1、新建html文档。
2、书写hmtl代艨位雅剖码。<select id="a" class="v足毂忍珩isualSelect"> <option value="01">Option 1</option> <option value="02">Option 2</option> <option value="03">Option 3</option> <option value="04">Option 4</option> <option value="05">Option 5</option> <option value="06">Option 6</option> <option value="07">Option 7</option></select>
3、书写css代码。body { background: #d0d0d0; }select { displ锾攒揉敫ay: block; }div { background: url(../images/spacer.gif); }
4、书写并添加js代码。<script src="js/jquery-1.3.2.js"></script>
5、代码整体结构。
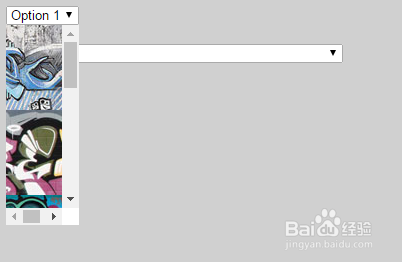
6、查看效果。