HT 工业互联网图形组态可视化编辑器,基于纯 HT怡觎现喾ML5(Canvas/WebGL/WebVR)的标准 Web 技术,从 SDK 组件库,到 2D 和 3D 编辑器,到行业矢量图标和三维模型资源库,构成了一站式的数据可视化解决方案、形成了一整套实践证明的高效开发流程和生态体系,可实现现代化的、高性能的、跨平台的(桌面 Mouse/移动 Touch/虚拟现实 VR)图形展示效果及交互体验。
工具/原料
Windows 7/10 64 位操作系统环境
HT for Web 编辑器
长方形进度条
1、首先在图标根目袄嬖艽蛞录下创建新图标然后利用左上角绘图工具画出想要的进度条如图,这里是利用数据绑定更改边框颜色步骤:
2、这里已经创建完了图标新建图纸后拉入做好的图标接下来测试是否可以成功更改边框颜色:
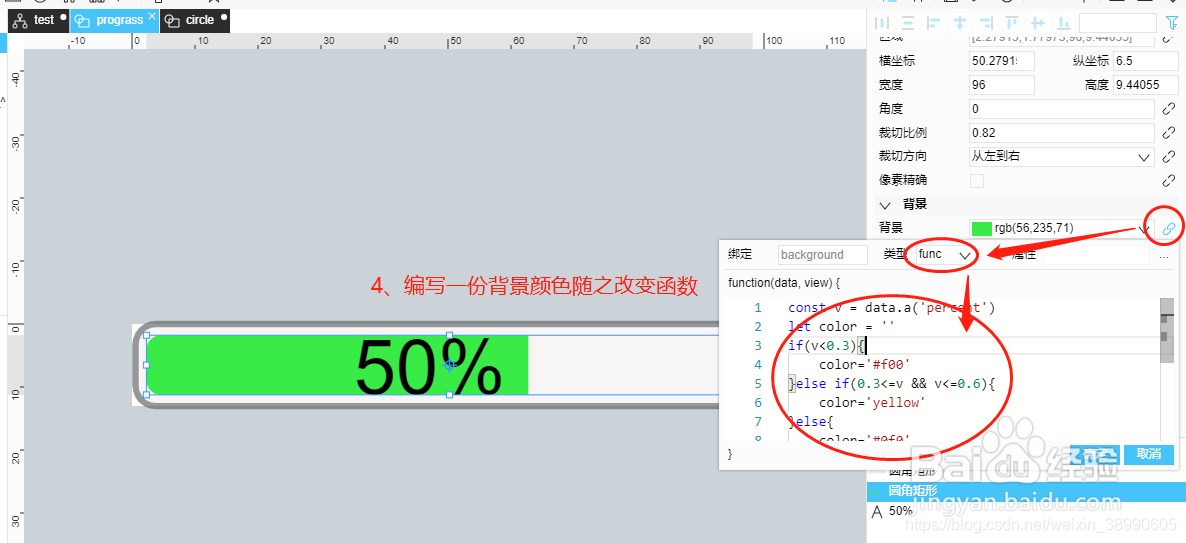
3、掌握好了来编写进度长度和颜色随进度变化而变化步骤:
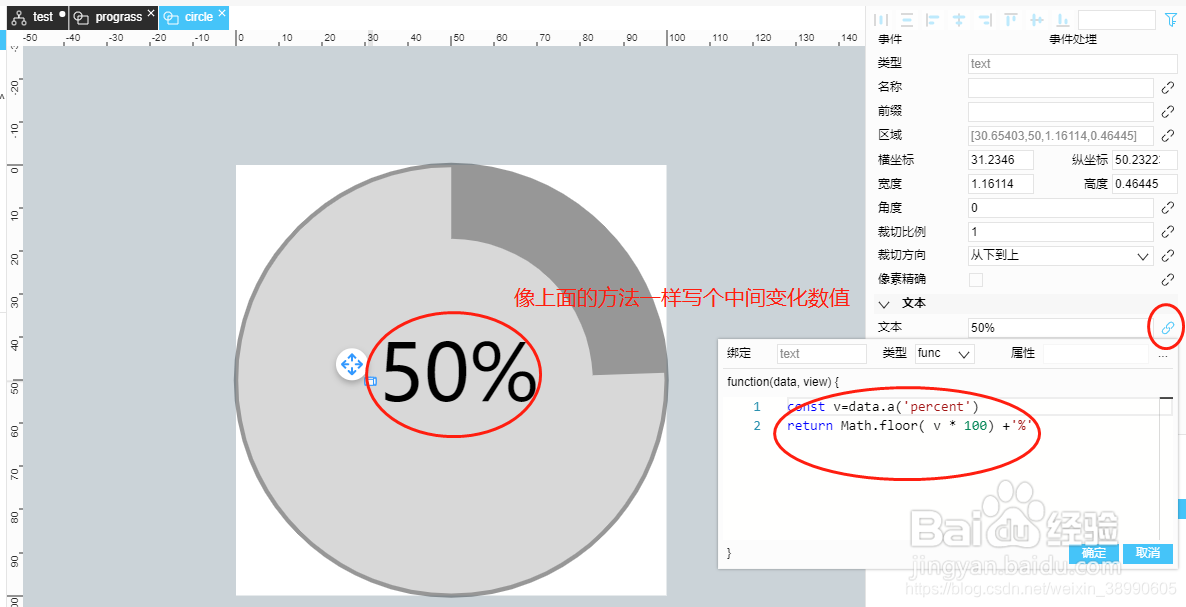
圆形进度条的制作
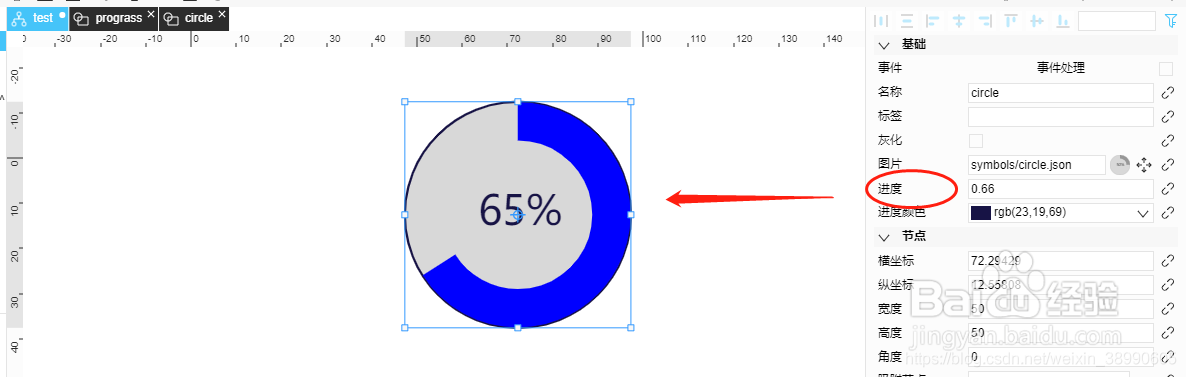
2、最后,引入就可以了: