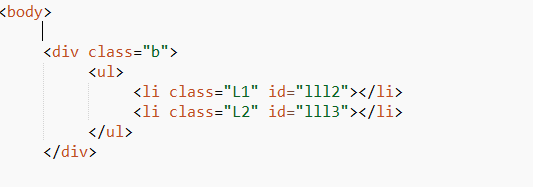
1、架构:div 中包含着一个 ul,ul中有两个 li;(这里的 li 用作后面按钮的作用)
2、之后给 div设置一下高度和背景色(这样可以便于区分,由于我们设定的是一个长条栏所以就不设定宽度了)
3、然后控制 ul 下的 li 属性;li 的高宽,外边距;设置为悬浮(这样 li 就可以在同一行);分别为两个 li 设背景色紫色和粉红色(对应了下面背景图颜色);
4、然后先设定整个背景的背景图,我们首先设定粉红色的背景图(这是默认的背景图)
5、关键就是 script 标签中的 js 代码;先获取 两个 li,并定义为变量,oL1,oL2;然后写入事件( onclick 事件)点击 oL1 时背景变为 紫色背景掬研疔缎图;点击 oL2 时背景变为 粉色背景图;