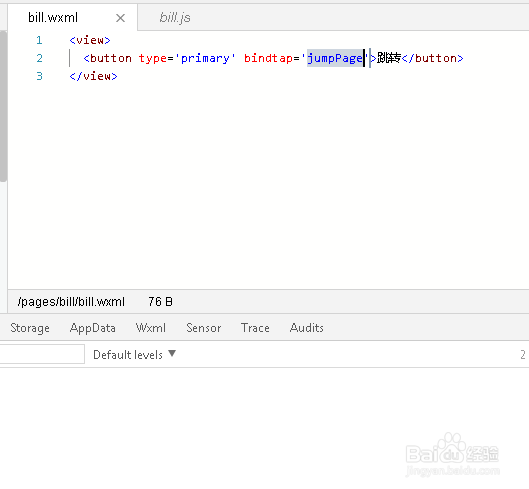
1、第一步,打开微信小程序开发工具,新建一个wxml文件,并在文件插入<view>争犸禀淫</view>和<button>,如下图所示:
2、第二步,接着在按钮button元素添加bindtap事件jumpPage,如下图所示:
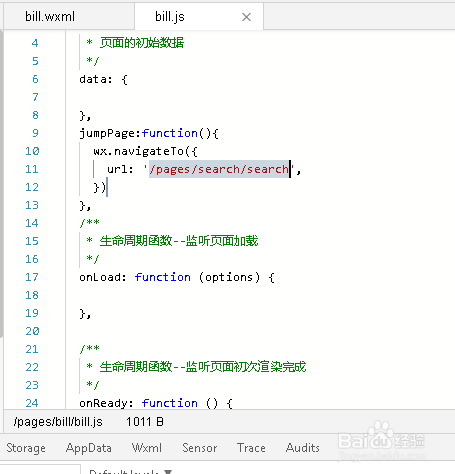
3、第三步,在对应的界面的JavaScript文件中,添加点击事件函数,如下图所示:
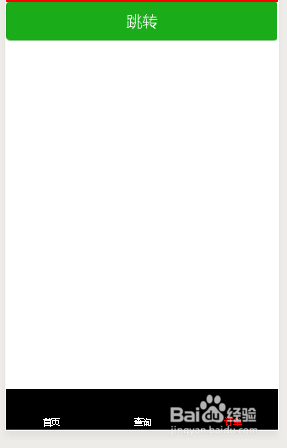
4、第四步,设置完毕之后,在微信小程序开发工具模拟器查看效果,如下图所示:
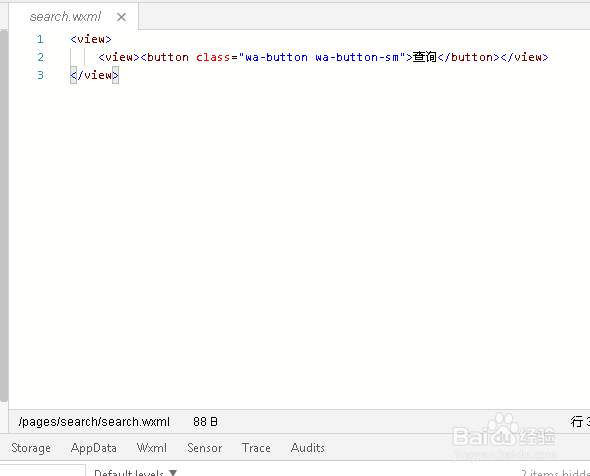
5、第五步,接着在另外一个wxml插入一个view和button,作为跳转的目标界面,如下图所示:
6、第六步,保存代码之后,点击跳转按钮,然后查看对应的效果,如下图所示: