1、打开电脑,找到项目工具,启动项目,如下图:
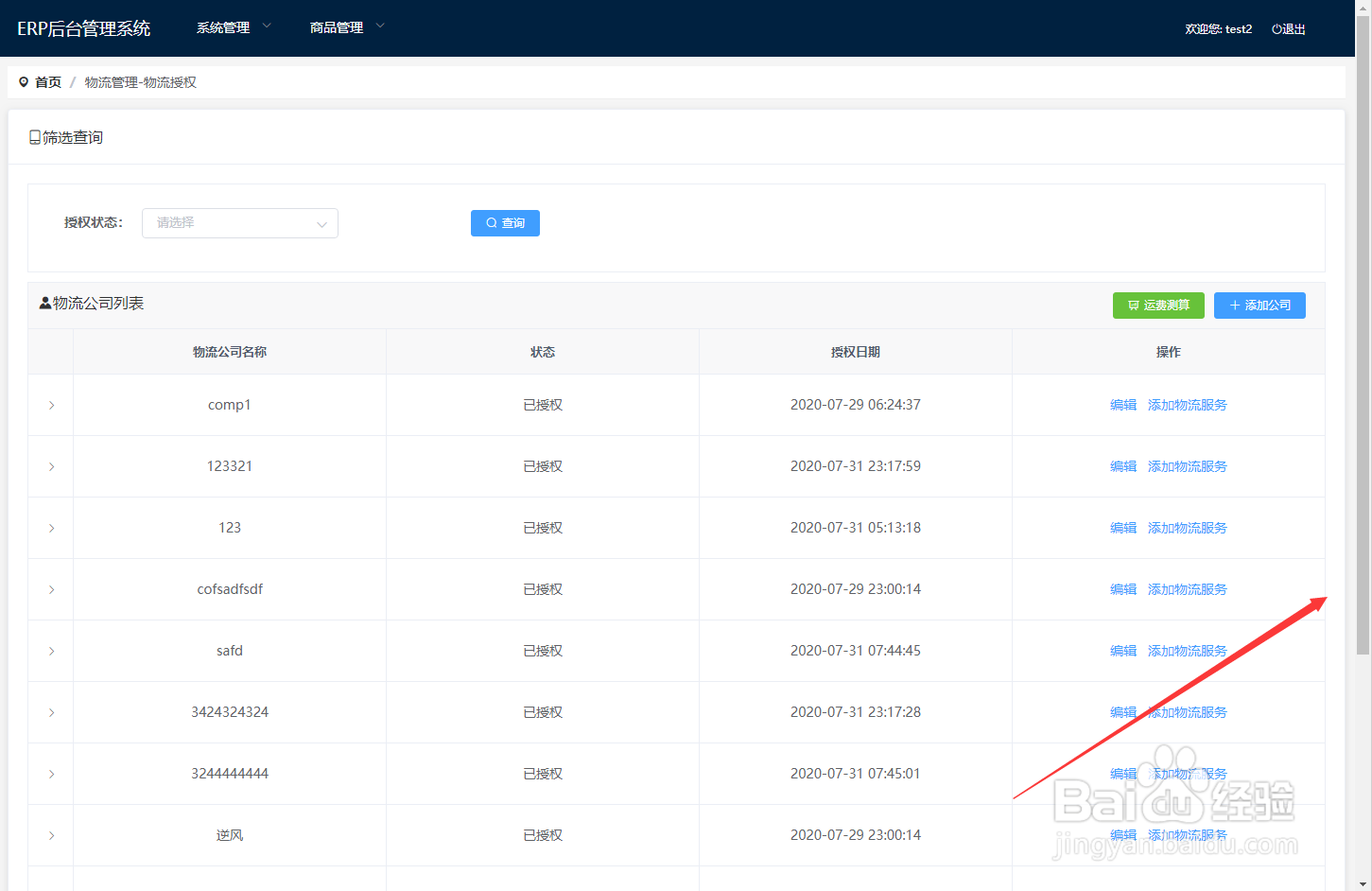
2、进入列表页面,右侧出现滚动条,点击新增,发现右侧滚动条,隐藏,页面抖动,很不友好,如下图:
