1、新建一个html文件,命名为test.html,用于讲解css如何把文字放在图片上。
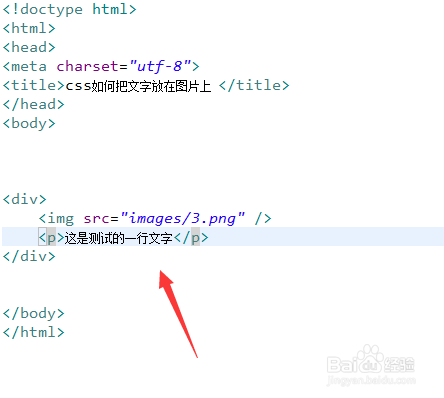
2、在test.html文件内,在div内,创建一张图片和一行文字,用于测试。
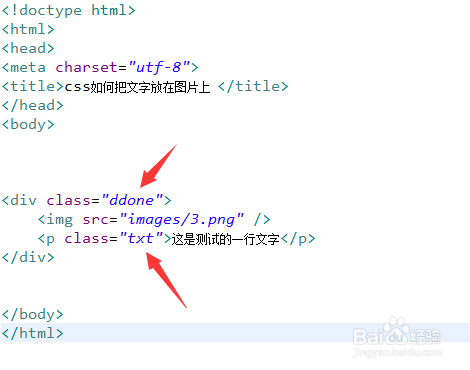
3、在test.html文件内,分别设置div和p标签的class属性。
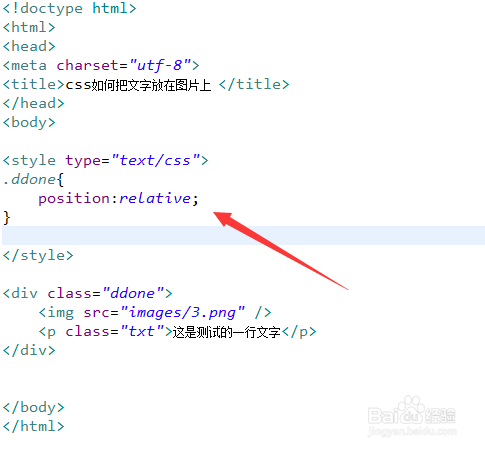
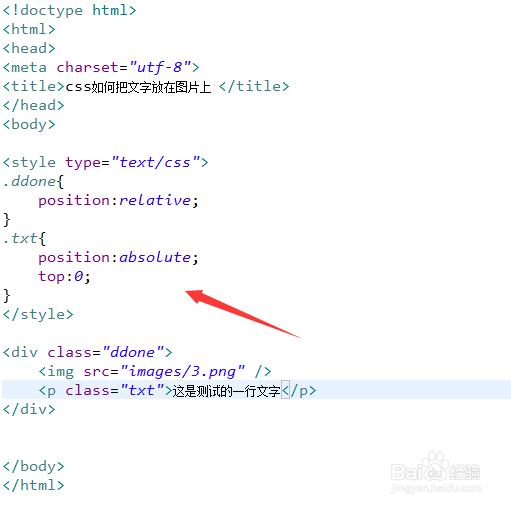
4、在css标签内,通过class设置div的样式,定义它position属性为relative(相对定位)。
5、在css标签内,再设置p标签的样式,设置它的position属性为absolute钱砀渝测(绝对定位),并设置它距离div的顶部为0px,从而实现文字在图片上。
6、在浏览器打开test.html文件,查看实现的效果。