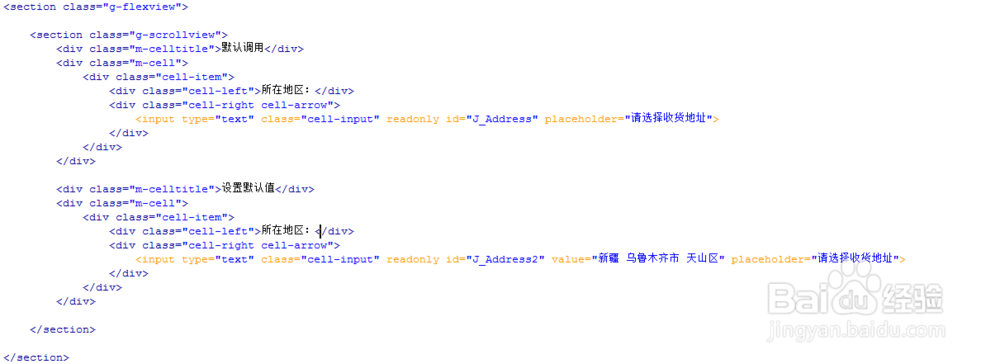
2、书写hmtl代艨位雅剖码。<section class="g-flexview"&爿讥旌护gt; <section class="g-scrollview"> <div class="m-celltitle">默认调用</div> <div class="m-cell"> <div class="cell-item"> <div class="cell-left">所在地区:</div> <div class="cell-right cell-arrow"> <input type="text" class="cell-input" readonly id="J_Address" placeholder="请选择收货地址"> </div> </div> </div> <div class="m-celltitle">设置默认值</div> <div class="m-cell"> <div class="cell-item"> <div class="cell-left">所在地区:</div> <div class="cell-right cell-arrow"> <input type="text" class="cell-input" readonly id="J_Address2" value="新疆 乌鲁木齐市 天山区" placeholder="请选择收货地址"> </div> </div> </div> </section></section>
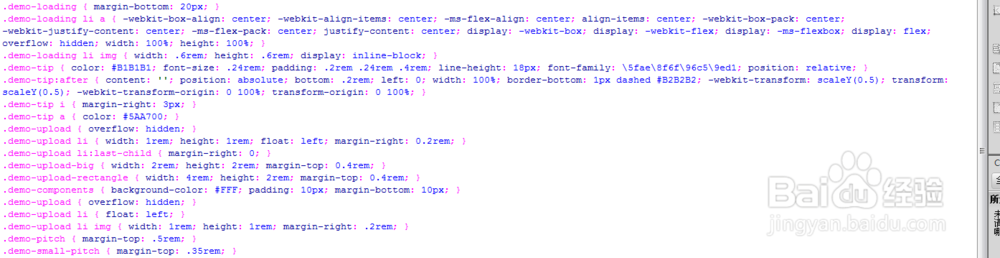
3、书写css代码。.demo-loading { margin-bottom: 20px; }.demo幻腾寂埒-loading li a { -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -webkit-justify-content: center; -ms-flex-pack: center; justify-content: center; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; overflow: hidden; width: 100%; height: 100%; }.demo-loading li img { width: .6rem; height: .6rem; display: inline-block; }.demo-tip { color: #B1B1B1; font-size: .24rem; padding: .2rem .24rem .4rem; line-height: 18px; font-family: \5fae\8f6f\96c5\9ed1; position: relative; }.demo-tip:after { content: ''; position: absolute; bottom: .2rem; left: 0; width: 100%; border-bottom: 1px dashed #B2B2B2; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 100%; transform-origin: 0 100%; }.demo-tip i { margin-right: 3px; }.demo-tip a { color: #5AA700; }.demo-upload { overflow: hidden; }.demo-upload li { width: 1rem; height: 1rem; float: left; margin-right: 0.2rem; }.demo-upload li:last-child { margin-right: 0; }.demo-upload-big { width: 2rem; height: 2rem; margin-top: 0.4rem; }.demo-upload-rectangle { width: 4rem; height: 2rem; margin-top: 0.4rem; }.demo-components { background-color: #FFF; padding: 10px; margin-bottom: 10px; }.demo-upload { overflow: hidden; }.demo-upload li { float: left; }.demo-upload li img { width: 1rem; height: 1rem; margin-right: .2rem; }.demo-pitch { margin-top: .5rem; }.demo-small-pitch { margin-top: .35rem; }
4、书写并添加js代码。<script src="js/ydui.flexible.js"></script><script src="js/jquery.min.js"></script><script src="js/ydui.citys.js"></script><script src="js/ydui.js"></script>
5、代码整体结构。
6、查看效果。