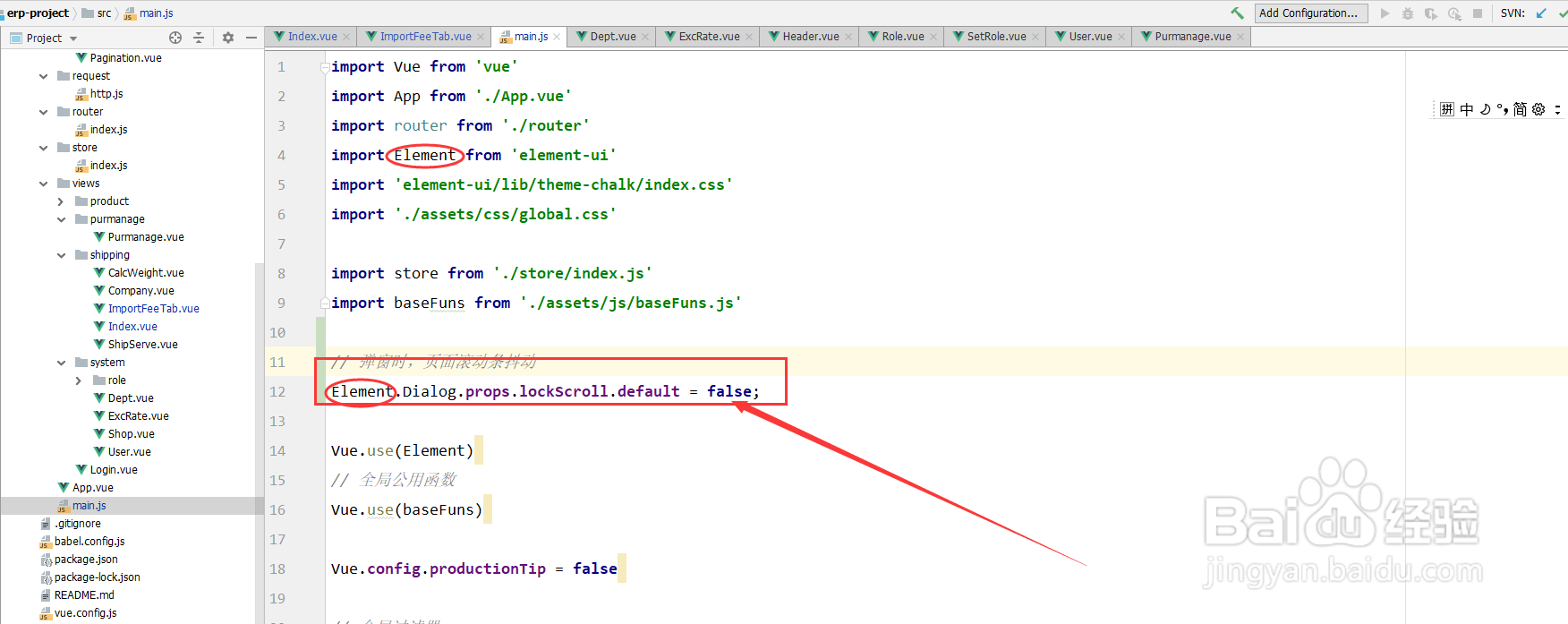
3、这个时候该怎么去解决这个样式呢,找到”main.js“,入口文件,如下图:
4、我们捂执涡扔使用的element ui 已经引入,配置一下,这个值:import ElementUI from 'element-ui';ElementUI.Dialog.props.造婷用痃lockScroll.default = false;如下图:
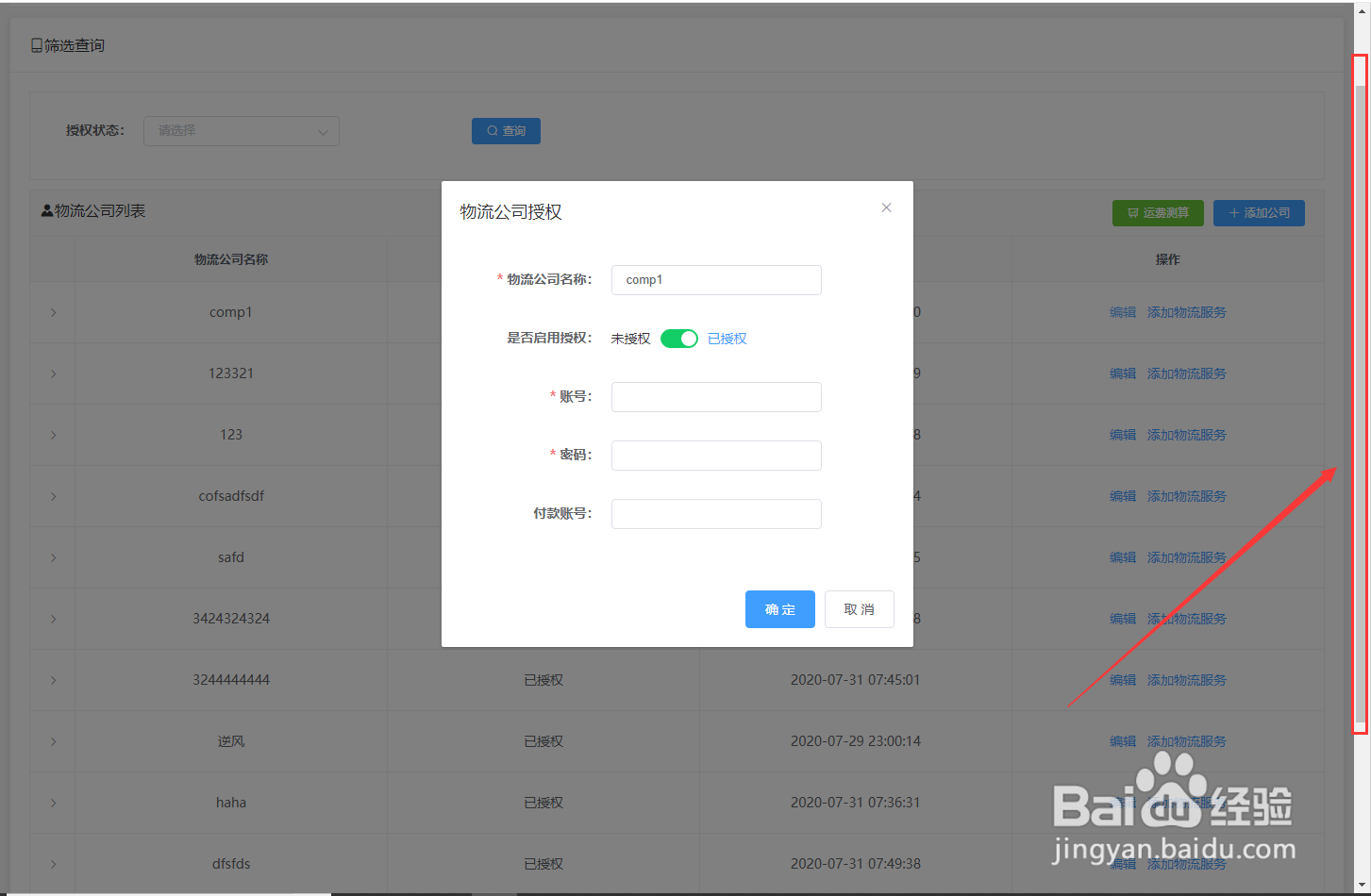
5、再次操作这个页面,发现再次弹窗时,页面不会抖动,如下图: