1、如图,在这里建立三个页面,分为1/2/3区域
2、如图,第二个页面和第三个页面基本类似,最下方是三个页面的切换动态选项,
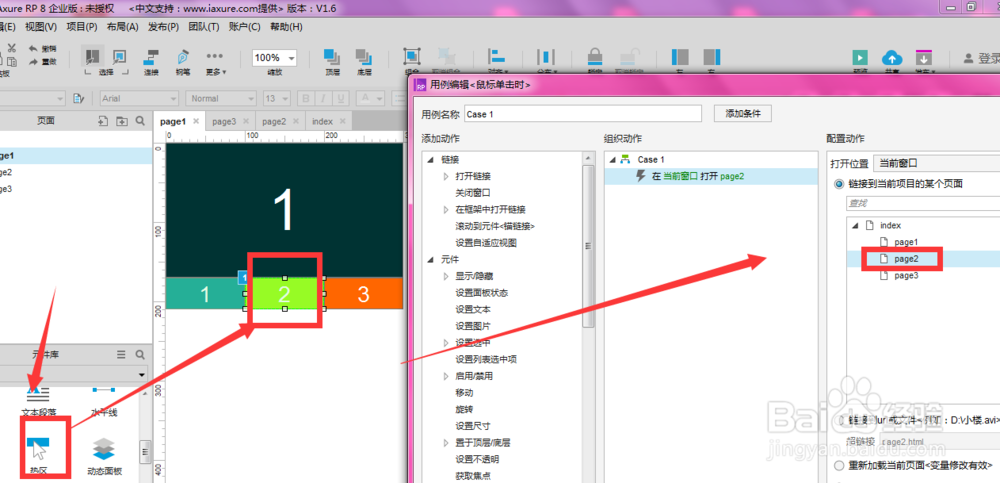
3、找到元件库中的热区选项,选择创建到右侧选项栏处,如图所示
4、如图,将热区覆盖到底部栏中的1的位置,然后打开右侧的鼠标点击属性
5、选择其中的打开链接设置,然后右侧链接对象为第一个页面,如图所示;然后确定,这样就对第一个选项块设置为打开1页面的命令
6、同理,对第二个和第三个选项进行同样的处理,第二个选项打开第二个页面,第三个选项打开第三个页面,
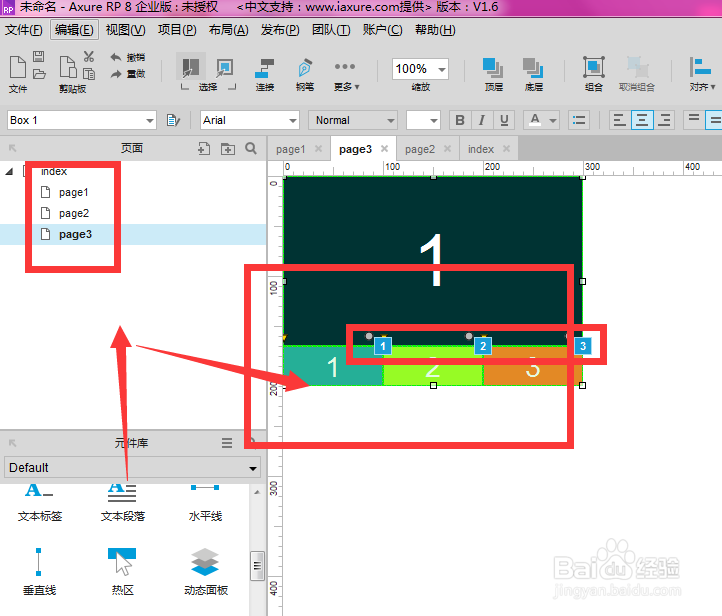
7、如图对每个模块都设置好后,会在原来的基础上会出现一个小标注,表示已经添加了效果,如图所示。这样设置后,可以在预览区看效果。