1、准备好需要用到的图标。
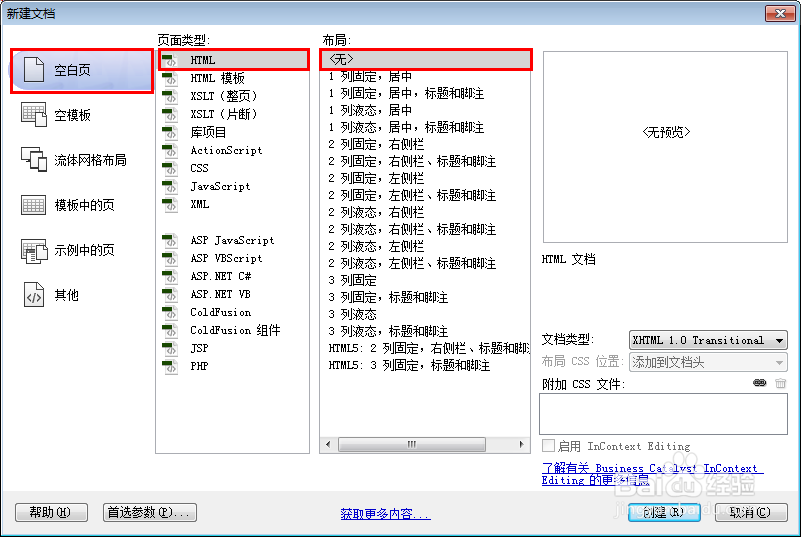
2、新建html文档。
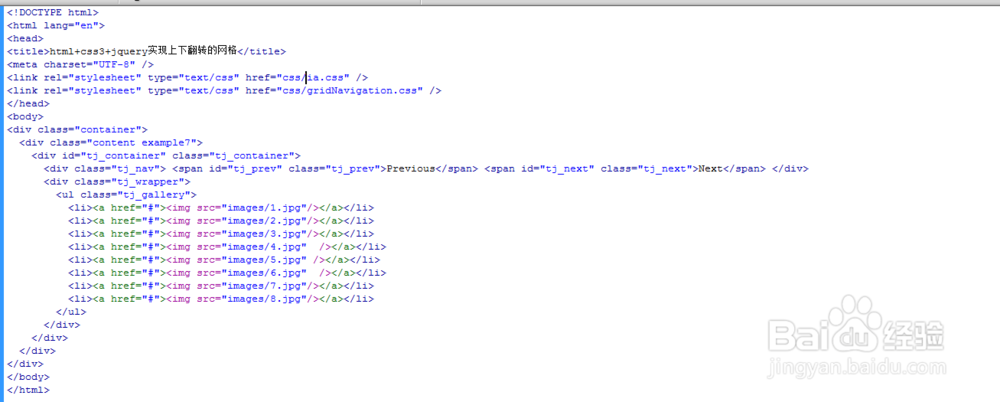
3、书写hmtl代艨位雅剖码。<div class="container"> &造婷用痃lt;div class="content example7"> <div id="tj_container" class="tj_container"> <div class="tj_nav"> <span id="tj_prev" class="tj_prev">Previous</span> <span id="tj_next" class="tj_next">Next</span> </div> <div class="tj_wrapper"> <ul class="tj_gallery"> <li><a href="#"><img src="images/1.jpg"/></a></li> <li><a href="#"><img src="images/2.jpg"/></a></li> <li><a href="#"><img src="images/3.jpg"/></a></li> <li><a href="#"><img src="images/4.jpg" /></a></li> <li><a href="#"><img src="images/5.jpg" /></a></li> <li><a href="#"><img src="images/6.jpg" /></a></li> <li><a href="#"><img src="images/7.jpg"/></a></li> <li><a href="#"><img src="images/8.jpg"/></a></li> </ul> </div> </div> </div></div>
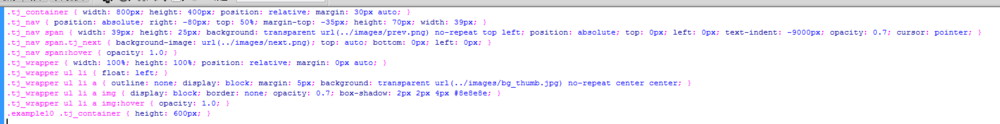
4、书写css代码。.tj_container { width: 800px; height: 400px稆糨孝汶; position: relative; margin: 30px auto; }.tj_nav { position: absolute; right: -80px; top: 50%; margin-top: -35px; height: 70px; width: 39px; }.tj_nav span { width: 39px; height: 25px; background: transparent url(../images/prev.png) no-repeat top left; position: absolute; top: 0px; left: 0px; text-indent: -9000px; opacity: 0.7; cursor: pointer; }.tj_nav span.tj_next { background-image: url(../images/next.png); top: auto; bottom: 0px; left: 0px; }.tj_nav span:hover { opacity: 1.0; }.tj_wrapper { width: 100%; height: 100%; position: relative; margin: 0px auto; }.tj_wrapper ul li { float: left; }.tj_wrapper ul li a { outline: none; display: block; margin: 5px; background: transparent url(../images/bg_thumb.jpg) no-repeat center center; }.tj_wrapper ul li a img { display: block; border: none; opacity: 0.7; box-shadow: 2px 2px 4px #8e8e8e; }.tj_wrapper ul li a img:hover { opacity: 1.0; }.example10 .tj_container { height: 600px; }
5、代码整体结构。
6、查看效果。