1、第一步:首先打开电脑版dw,进入主界面。
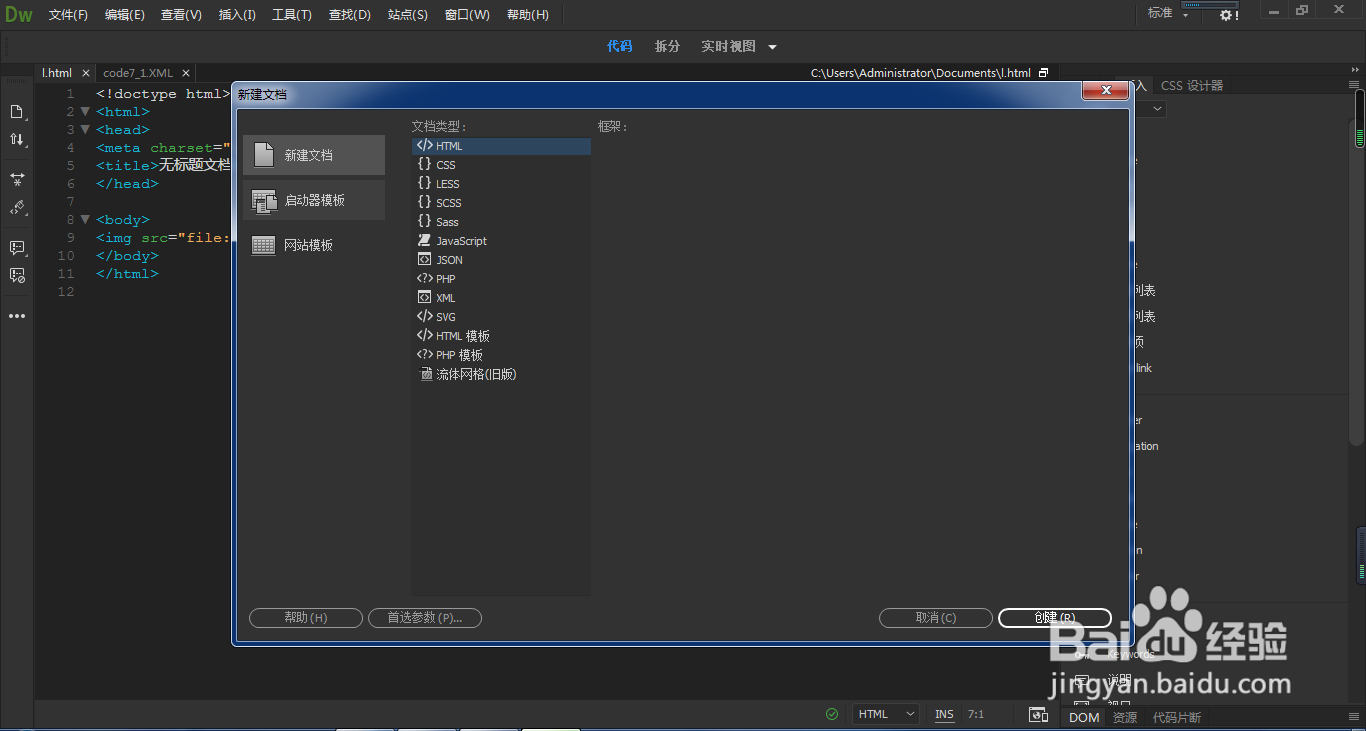
2、第二步:点击左上角“文件”,找到“新建”创建新文件,在创建新文件时选择“HTML”文件类型。
3、第三步:因为HTML也有很多类型,所以还需要在选项中找到HTML5进行创建。
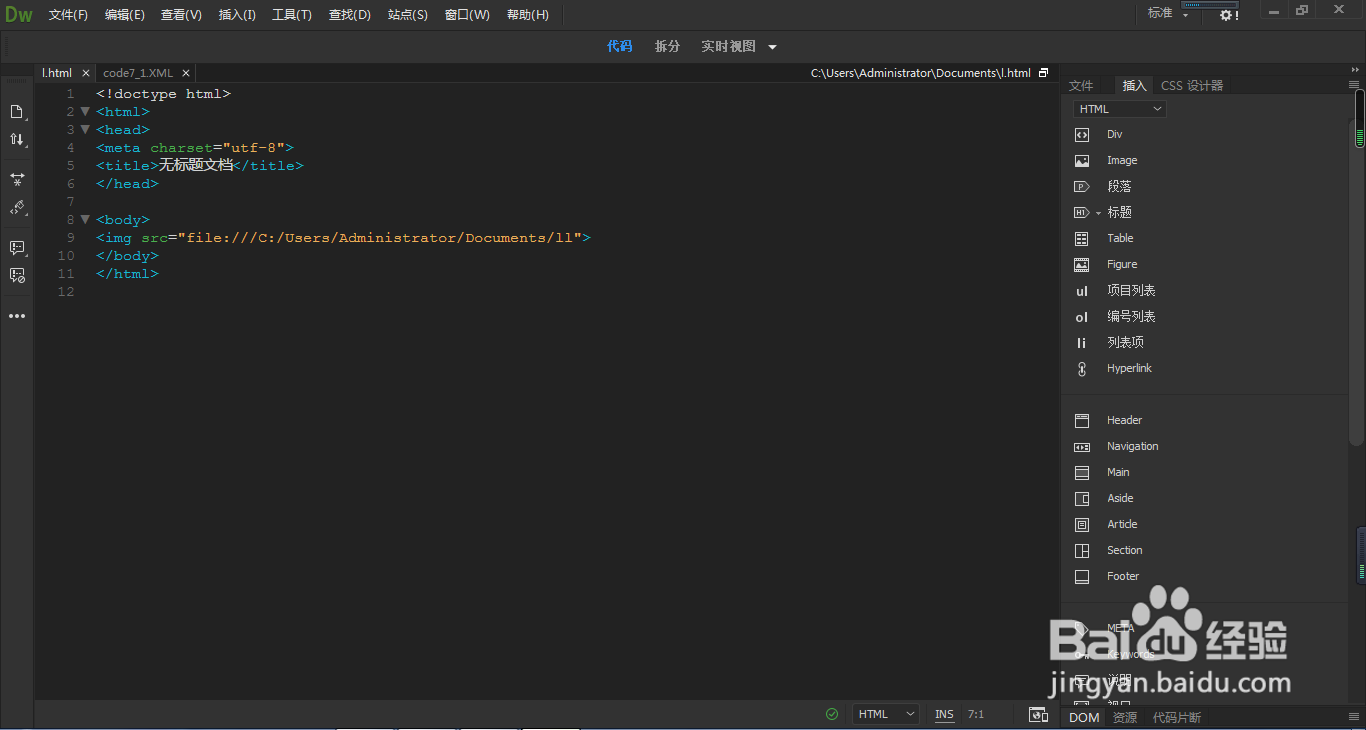
4、第三步:就是编写一个简单的代码,如图就是要找到合适的关于“圣诞节快乐”网页的图片背景。
5、第五步:然后设置图片的合适的高度和宽度即可。
6、第六步:完成代码后,在左上角”文件“中找到“实时预览”设置自己想要在那个浏览器中创建网页。
7、最后一步:然后运行代码,快捷键是“f12”,如图圣诞节快乐的简单的网页就创建成功了。