1、首先我们需要找素材,小编的素材也是在度娘上找的,直接搜逐帧动画素材就可以了,如果找不到合适的,自己有画画功底也可以自己绘制
2、小编就以这匹马为例,保存图片到桌面,因为等下会比较好找,一般一系列的动作会在一张图片上,当然也有的有几张图片,自己裁剪一下就可以了
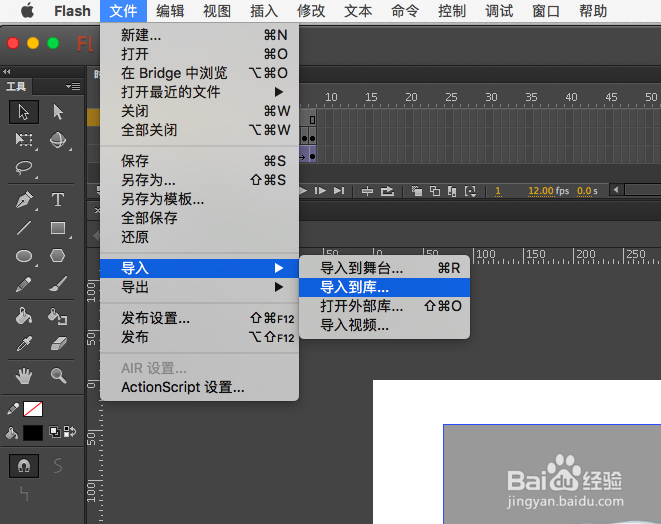
3、然后将图片导入到库里面,在文件的选项里面,也可以直接导入到舞台,不过小编习惯导入到库,这样要用的时候直接拖进去就可以了
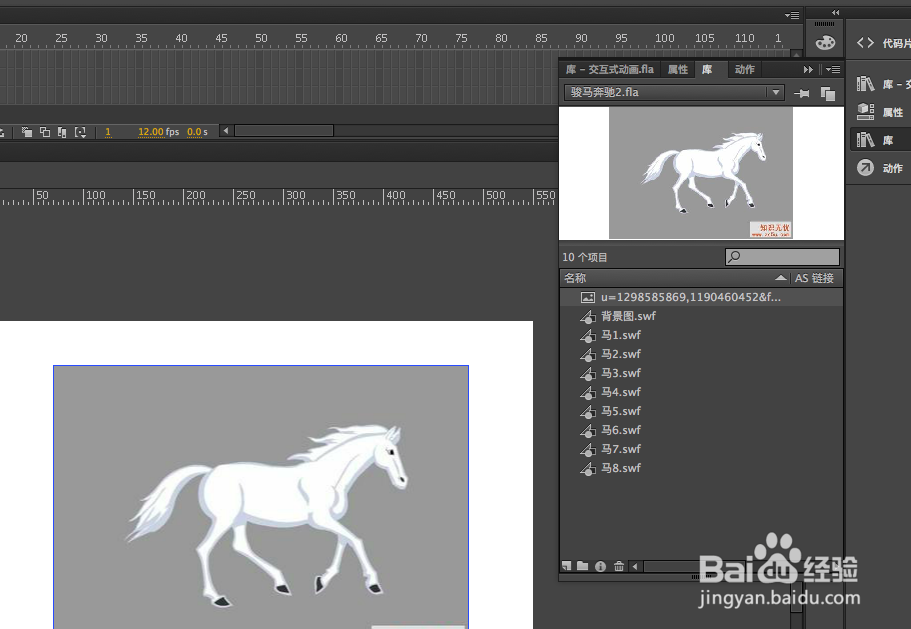
4、在库面板中打开就可以看到那张图片,如果找不到库面板,可以在窗口中将库面板显示出来,因为每个版本的页面不太一样,然后拖进舞台
5、点击选择工具,选中图片,按住快捷键,CTRL+B,也就是打散,在选项卡里面也有,不过快捷键更方便,这样等下才能操作
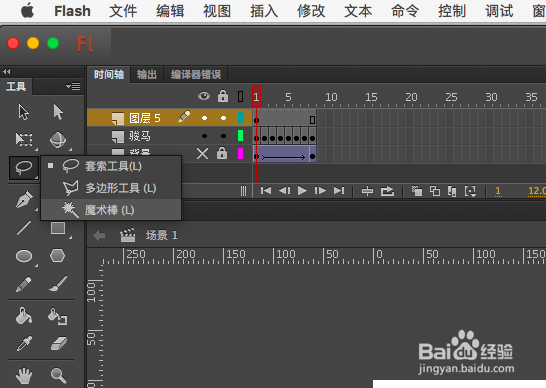
