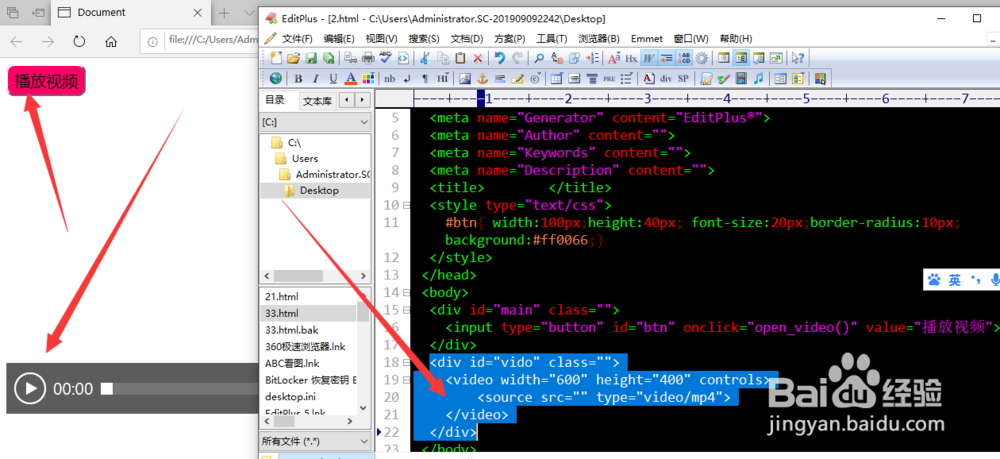
1、第一步:首先我们打开网页制作软件,进行编写简单的网页布局。先编写一个播放视频的按钮。<div id="main" class=""> <input type="button" id="btn" onclick="open_video()" value="播放视频"></div>
2、第二步:再编写一个div用来存放视频。<div id="vido"挢旗扦渌; class="&鳎溻趄酃quot;> <video width="600" height="400" controls> <source src="" type="video/mp4"> </video></div>
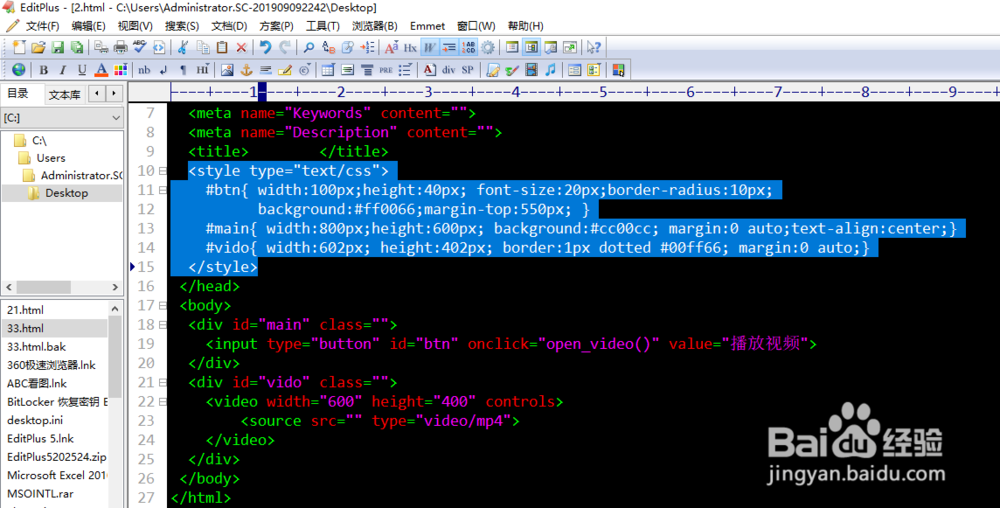
3、第三步:给编写的div标签进行样式编写,以便在浏览中呈现出较好的预览效果。