1、第一,在HBuilder工具中,新建页面文件,然后插入一个无序列表,每个子项加上一个输入框
2、第二,添加一个style标签,利用input标签选择器设置输入框的样式,如宽度、高度、背景色
3、第三,保存代码并打开浏览器,查看界面显示效果,可以看到每个输入框显示渐变色
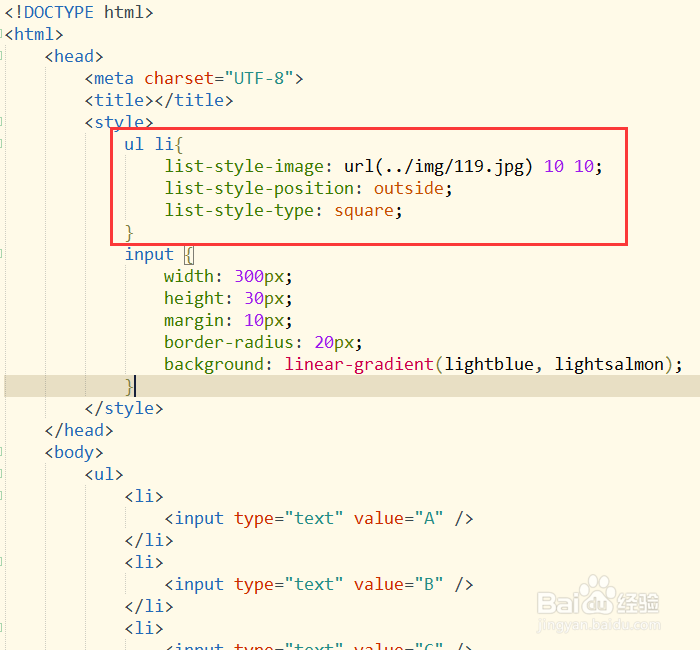
4、第四,再利用元素包含选择符,设置无序列表子项的样式,控制无序子项位置、图标
5、第五,添加input:focus伪类选择器,设置输入框聚焦时样式,包括字体颜色、背景色等
6、第六,再次保存代码并刷新浏览器,查看界面效果,点击输入框输入并查看样式变化