6、因为网上的图片一般有logo或者背景,所以我们选择套索工具,右击还有一个魔术棒工具,会PS的人肯定知道怎么用了
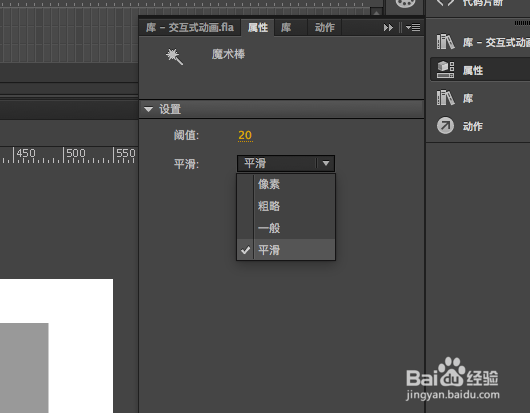
7、在使用之前我们还需要调整一下参数,这样选择的范围和程度会更准确,在属性选项卡里,阈值为20,类型选择平滑
8、然后用魔术棒单击需要删除的地方,这样大部分地方都删除掉了,其他的地方可以用橡皮擦或者矩形选框删除掉
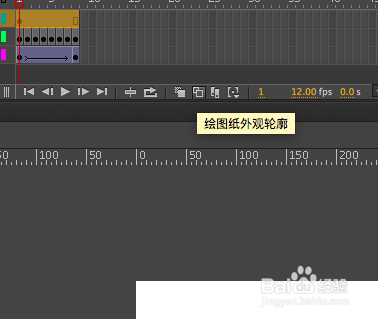
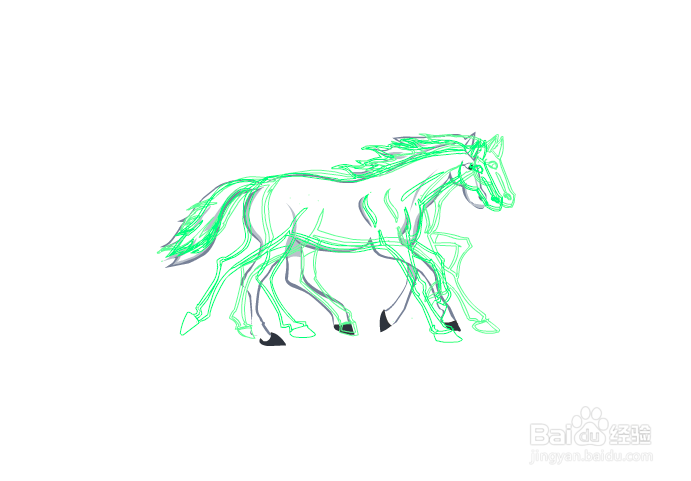
9、在处理好之后进行变形,调整到适合的大小,也就是在舞台中的位置,然后打开绘图纸外观轮罟谀脸噤廓,这是帮助我们进行对位的,不然马跑的就会显得不自然
10、选中刚处理好的马,转化为图像元件,因为不需要马自身的运动,所以不用影片剪辑,而且节省内存,快捷键F8
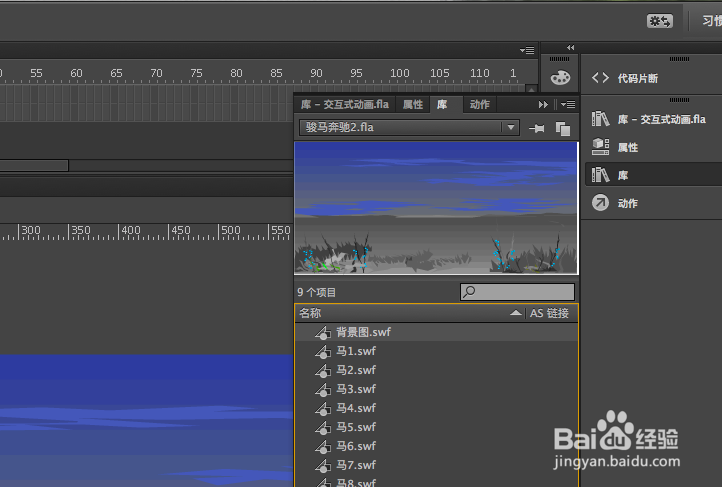