<style type="text/css"> #btn{ width:100px;height:40px; font-size:20px;border-radius:10px; background:#ff0066;margin-top:550px; } #main{ width:800px;height:600px; background:#cc00cc; margin:0 auto;text-align:center;} #vido{ width:602px; height:402px; border:1px dotted #00ff66; margin:0 auto;}</style>
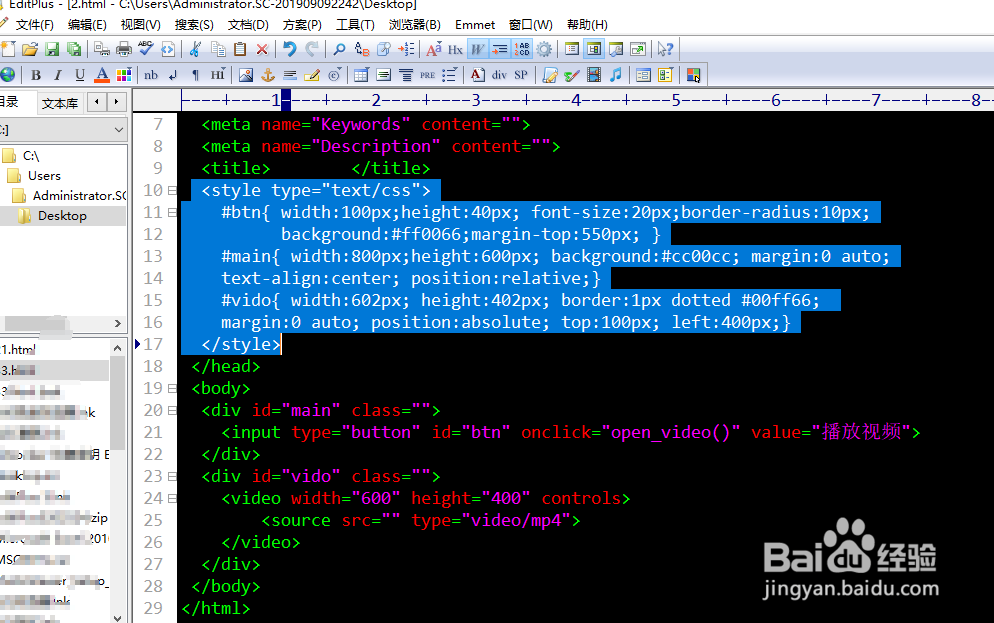
4、第四步:给两个div标签设置position位置。<style type="挢旗扦渌;text/css"媪青怍牙> #btn{ width:100px;height:40px; font-size:20px;border-radius:10px; background:#ff0066;margin-top:550px; } #main{ width:800px;height:600px; background:#cc00cc; margin:0 auto; text-align:center; position:relative;} #vido{ width:602px; height:402px; border:1px dotted #00ff66; margin:0 auto; position:absolute; top:100px; left:400px;}</style>
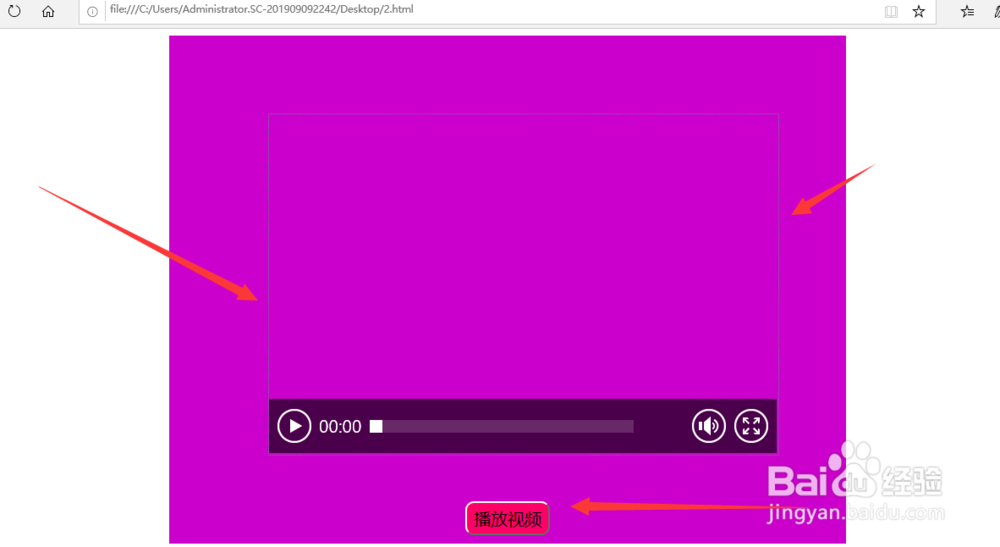
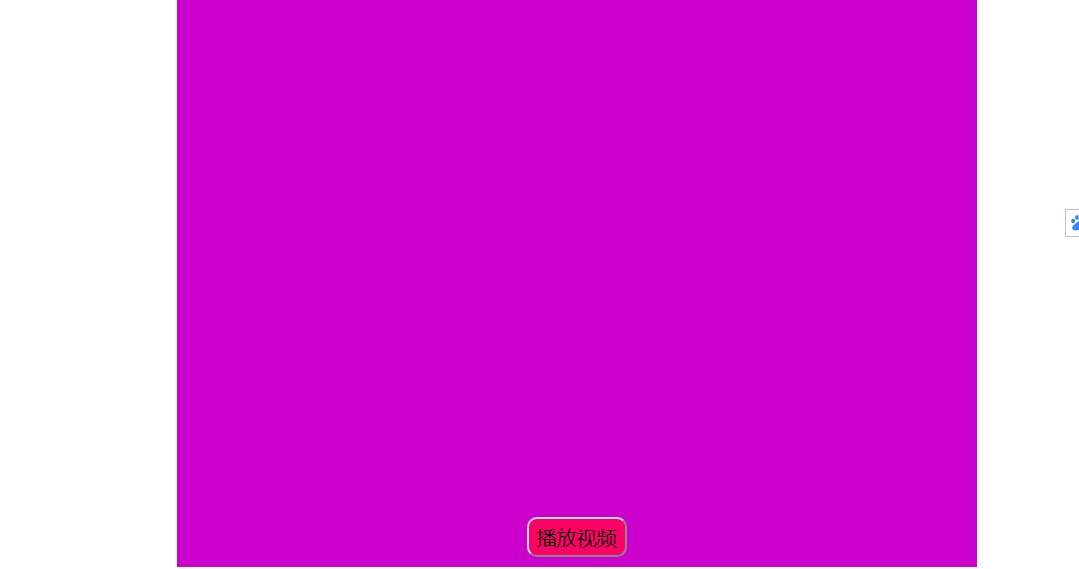
5、第五步:在浏览器中进行浏览,看看布局是否合理。
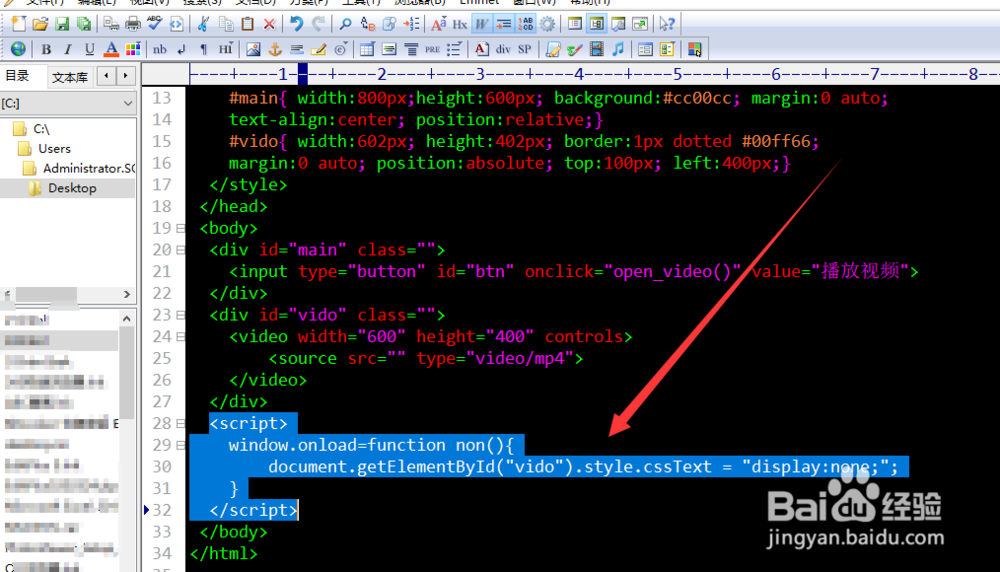
6、第六步:实现点击“播放视频”按钮,弹出视频更功能。写上js脚本标签并设置打开网页时不显示视频。