1、新建一个html文件,命名为test.html,用于讲解js如何更改边框的宽度。
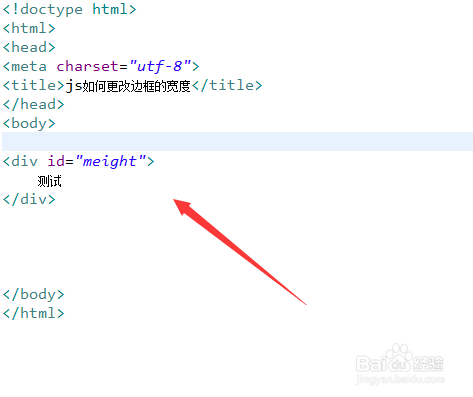
2、在test.html文件内,使用div创建一个模块,并设置其id为meight。
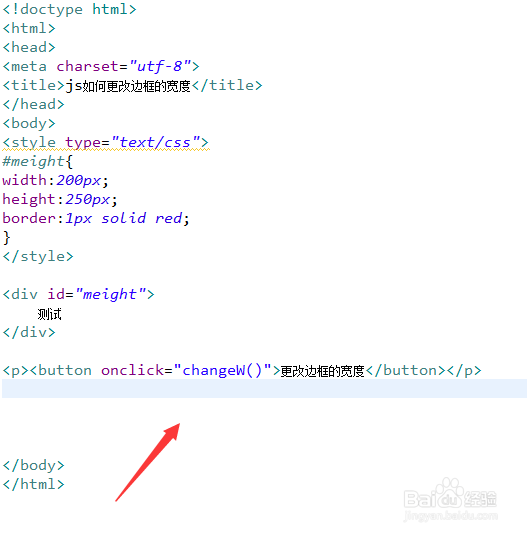
3、在css标签内,通过id定义div的样式,设置它的宽度为200px,高度为150px,边框为1px宽度的边框。
4、在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeW()函数。
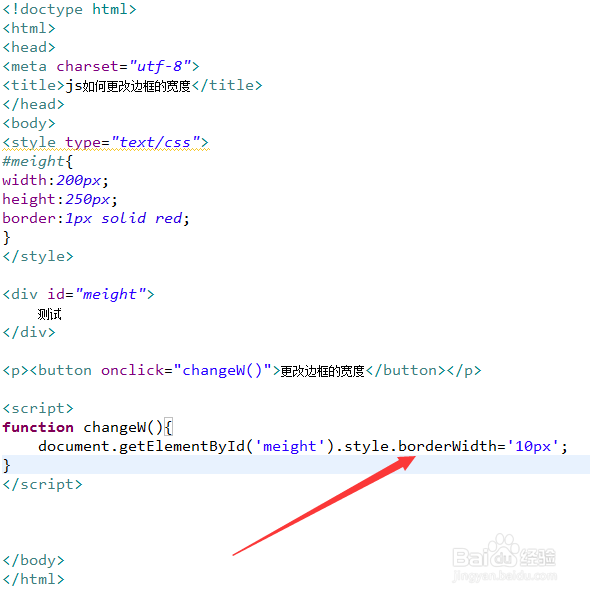
5、在js标签内,创建一个changeW()函数,在函数内,通过id获得div对象,通过borderWidth属性实现边框宽度的修改。例如,这里修改边框宽度为10px。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。