11、之后的图片也是这样处理,不过在起元件名称的时候可以根据系统编号的顺序也可以自己起一个顺序,这样元件多了自己也能分得清哪一张是什么
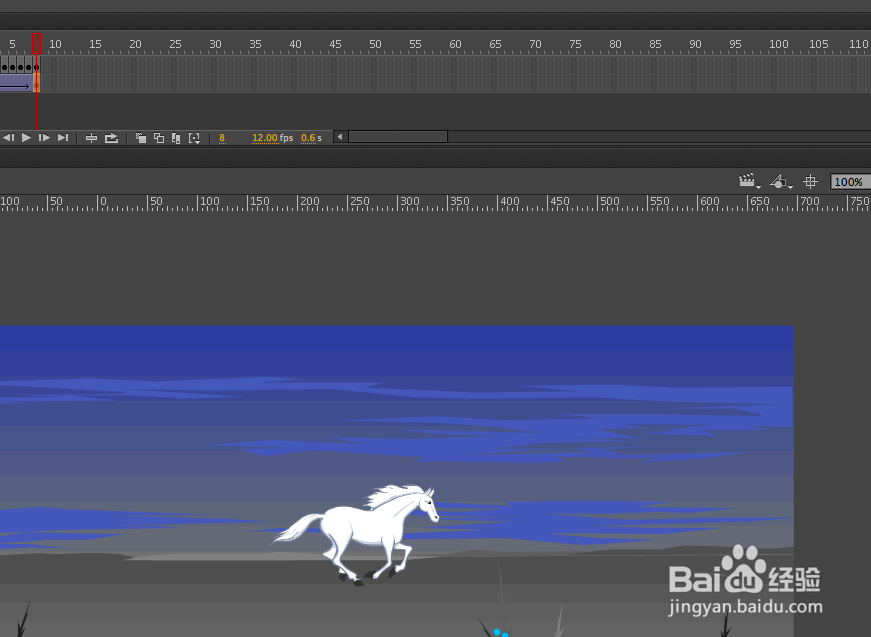
12、将每张图片按照顺序分别放在每一个关键帧里面,然后进行对位,也就是将位置大致对齐
13、这样初步的马跑的动画茧盯璜阝就做好了,可是有对比才更能突出其奔跑的特点,所以我们可以加一个滚动的背景,将一张背景图片导入库中,方法与之前相同
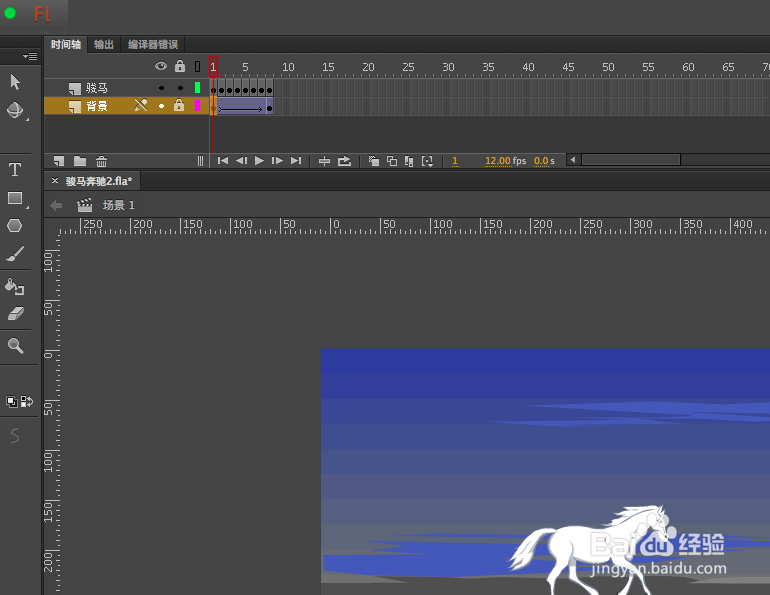
14、然后新建图层,可以改一下名字,因为这个动画比较简单,所以不改也可以,将图片的左端与舞台对齐,超出一部分也可以,
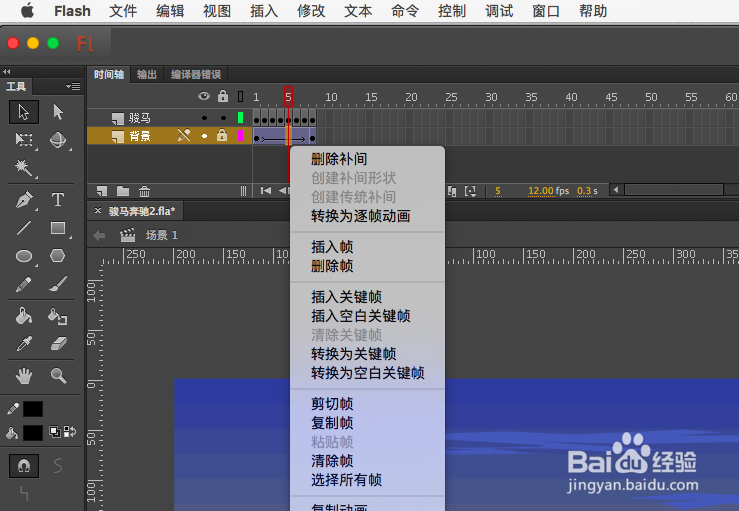
15、将图片转化为图形元件,在逐帧动画最后一帧的地方打上关键帧,将图片的右端与舞台对齐
16、然后在这中间的任一帧右击,创建传统补间,这样就感觉马是在田野里奔跑,显得比较真实