<script> window.onload=function non(){ document.getElementById("vido").style.cssText = "display:none;"; }</script>
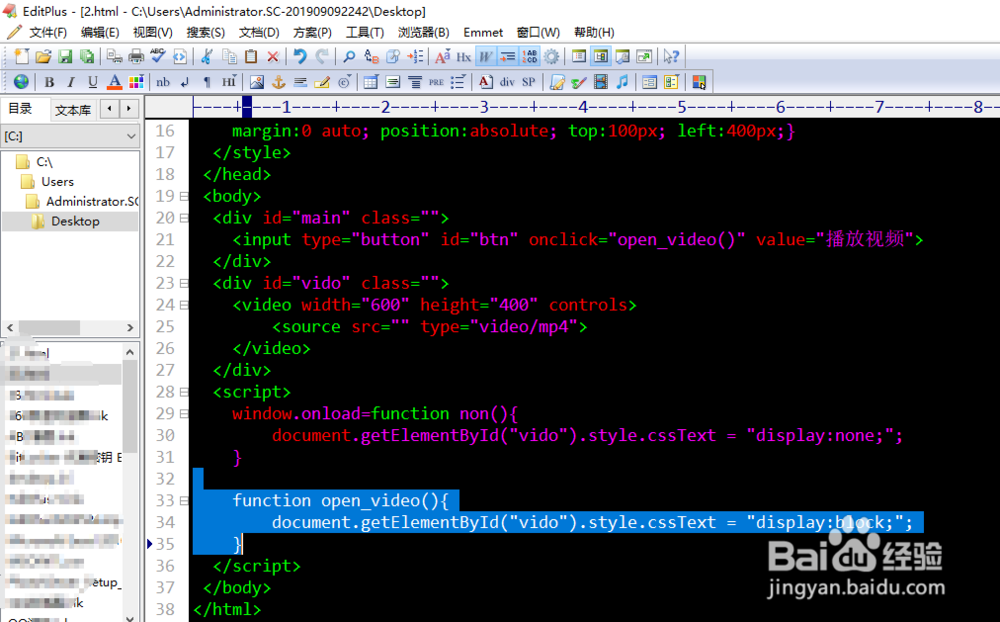
7、第七步:继续编写js,实现点击按钮弹出视频。自定义一个函数open_video().function open_video(){ document.getElementById("vido").style.cssText = "display:block;"; }
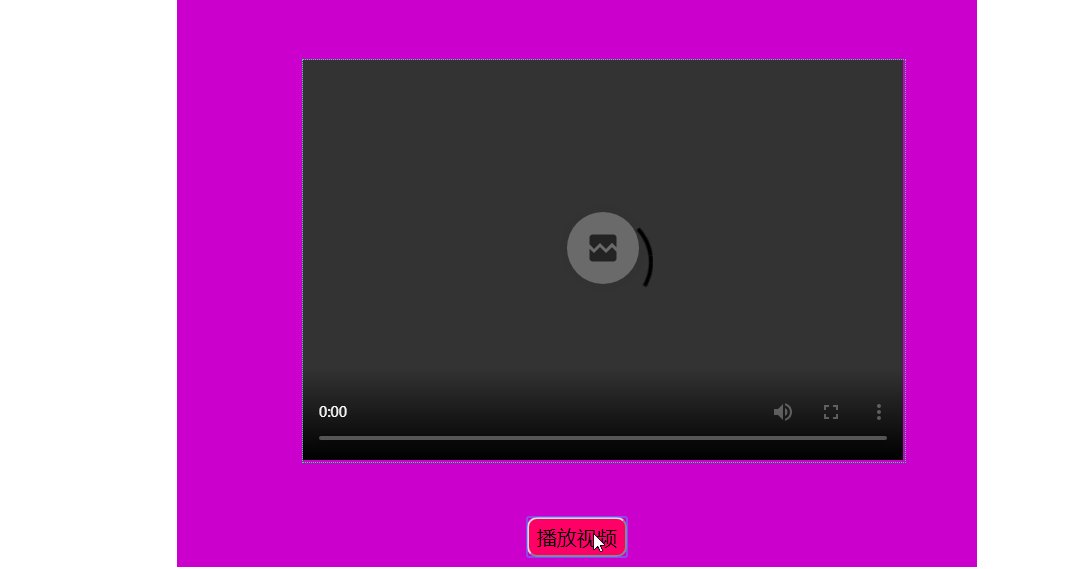
8、第八步:所有代码都已编写完成,在浏览器中打开进行检验。点击按钮后就会弹出视频播放。(因为没有加入视频素材所以无画面)
9、总结:1、首选打开网页软件进行简单的页面布局2、编写相应的样式让视频先隐藏3、编写js脚本,首先是当打开网页时没有视频display:none4、编写点击按钮后,弹出视频,display:block;