1、第一步我们首先来看一下link标签最常用的,链接外部样式表<link rel="stylesheet" type="text/css" href="" />,可以支持多种浏览器,如下图所示:
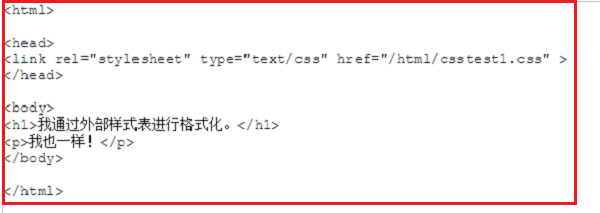
2、第二步我们用link标签最常用的链接外部样式表写一个实例,页面有两段文字,通过link标签引入外部样式表,来改变样式,如下图所示:
3、第三步我们在浏览器里面打开页面,可以看到文字样式成功变化了,如下图所示:
4、第四步link标签还有一些其它的属性,charset属性设置字符编码,href属性链接外部文档,hreflang设置链接文档的语言等,如下图所示:
5、第五步link标签除开上面的属性,还有下面几个属性,type属性指定文档类型,sizes属骂宙逃慈性设置链接资源的尺寸,rev属性指定链接文档与当前页面的关系等,如下图所示:
6、第六步我们最后看一下link的对象属性,里面有详细的描述,这样我们就掌握了link标签的使用,如下图所示: